-
 jquery 最簡單易用的表單驗證插件
打包下載 代碼如下:/* Jquery 表單驗證插件 janchie 2010.1 janchie@163.com 1.01版 */ (function($){
jquery 最簡單易用的表單驗證插件
打包下載 代碼如下:/* Jquery 表單驗證插件 janchie 2010.1 janchie@163.com 1.01版 */ (function($){
-
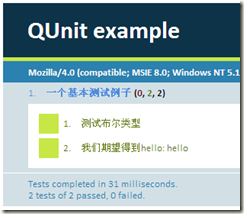
 JQuery團隊打造的javascript單元測試工具QUnit介紹
什麼是單元測試? 單元測試又稱為模塊測試,是針對程序模塊(軟件設計的最小單位)來進行正確性檢驗的測試工作。單元測試主要是用來檢驗程式的內部邏輯,也稱為個體測試、結構測試或
JQuery團隊打造的javascript單元測試工具QUnit介紹
什麼是單元測試? 單元測試又稱為模塊測試,是針對程序模塊(軟件設計的最小單位)來進行正確性檢驗的測試工作。單元測試主要是用來檢驗程式的內部邏輯,也稱為個體測試、結構測試或
-
 jquery1.4 教程三 新增方法教程
.clearQueue():移除隊列中還沒有運行的所有函數 clearQueue()的作用與stop(true)很類似,簡化了stop(true),在1.4後stop()
jquery1.4 教程三 新增方法教程
.clearQueue():移除隊列中還沒有運行的所有函數 clearQueue()的作用與stop(true)很類似,簡化了stop(true),在1.4後stop()
-
 jquery1.4 教程二 ajax方法的改進
1 允許序列化嵌套的參數。 比如:{foo: [bar, baz]} 將被序列化成foo[]=bar&foo[]=baz,而不是序列化成以前的foo=bar&foo=ba
jquery1.4 教程二 ajax方法的改進
1 允許序列化嵌套的參數。 比如:{foo: [bar, baz]} 將被序列化成foo[]=bar&foo[]=baz,而不是序列化成以前的foo=bar&foo=ba
-
 jquery1.4 教程一 便利的設置函數
便利的設置函數 jquery1.4的大部分設置值對方法都可以設置第二個參數為回調函數。比如:.css(), .attr(), .val(), .html(), .text
jquery1.4 教程一 便利的設置函數
便利的設置函數 jquery1.4的大部分設置值對方法都可以設置第二個參數為回調函數。比如:.css(), .attr(), .val(), .html(), .text
-
 jquery 1.4.2發布!主要是性能與API
性能方面:看下圖jquery 1.42最新版框架下載你也可以直接在網頁中引入: http://ajax.googleapis.com/ajax/libs/jquery/1
jquery 1.4.2發布!主要是性能與API
性能方面:看下圖jquery 1.42最新版框架下載你也可以直接在網頁中引入: http://ajax.googleapis.com/ajax/libs/jquery/1
-
 jQuery 方法大全方便學習參考
Dom: Attribute: $(p).addClass(css中定義的樣式類型); 給某個元素添加樣式 $(img).attr({src:test.jpg,alt:t
jQuery 方法大全方便學習參考
Dom: Attribute: $(p).addClass(css中定義的樣式類型); 給某個元素添加樣式 $(img).attr({src:test.jpg,alt:t
-
 jQuery 性能優化手冊 推薦
在twitter上發現了<jQuery Performance Rules>這篇文章, 簡單的摘譯了一下:總是從ID選擇器開始繼承 在class前使用tag
jQuery 性能優化手冊 推薦
在twitter上發現了<jQuery Performance Rules>這篇文章, 簡單的摘譯了一下:總是從ID選擇器開始繼承 在class前使用tag
-
 jquery實現的超出屏幕時把固定層變為定位層的代碼
非常好的一個用戶體驗實例。如果不明白的話就看下面的圖片吧 淘寶產品列表 http://search1.taobao.com/browse/50010388/…騰訊財經產業
jquery實現的超出屏幕時把固定層變為定位層的代碼
非常好的一個用戶體驗實例。如果不明白的話就看下面的圖片吧 淘寶產品列表 http://search1.taobao.com/browse/50010388/…騰訊財經產業
-
 Jquery+CSS 創建流動導航菜單 Fluid Navigation
那麼我們應該如何實現流動導航菜單呢?一、效果圖鼠標滑過Menu,即Show提示信息。 二、實現步驟 1、CSS代碼 代碼如下:menuBarHolder { width:
Jquery+CSS 創建流動導航菜單 Fluid Navigation
