-
 jQuery 獲取對象 定位子對象
選擇中的特殊符號: # 指示 id . 指示 class * 全選 , 多選 空格 後代 > 子 ~ 兄弟 + 下一個 : 子(多功能) () 函數式的過濾與查找
jQuery 獲取對象 定位子對象
選擇中的特殊符號: # 指示 id . 指示 class * 全選 , 多選 空格 後代 > 子 ~ 兄弟 + 下一個 : 子(多功能) () 函數式的過濾與查找
-
 jQuery 獲取對象 基本選擇與層級
根據 id 選擇(通過 id 只能選擇一個對象), 如: $(#div2) <div id=div1>AAA</div> <div id=d
jQuery 獲取對象 基本選擇與層級
根據 id 選擇(通過 id 只能選擇一個對象), 如: $(#div2) <div id=div1>AAA</div> <div id=d
-
 jQuery基礎知識filter()和find()實例說明
首先 我們看.find()方法: 現在有一個頁面,裡面HTML代碼為; 代碼如下: <div class=css> <p class=rain>
jQuery基礎知識filter()和find()實例說明
首先 我們看.find()方法: 現在有一個頁面,裡面HTML代碼為; 代碼如下: <div class=css> <p class=rain>
-
 jQuery中filter(),not(),split()使用方法
filter()和not(): 代碼如下: <script type=text/javascript> $(document).ready(function
jQuery中filter(),not(),split()使用方法
filter()和not(): 代碼如下: <script type=text/javascript> $(document).ready(function
-
 jQuery選擇沒有colspan屬性的td的代碼
代碼如下:$(#tableName td:not([colspan]))下面是一些補充資料:filter()和not(): <script type=text/ja
jQuery選擇沒有colspan屬性的td的代碼
代碼如下:$(#tableName td:not([colspan]))下面是一些補充資料:filter()和not(): <script type=text/ja
-
 jquery 查找新建元素代碼
復習一下 //html <div class=dv> <ul> <li> <a href=xx.com>xx</a&
jquery 查找新建元素代碼
復習一下 //html <div class=dv> <ul> <li> <a href=xx.com>xx</a&
-
 jquery 3D球狀導航的文章分類
前幾天寫了左邊這個3D球狀導航的文章分類,這裡對實現細節做個簡單記錄。 效果: 分類標題呈現3D球狀效果,點擊分類標題的時候,會彈出這個分類對應的推薦文章列表。 效果截圖
jquery 3D球狀導航的文章分類
前幾天寫了左邊這個3D球狀導航的文章分類,這裡對實現細節做個簡單記錄。 效果: 分類標題呈現3D球狀效果,點擊分類標題的時候,會彈出這個分類對應的推薦文章列表。 效果截圖
-
 jquery 取字符串中數字的正則
核心代碼:代碼如下:var paddleft = $(.teacher-title).css(padding-left).replace(/[^0-9]/ig, ); v
jquery 取字符串中數字的正則
核心代碼:代碼如下:var paddleft = $(.teacher-title).css(padding-left).replace(/[^0-9]/ig, ); v
-
 基於jQuery的的一個隔行變色,鼠標移動變色的小插件
table HTMLElement效果 代碼如下: var br_cc = (function(){ var setEffect = function(els,param
基於jQuery的的一個隔行變色,鼠標移動變色的小插件
table HTMLElement效果 代碼如下: var br_cc = (function(){ var setEffect = function(els,param
-
 一個基於jquery的圖片切換效果
下面的代碼對於學習jquery的朋友是個參考html代碼: 代碼 代碼如下: <div class=warp id=warp> <img src=ht
一個基於jquery的圖片切換效果
下面的代碼對於學習jquery的朋友是個參考html代碼: 代碼 代碼如下: <div class=warp id=warp> <img src=ht
-
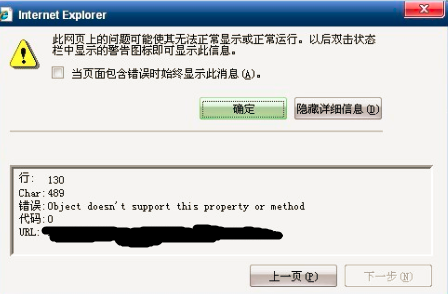
 jQuery ajax BUG:object doesnt support this property or method
問題:jQuery控件的一個BUG 使用$.ajax時出現的錯誤,IE7下才會出錯,IE6,IE8都正常。錯誤提示如下圖: 官方論壇上的說明:http://forum.j
jQuery ajax BUG:object doesnt support this property or method
