-
 jQuery 數據緩存data(name, value)詳解及實現
作為一名程序員,一提到“緩存”你很容易聯想到“客戶端(浏覽器緩存)”和“服務器緩存”。客戶端緩存是存在浏覽者電腦硬盤上的,即浏覽器臨時文件夾,而服務器緩存是存在服務器內存
jQuery 數據緩存data(name, value)詳解及實現
作為一名程序員,一提到“緩存”你很容易聯想到“客戶端(浏覽器緩存)”和“服務器緩存”。客戶端緩存是存在浏覽者電腦硬盤上的,即浏覽器臨時文件夾,而服務器緩存是存在服務器內存
-
 JQuery Dialog(JS 模態窗口,可拖拽的DIV)
打包下載效果圖 調用示意圖 交互示意圖如上圖所示,這基本是JQueryDialog的完整邏輯流程了。 1、用戶點擊模態窗口的“提交”按鈕時,調用JQueryDialo
JQuery Dialog(JS 模態窗口,可拖拽的DIV)
打包下載效果圖 調用示意圖 交互示意圖如上圖所示,這基本是JQueryDialog的完整邏輯流程了。 1、用戶點擊模態窗口的“提交”按鈕時,調用JQueryDialo
-
 jquery 圖片Silhouette Fadeins漸顯效果
我的樂隊有幾個朋友剛剛經歷了一場小型的成員陣容的變化。他們需要更換其主頁上的照片。我想這可能是有趣的事情出現了少許的互動。 這可能有不少方法可以做到這個效果,這
jquery 圖片Silhouette Fadeins漸顯效果
我的樂隊有幾個朋友剛剛經歷了一場小型的成員陣容的變化。他們需要更換其主頁上的照片。我想這可能是有趣的事情出現了少許的互動。 這可能有不少方法可以做到這個效果,這
-
 選擇TreeView控件的樹狀數據節點的JS方法(jquery)
方法要達到的效果是:“ 改變一節點的選中狀態時,其後代節點選中狀態也要跟隨當前節點的選中狀態改變而改變。當前節點選中時,其所有祖先節點也要跟著選中;如取消時,要根據其同級
選擇TreeView控件的樹狀數據節點的JS方法(jquery)
方法要達到的效果是:“ 改變一節點的選中狀態時,其後代節點選中狀態也要跟隨當前節點的選中狀態改變而改變。當前節點選中時,其所有祖先節點也要跟著選中;如取消時,要根據其同級
-
 jquery 應用代碼 方便的排序功能
終極目的:想做一個方便的排序功能。 具體實現:點擊後可以輸入排序的數字編號,移開後自動更新數據庫。 1,我想把這個功能用<span>來完成,也就需要一個在頁面
jquery 應用代碼 方便的排序功能
終極目的:想做一個方便的排序功能。 具體實現:點擊後可以輸入排序的數字編號,移開後自動更新數據庫。 1,我想把這個功能用<span>來完成,也就需要一個在頁面
-
 jquery1.4後 jqDrag 拖動 不可用
代碼如下:(function($){ $.fn.jqDrag=function(h){return i(this,h,d);}; $.fn.jqResize=functi
jquery1.4後 jqDrag 拖動 不可用
代碼如下:(function($){ $.fn.jqDrag=function(h){return i(this,h,d);}; $.fn.jqResize=functi
-
 jquery 插件實現圖片延遲加載效果代碼
減少了頁面加載的時間了,也減輕了服務器的壓力,看了一下javascript源碼,裡面寫的了lazyload,我就百度了一下,找到了一個jquery的實現這種效果的插件:j
jquery 插件實現圖片延遲加載效果代碼
減少了頁面加載的時間了,也減輕了服務器的壓力,看了一下javascript源碼,裡面寫的了lazyload,我就百度了一下,找到了一個jquery的實現這種效果的插件:j
-
 Lazy Load 延遲加載圖片的 jQuery 插件
怎樣使用? Lazy Load 依賴於 jQuery. 請將下列代碼加入頁面 head 區域: 代碼如下: <script src=jquery.js t
Lazy Load 延遲加載圖片的 jQuery 插件
怎樣使用? Lazy Load 依賴於 jQuery. 請將下列代碼加入頁面 head 區域: 代碼如下: <script src=jquery.js t
-
 jquery.lazyload 實現圖片延遲加載jquery插件
什麼是ImageLazyLoad技術 在頁面上圖片比較多的時候,打開一張頁面必然引起與服務器大數據量的交互。尤其是對於高清晰的圖片,占的幾M的空間。ImageLazyLo
jquery.lazyload 實現圖片延遲加載jquery插件
什麼是ImageLazyLoad技術 在頁面上圖片比較多的時候,打開一張頁面必然引起與服務器大數據量的交互。尤其是對於高清晰的圖片,占的幾M的空間。ImageLazyLo
-
 利用jQuery 實現GridView異步排序、分頁的代碼
每次請求備份管理頁面時,服務端會把所以的備份還原信息都傳到客戶端,然後ui.tabs將兩種信息折疊起來分別顯示,好在ui.tabs給我提供ajax功能,我們的每個tab可
利用jQuery 實現GridView異步排序、分頁的代碼
