-
 jQuery中scrollLeft()方法用法實例教程
本文實例講述了jQuery中scrollLeft()方法用法。分享給大家供大家參考。具體分析如下:此方法獲取或設置匹配元素相對滾動條左側的偏移(offset)量。語法結構
jQuery中scrollLeft()方法用法實例教程
本文實例講述了jQuery中scrollLeft()方法用法。分享給大家供大家參考。具體分析如下:此方法獲取或設置匹配元素相對滾動條左側的偏移(offset)量。語法結構
-
 jQuery中scrollTop()方法用法實例教程
本文實例講述了jQuery中scrollTop()方法用法。分享給大家供大家參考。具體分析如下:此方法返回或設置匹配元素的滾動條的垂直偏移量。語法結構一:當scrollT
jQuery中scrollTop()方法用法實例教程
本文實例講述了jQuery中scrollTop()方法用法。分享給大家供大家參考。具體分析如下:此方法返回或設置匹配元素的滾動條的垂直偏移量。語法結構一:當scrollT
-
 jQuery中position()方法用法實例教程
本文實例講述了jQuery中position()方法用法。分享給大家供大家參考。具體分析如下:此方法獲取匹配元素相對某些元素的偏移量。返回的對象包含兩個整型屬性(top和
jQuery中position()方法用法實例教程
本文實例講述了jQuery中position()方法用法。分享給大家供大家參考。具體分析如下:此方法獲取匹配元素相對某些元素的偏移量。返回的對象包含兩個整型屬性(top和
-
 jQuery中offset()方法用法實例教程
本文實例講述了jQuery中offset()方法用法。分享給大家供大家參考。具體分析如下:此方法返回或設置所匹配元素相對於document對象的偏移量。語法結構一: 代碼
jQuery中offset()方法用法實例教程
本文實例講述了jQuery中offset()方法用法。分享給大家供大家參考。具體分析如下:此方法返回或設置所匹配元素相對於document對象的偏移量。語法結構一: 代碼
-
 jQuery中clone()方法用法實例教程
本文實例講述了jQuery中clone()方法用法。分享給大家供大家參考。具體分析如下:此方法克隆匹配的DOM元素並且選中這些克隆的副本以及其所有的事件處理。語法結構:
jQuery中clone()方法用法實例教程
本文實例講述了jQuery中clone()方法用法。分享給大家供大家參考。具體分析如下:此方法克隆匹配的DOM元素並且選中這些克隆的副本以及其所有的事件處理。語法結構:
-
 jQuery中empty()方法用法實例教程
本文實例講述了jQuery中empty()方法用法。分享給大家供大家參考。具體分析如下:此方法能夠將匹配元素中的所有內容移除,包括所有文本和子節點。語法結構: 代碼如下
jQuery中empty()方法用法實例教程
本文實例講述了jQuery中empty()方法用法。分享給大家供大家參考。具體分析如下:此方法能夠將匹配元素中的所有內容移除,包括所有文本和子節點。語法結構: 代碼如下
-
 jQuery中replaceAll()方法用法實例教程
本文實例講述了jQuery中replaceAll()方法用法。分享給大家供大家參考。具體分析如下:此方法用匹配元素去替換指定的內容。replaceAll()方法的作用和r
jQuery中replaceAll()方法用法實例教程
本文實例講述了jQuery中replaceAll()方法用法。分享給大家供大家參考。具體分析如下:此方法用匹配元素去替換指定的內容。replaceAll()方法的作用和r
-
 jQuery中wrapInner()方法用法實例教程
本文實例講述了jQuery中wrapInner()方法用法。分享給大家供大家參考。具體分析如下:此方法使用指定的HTML內容或元素將匹配的元素內容包裹起來。語法一:用指定
jQuery中wrapInner()方法用法實例教程
本文實例講述了jQuery中wrapInner()方法用法。分享給大家供大家參考。具體分析如下:此方法使用指定的HTML內容或元素將匹配的元素內容包裹起來。語法一:用指定
-
 jQuery中wrapAll()方法用法實例教程
本文實例講述了jQuery中wrapAll()方法用法。分享給大家供大家參考。具體分析如下:此方法將所有匹配的元素用單個元素包裹起來。此方法與wrap()方法雖然功能類似
jQuery中wrapAll()方法用法實例教程
本文實例講述了jQuery中wrapAll()方法用法。分享給大家供大家參考。具體分析如下:此方法將所有匹配的元素用單個元素包裹起來。此方法與wrap()方法雖然功能類似
-
 jQuery中unwrap()方法用法實例教程
本文實例講述了jQuery中unwrap()方法用法。分享給大家供大家參考。具體分析如下:此方法將移除匹配元素的父元素。從方法的字面意思可以看出是清除wrap()方法的效
jQuery中unwrap()方法用法實例教程