問題:jQuery控件的一個BUG 使用$.ajax時出現的錯誤,IE7下才會出錯,IE6,IE8都正常。錯誤提示如下圖: 官方論壇上的說明:http://forum.j
-
 JQuery從頭學起第二講
這一講中,主要對JQuery的選擇器做個簡單的介紹,JQuery是怎麼樣來獲取到值的。廢話不多說,直接貼代碼,我們根據DEMO來說事。 代碼如下: <%@ Pag
JQuery從頭學起第二講
這一講中,主要對JQuery的選擇器做個簡單的介紹,JQuery是怎麼樣來獲取到值的。廢話不多說,直接貼代碼,我們根據DEMO來說事。 代碼如下: <%@ Pag
-
 JQuery從頭學起第一講
JQuery的重要性對一個coder來說應該是不言而喻的, 多少次在應聘的時候被問及是否會JQuery;多少次在寫腳本的時候因為浏覽器的不兼容而吐血;多少次因為需要用腳本
JQuery從頭學起第一講
JQuery的重要性對一個coder來說應該是不言而喻的, 多少次在應聘的時候被問及是否會JQuery;多少次在寫腳本的時候因為浏覽器的不兼容而吐血;多少次因為需要用腳本
-
 JSON JQUERY模板實現說明
可是在客戶端再現數據也是一個不小的問題,用javascript處理經常會遇到很繁瑣的事.尤其大批量具有相同結構的數據,例如表格,處理方式不盡如意.如果能有一個模板控件,就
JSON JQUERY模板實現說明
可是在客戶端再現數據也是一個不小的問題,用javascript處理經常會遇到很繁瑣的事.尤其大批量具有相同結構的數據,例如表格,處理方式不盡如意.如果能有一個模板控件,就
-
 jquery.boxy插件的iframe擴展代碼
代碼如下: /* <a href=a.html onclick=return $.qbox(this); > <a href=a.html onclic
jquery.boxy插件的iframe擴展代碼
代碼如下: /* <a href=a.html onclick=return $.qbox(this); > <a href=a.html onclic
-
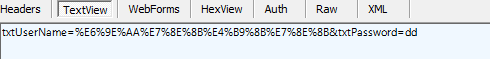
 JQuery AJAX提交中文亂碼的解決方案
現象如下:1)在Firefox下,處理頁面的編碼為gb2312,提交數據沒有問題,中文能夠正確解析;2)在IE8下,處理頁面的編碼為gb2312,提交中文數據出現亂碼。無
JQuery AJAX提交中文亂碼的解決方案
現象如下:1)在Firefox下,處理頁面的編碼為gb2312,提交數據沒有問題,中文能夠正確解析;2)在IE8下,處理頁面的編碼為gb2312,提交中文數據出現亂碼。無
-
 jquery.validate使用攻略 第五步 正則驗證
// 手機號碼驗證 jQuery.validator.addMethod(mobile, function(value, element) { var length =
jquery.validate使用攻略 第五步 正則驗證
// 手機號碼驗證 jQuery.validator.addMethod(mobile, function(value, element) { var length =
-
 jquery validate使用攻略 第四步
默認情況下,驗證提示信息用label元素來顯示, 並且會添加css class, 通過css可以很方便設置出錯控件以及錯誤信息的顯示方式。 /* 輸入控件驗證出錯*/ f
jquery validate使用攻略 第四步
默認情況下,驗證提示信息用label元素來顯示, 並且會添加css class, 通過css可以很方便設置出錯控件以及錯誤信息的顯示方式。 /* 輸入控件驗證出錯*/ f
-
 jquery.validate使用攻略 第三部
1: 自定義表單提交 設置submitHandler來自定義表單提交動作 $(.selector).validate({ submitHandler: function(
jquery.validate使用攻略 第三部
1: 自定義表單提交 設置submitHandler來自定義表單提交動作 $(.selector).validate({ submitHandler: function(
-
 jquery.validate使用攻略 第二部
Plugin methodsName Type validate( options ) Returns: Validator 驗證所選的FORM valid( ) Ret
jquery.validate使用攻略 第二部
Plugin methodsName Type validate( options ) Returns: Validator 驗證所選的FORM valid( ) Ret
小編推薦
一款jquery特效編寫的大度寬屏焦點圖切換特效的實例代碼
jQuery EasyUI 中文API Button使用實例
分享20款美化網站的 jQuery Lightbox 燈箱插件
jquery構造器的實現代碼小結
jQuery Mobile的loading對話框顯示/隱藏方法分享
select標簽模擬/美化方法采用JS外掛式插件
jQuery中replaceAll()方法用法實例教程
利用JQuery+EasyDrag 實現彈出可拖動的Div,同時向Div傳值,然後返回Div選中的值
JQuery 動畫卷頁 返回頂部 動畫特效(兼容Chrome)
2014年50個程序員最適用的免費JQuery插件
熱門推薦