那麼我們應該如何實現流動導航菜單呢?一、效果圖鼠標滑過Menu,即Show提示信息。 二、實現步驟 1、CSS代碼 代碼如下:menuBarHolder { width:
-
 jquery 鎖定彈出層實現代碼
基於jquery的鎖定彈出層 這個東西也是隨手總結出來的,引用了一些js框架jquery的方法。 div遮蓋其他控件的方法參考了 對於需要遮蓋flash的,請將flash
jquery 鎖定彈出層實現代碼
基於jquery的鎖定彈出層 這個東西也是隨手總結出來的,引用了一些js框架jquery的方法。 div遮蓋其他控件的方法參考了 對於需要遮蓋flash的,請將flash
-
 jQuery 操作下拉列表框實現代碼
<select name=select1 id=select1 size=10> <option value=1>Option1</opti
jQuery 操作下拉列表框實現代碼
<select name=select1 id=select1 size=10> <option value=1>Option1</opti
-
 jquery 得到當前頁面高度和寬度的兩個函數
代碼如下://======需引用jquery框架======// //返回當前頁面高度 function pageHeight(){ if($.browser.msie)
jquery 得到當前頁面高度和寬度的兩個函數
代碼如下://======需引用jquery框架======// //返回當前頁面高度 function pageHeight(){ if($.browser.msie)
-
 jquery validator 插件增加日期比較方法
官方地址:http://bassistance.de/jquery-plugins/jquery-plugin-validation/ http://www.jb51.
jquery validator 插件增加日期比較方法
官方地址:http://bassistance.de/jquery-plugins/jquery-plugin-validation/ http://www.jb51.
-
 Jquery亂碼的一次解決過程 圖解教程
簡單的請求,簡單的響應,但是亂碼產生了 Why?亂碼之所以產生,原因很簡單,無非就是編碼表用錯了,如傳的是big5字符,接收卻使用utf-8,或utf-8編碼,卻用GB2
Jquery亂碼的一次解決過程 圖解教程
簡單的請求,簡單的響應,但是亂碼產生了 Why?亂碼之所以產生,原因很簡單,無非就是編碼表用錯了,如傳的是big5字符,接收卻使用utf-8,或utf-8編碼,卻用GB2
-
 JQuery 動畫卷頁 返回頂部 動畫特效(兼容Chrome)
首先給這些‘返回頁首的鏈接加上個Class: <a href=# class=backtotop target=_self>返回頁首↑</a> &
JQuery 動畫卷頁 返回頂部 動畫特效(兼容Chrome)
首先給這些‘返回頁首的鏈接加上個Class: <a href=# class=backtotop target=_self>返回頁首↑</a> &
-
 jQuery 處理表單元素的代碼
1.獲取input類的值: $(input).val(); 2.獲取textarea類的值: $(textarea).val(); 3.獲取select類的值:$(sel
jQuery 處理表單元素的代碼
1.獲取input類的值: $(input).val(); 2.獲取textarea類的值: $(textarea).val(); 3.獲取select類的值:$(sel
-
 jQuery 樹形結構的選擇器
DOM結構其實也是一種樹形結構,jQuery提供的樹形選擇器可以用來選擇DOM Tree裡的節點。這些樹形選擇器的方法包括:children(), parent(), p
jQuery 樹形結構的選擇器
DOM結構其實也是一種樹形結構,jQuery提供的樹形選擇器可以用來選擇DOM Tree裡的節點。這些樹形選擇器的方法包括:children(), parent(), p
-
 jQuery 處理網頁內容的實現代碼
jQuery提供兩種實現這種功能的方法 – text()和html()。text()是對純文本的處理;html()和text()相似,不同的是它還支持HTML代碼。 代
jQuery 處理網頁內容的實現代碼
jQuery提供兩種實現這種功能的方法 – text()和html()。text()是對純文本的處理;html()和text()相似,不同的是它還支持HTML代碼。 代
-
 Jquery iframe內部出滾動條
代碼如下://調用函數 var pagestyle = function() { var rframe = $(#mainFrame); //ie7默認情況下會有上下滾動
Jquery iframe內部出滾動條
代碼如下://調用函數 var pagestyle = function() { var rframe = $(#mainFrame); //ie7默認情況下會有上下滾動
小編推薦
熱門推薦