-
 用jquery ajax獲取網站Alexa排名的代碼
代碼如下:<html> <head> <title></title> <script type=text/javas
用jquery ajax獲取網站Alexa排名的代碼
代碼如下:<html> <head> <title></title> <script type=text/javas
-
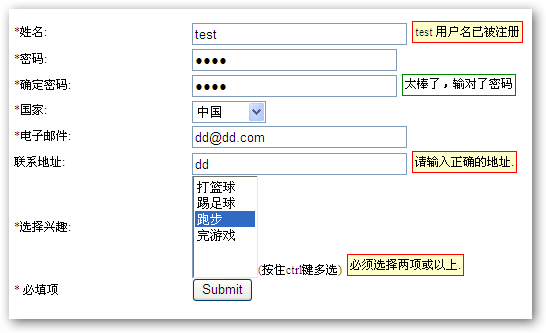
 jValidate 基於jQuery的表單驗證插件
網上的各類表單驗證插件的驗證規則都是寫在腳本裡的,但我的插件的驗證規則卻是寫在表單元素的屬性裡的。如下面的例子: 代碼如下:<input name=name typ
jValidate 基於jQuery的表單驗證插件
網上的各類表單驗證插件的驗證規則都是寫在腳本裡的,但我的插件的驗證規則卻是寫在表單元素的屬性裡的。如下面的例子: 代碼如下:<input name=name typ
-
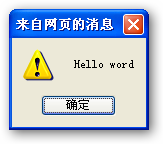
 jMessageBox 基於jQuery的窗口插件
打包下載如下圖: 但是這些彈出來的窗口的樣式非常的單調無法設置,並且窗口標題還根據不同的浏覽器顯示不同的標題內容,非常的丑陋!對於高審美觀的現代人來說,就大打折扣了! j
jMessageBox 基於jQuery的窗口插件
打包下載如下圖: 但是這些彈出來的窗口的樣式非常的單調無法設置,並且窗口標題還根據不同的浏覽器顯示不同的標題內容,非常的丑陋!對於高審美觀的現代人來說,就大打折扣了! j
-
 jQuery 開天辟地入門篇一
一.摘要 二.前言 三.什麼是jQuery jQuery是一套Javascript腳本庫. 在我的博客中可以找到Javascript輕量級腳本庫系列文章. Javascr
jQuery 開天辟地入門篇一
一.摘要 二.前言 三.什麼是jQuery jQuery是一套Javascript腳本庫. 在我的博客中可以找到Javascript輕量級腳本庫系列文章. Javascr
-
 jquery tablesorter.js 支持中文表格排序改進
代碼: 仿一個網友的代碼寫的,不記得出自哪裡了,改成可以支持中文排序,而且支持控件value的排序。 沒辦法,能力有限,只能。。。 代碼如下: //轉換器,將列的字段類
jquery tablesorter.js 支持中文表格排序改進
代碼: 仿一個網友的代碼寫的,不記得出自哪裡了,改成可以支持中文排序,而且支持控件value的排序。 沒辦法,能力有限,只能。。。 代碼如下: //轉換器,將列的字段類
-
 jquery 事件執行檢測代碼
前兩天做城市搜索的時候,我對搜索按鈕綁定了事件,如果輸入欄內的文字不符合要求就用標簽提示(標簽展示出來後對document綁定click,點擊後隱藏標簽)並使輸入欄獲得焦
jquery 事件執行檢測代碼
前兩天做城市搜索的時候,我對搜索按鈕綁定了事件,如果輸入欄內的文字不符合要求就用標簽提示(標簽展示出來後對document綁定click,點擊後隱藏標簽)並使輸入欄獲得焦
-
 jQuery Selectors(選擇器)的使用(七、子元素篇)
本系列文章分為:基本篇、層次篇、簡單篇、內容篇、可見性篇、屬性篇、子元素篇、表單篇、表單對象屬性篇共9篇文章。 本篇講解::nth-child(index/even/od
jQuery Selectors(選擇器)的使用(七、子元素篇)
本系列文章分為:基本篇、層次篇、簡單篇、內容篇、可見性篇、屬性篇、子元素篇、表單篇、表單對象屬性篇共9篇文章。 本篇講解::nth-child(index/even/od
-
 jquery 雙色表格實現代碼
http://www.poluoluo.com/article/21027.htm不多說了,直接給代碼 代碼 代碼如下: <html> <head&g
jquery 雙色表格實現代碼
http://www.poluoluo.com/article/21027.htm不多說了,直接給代碼 代碼 代碼如下: <html> <head&g
-
 jQuery Selectors(選擇器)的使用(六、屬性篇)
本系列文章分為:基本篇、層次篇、簡單篇、內容篇、可見性篇、屬性篇、子元素篇、表單篇、表單對象屬性篇共9篇文章。 本篇講解:[attribute],[attribute=v
jQuery Selectors(選擇器)的使用(六、屬性篇)
本系列文章分為:基本篇、層次篇、簡單篇、內容篇、可見性篇、屬性篇、子元素篇、表單篇、表單對象屬性篇共9篇文章。 本篇講解:[attribute],[attribute=v
-
 JQuery 表單中textarea字數限制實現代碼
代碼如下: $(#FashionStatement).val(); var limitNum = 1000; var pattern = 還可以輸入 + limitNum
JQuery 表單中textarea字數限制實現代碼
代碼如下: $(#FashionStatement).val(); var limitNum = 1000; var pattern = 還可以輸入 + limitNum