每次請求備份管理頁面時,服務端會把所以的備份還原信息都傳到客戶端,然後ui.tabs將兩種信息折疊起來分別顯示,好在ui.tabs給我提供ajax功能,我們的每個tab可
-
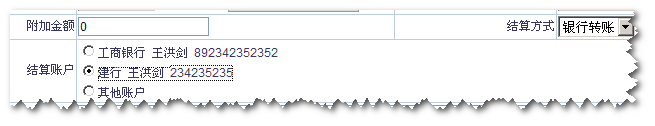
 jQuery生成asp.net服務器控件的代碼
HTML如下 代碼如下: <tr> <td class=leftTd style=width: 107px>附加金額</td> &l
jQuery生成asp.net服務器控件的代碼
HTML如下 代碼如下: <tr> <td class=leftTd style=width: 107px>附加金額</td> &l
-
 jquery 批量上傳圖片實現代碼
前台: upload.htm 代碼如下: <!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN
jquery 批量上傳圖片實現代碼
前台: upload.htm 代碼如下: <!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN
-
 Jquery 常用方法經典總結
1、關於頁面元素的引用 通過jquery的$()引用元素包括通過id、class、元素名以及元素的層級關系及dom或者xpath條件等方法,且返回的對象為jquery對象
Jquery 常用方法經典總結
1、關於頁面元素的引用 通過jquery的$()引用元素包括通過id、class、元素名以及元素的層級關系及dom或者xpath條件等方法,且返回的對象為jquery對象
-
 jquery中的sortable排序之後的保存狀態的解決方法
當時也就從jquery的官方網站上抄了幾句搞上去,後來發現用處不大,還挺慢。汗~~~以至於到今天早上也沒搞清楚怎麼樣才能把排序後的結果保存起來,正好現在公司要做一個這樣的
jquery中的sortable排序之後的保存狀態的解決方法
當時也就從jquery的官方網站上抄了幾句搞上去,後來發現用處不大,還挺慢。汗~~~以至於到今天早上也沒搞清楚怎麼樣才能把排序後的結果保存起來,正好現在公司要做一個這樣的
-
 jquery 常用操作方法
操作下拉列表 添加選項列表 $(this).get(0).options.add(new Option(text,value)); 清空列表 $(this).get(0)
jquery 常用操作方法
操作下拉列表 添加選項列表 $(this).get(0).options.add(new Option(text,value)); 清空列表 $(this).get(0)
-
 jquery 經典動畫菜單效果代碼
代碼如下: body { font-size:12px; } .menuBox { width:50%; height:auto; margin:0 auto; } .m
jquery 經典動畫菜單效果代碼
代碼如下: body { font-size:12px; } .menuBox { width:50%; height:auto; margin:0 auto; } .m
-
 jQuery中isFunction方法的BUG修復
jQuery 1.4 源碼 449 行(core.js 431 行),判斷是否為函數的方法如下(思路來源於 Douglas Crockford 的《The Miller
jQuery中isFunction方法的BUG修復
jQuery 1.4 源碼 449 行(core.js 431 行),判斷是否為函數的方法如下(思路來源於 Douglas Crockford 的《The Miller
-
 jQuery 1.4 15個你應該知道的新特性(譯)
首先現在你可以從這裡下載最新的1.4的版本了: http://code.jquery.com/jquery-1.4.js 1. 傳遞屬性給jQuery 1.4之前的版本中
jQuery 1.4 15個你應該知道的新特性(譯)
首先現在你可以從這裡下載最新的1.4的版本了: http://code.jquery.com/jquery-1.4.js 1. 傳遞屬性給jQuery 1.4之前的版本中
-
 JQuery 1.4 中的Ajax問題
用$.ajax()時我設置了超時時間為3秒: 代碼如下: $.ajax({ url: ajaxTable1.aspx, cache: false, error: fun
JQuery 1.4 中的Ajax問題
用$.ajax()時我設置了超時時間為3秒: 代碼如下: $.ajax({ url: ajaxTable1.aspx, cache: false, error: fun
-
 JQuery 操作Javascript對象和數組的工具函數小結
JQuery操作非集合數組函數 $.trim(value) 這個函數很簡單,從value中刪除任何前導或尾隨的空白字符。空白字符為任何匹配Javascript正則表達式\
JQuery 操作Javascript對象和數組的工具函數小結
JQuery操作非集合數組函數 $.trim(value) 這個函數很簡單,從value中刪除任何前導或尾隨的空白字符。空白字符為任何匹配Javascript正則表達式\
小編推薦
熱門推薦