本文實例講述了jQuery中unwrap()方法用法。分享給大家供大家參考。具體分析如下:此方法將移除匹配元素的父元素。從方法的字面意思可以看出是清除wrap()方法的效
-
 jquery搜索框效果實現方法
本文實例講述了jquery搜索框效果實現方法。分享給大家供大家參考。具體實現方法如下: 代碼如下:<html><head><title>
jquery搜索框效果實現方法
本文實例講述了jquery搜索框效果實現方法。分享給大家供大家參考。具體實現方法如下: 代碼如下:<html><head><title>
-
 jquery事件preventDefault()方法用法實例教程
本文實例講述了jquery事件preventDefault()方法用法。分享給大家供大家參考。具體實現方法如下: 代碼如下:<html><head>
jquery事件preventDefault()方法用法實例教程
本文實例講述了jquery事件preventDefault()方法用法。分享給大家供大家參考。具體實現方法如下: 代碼如下:<html><head>
-
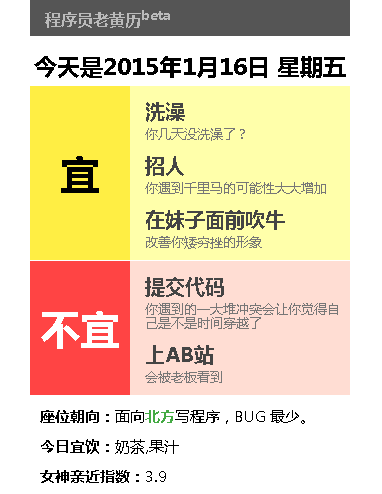
 jQuery老黃歷完整實現方法
本文實例講述了jQuery老黃歷實現方法。分享給大家供大家參考。具體實現方法分析如下:先來看看程序運行效果:html頁面部分如下: 代碼如下:<!DOCTYPE h
jQuery老黃歷完整實現方法
本文實例講述了jQuery老黃歷實現方法。分享給大家供大家參考。具體實現方法分析如下:先來看看程序運行效果:html頁面部分如下: 代碼如下:<!DOCTYPE h
-
 jquery中one()方法的用法實例教程
本文實例講述了jquery中one()方法的用法。分享給大家供大家參考。具體分析如下:jQuery中的one()方法:表示只執行一次,代碼如下: 代碼如下:<htm
jquery中one()方法的用法實例教程
本文實例講述了jquery中one()方法的用法。分享給大家供大家參考。具體分析如下:jQuery中的one()方法:表示只執行一次,代碼如下: 代碼如下:<htm
-
 jQuery的one()方法用法實例教程
本文實例講述了jQuery的one()方法用法。分享給大家供大家參考。具體分析如下:為匹配元素的特定事件綁定一個一次性的事件處理方法。在語法上one()方法和bind()
jQuery的one()方法用法實例教程
本文實例講述了jQuery的one()方法用法。分享給大家供大家參考。具體分析如下:為匹配元素的特定事件綁定一個一次性的事件處理方法。在語法上one()方法和bind()
-
 jQuery學習筆記之jQuery+CSS3的浏覽器兼容性
CSS3充分吸收多年了web發展的需求,吸收了很多新穎的特性。例如border-radiuscss3特性中最令人興奮的莫過於選擇器的增強,例如屬性選擇器可以根據某個屬性值
jQuery學習筆記之jQuery+CSS3的浏覽器兼容性
CSS3充分吸收多年了web發展的需求,吸收了很多新穎的特性。例如border-radiuscss3特性中最令人興奮的莫過於選擇器的增強,例如屬性選擇器可以根據某個屬性值
-
 jQuery中bind()方法用法實例教程
本文實例講述了jQuery中bind()方法用法。分享給大家供大家參考。具體分析如下:此方法為匹配元素的特定事件綁定事件處理方法。在語法上bind()方法和one()方法
jQuery中bind()方法用法實例教程
本文實例講述了jQuery中bind()方法用法。分享給大家供大家參考。具體分析如下:此方法為匹配元素的特定事件綁定事件處理方法。在語法上bind()方法和one()方法
-
 jQuery中on()方法用法實例教程
本文實例講述了jQuery中on()方法用法。分享給大家供大家參考。具體分析如下:此方法可以在匹配元素上綁定一個或者多個事件處理函數。使用off()方法可以刪除on()方
jQuery中on()方法用法實例教程
本文實例講述了jQuery中on()方法用法。分享給大家供大家參考。具體分析如下:此方法可以在匹配元素上綁定一個或者多個事件處理函數。使用off()方法可以刪除on()方
-
 jQuery學習筆記之創建DOM元素
利用DOM方法創建元素節點,通常要將document.createElement()、document.createTextNode()、appendChild()配合使
jQuery學習筆記之創建DOM元素
利用DOM方法創建元素節點,通常要將document.createElement()、document.createTextNode()、appendChild()配合使
-
 jQuery學習筆記之2個小技巧
1.jQuery功能函數前綴在javascript中,開發者通常會編寫一些小函數來處理各種操作細節,例如在用戶提交表單時,要將文本框最前端和最末端的空格內容清理掉。而ja
jQuery學習筆記之2個小技巧
1.jQuery功能函數前綴在javascript中,開發者通常會編寫一些小函數來處理各種操作細節,例如在用戶提交表單時,要將文本框最前端和最末端的空格內容清理掉。而ja
小編推薦
熱門推薦