-
 jquery ready函數源代碼研究
一般情況下都是設置body標簽的onload監聽window的load事件.但load事件是要在頁面的元素全部加載完了才觸發的,如果頁面上圖片較多或圖片太大,就會導致初始
jquery ready函數源代碼研究
一般情況下都是設置body標簽的onload監聽window的load事件.但load事件是要在頁面的元素全部加載完了才觸發的,如果頁面上圖片較多或圖片太大,就會導致初始
-
 jquery select操作的日期聯動實現代碼
Jquery的選擇器很強大,對select的options對象添加的時候我找了老半天才找到 代碼如下:/**//* 文件名:jquery.liu.select.js 功
jquery select操作的日期聯動實現代碼
Jquery的選擇器很強大,對select的options對象添加的時候我找了老半天才找到 代碼如下:/**//* 文件名:jquery.liu.select.js 功
-
 jQuery Selectors(選擇器)的使用(四-五、內容篇&可見性篇)
本系列文章分為:基本篇、層次篇、簡單篇、內容篇、可見性篇、屬性篇、子元素篇、表單篇、表單對象屬性篇共9篇文章。 本篇講解::contains(text),:empty,:
jQuery Selectors(選擇器)的使用(四-五、內容篇&可見性篇)
本系列文章分為:基本篇、層次篇、簡單篇、內容篇、可見性篇、屬性篇、子元素篇、表單篇、表單對象屬性篇共9篇文章。 本篇講解::contains(text),:empty,:
-
 jquery的ajax從純真網(cz88.net)獲取IP地址對應地區名
代碼如下:<html> <head> <title>jquery demo</title> <script type
jquery的ajax從純真網(cz88.net)獲取IP地址對應地區名
代碼如下:<html> <head> <title>jquery demo</title> <script type
-
 jQuery 跨域訪問問題解決方法
時間過得好快,又被拉回js戰場時, 跨域問題這個傷疤又開疼了. 好在,有jquery幫忙,跨域問題似乎沒那麼難纏了.這次也借此機會對跨域問題來給刨根問底,結合實際的開發項
jQuery 跨域訪問問題解決方法
時間過得好快,又被拉回js戰場時, 跨域問題這個傷疤又開疼了. 好在,有jquery幫忙,跨域問題似乎沒那麼難纏了.這次也借此機會對跨域問題來給刨根問底,結合實際的開發項
-
 jQuery Selectors(選擇器)的使用(二、層次篇)
本系列文章分為:基本篇、層次篇、簡單篇、內容篇、可見性篇、屬性篇、子元素篇、表單篇、表單對象屬性篇共9篇文章。 您對本系列文章有任何建議或意見請發送到郵箱:sjzlgt@
jQuery Selectors(選擇器)的使用(二、層次篇)
本系列文章分為:基本篇、層次篇、簡單篇、內容篇、可見性篇、屬性篇、子元素篇、表單篇、表單對象屬性篇共9篇文章。 您對本系列文章有任何建議或意見請發送到郵箱:sjzlgt@
-
 jQuery Selectors(選擇器)的使用(一、基本篇)
我的學習方法:先入門,後進階!本系列文章分為:基本篇、層次篇、簡單篇、內容篇、可見性篇、屬性篇、子元素篇、表單篇、表單對象屬性篇共9篇文章。<!DOCTYPE ht
jQuery Selectors(選擇器)的使用(一、基本篇)
我的學習方法:先入門,後進階!本系列文章分為:基本篇、層次篇、簡單篇、內容篇、可見性篇、屬性篇、子元素篇、表單篇、表單對象屬性篇共9篇文章。<!DOCTYPE ht
-
 Jquery實戰_讀書筆記2 選擇器
基本的CSS選擇器熟悉web開發的人員一定對css的選擇功能相當的了解,通過css選擇功能,我們可以在css樣式文件裡輕松的將樣式應用到選擇的頁面元素上。jQuery也正
Jquery實戰_讀書筆記2 選擇器
基本的CSS選擇器熟悉web開發的人員一定對css的選擇功能相當的了解,通過css選擇功能,我們可以在css樣式文件裡輕松的將樣式應用到選擇的頁面元素上。jQuery也正
-
 Jquery實戰_讀書筆記1—選擇jQuery
對比了多個javascript框架,不得不承認JQuery真的是個很優秀的框架。如果你還沒有在你的框架中使用它,趕快扔掉那些臃腫、使用不方便的框架,這會給你的前端設計節約
Jquery實戰_讀書筆記1—選擇jQuery
對比了多個javascript框架,不得不承認JQuery真的是個很優秀的框架。如果你還沒有在你的框架中使用它,趕快扔掉那些臃腫、使用不方便的框架,這會給你的前端設計節約
-
 jquery last-child 列表最後一項的樣式
今天突然靈感來了,用JQuery一句話就搞定了 代碼如下:$(.con ul li:last-child).addClass(no_btm_border);
jquery last-child 列表最後一項的樣式
今天突然靈感來了,用JQuery一句話就搞定了 代碼如下:$(.con ul li:last-child).addClass(no_btm_border);
小編推薦
熱門推薦