-
 jQuery入門 構造函數
JQuery優點 ◦體積小(v1.2.3 15kb) ◦豐富的DOM選擇器(CSS1-3 + XPath) ◦跨浏覽器(IE6,FF,
jQuery入門 構造函數
JQuery優點 ◦體積小(v1.2.3 15kb) ◦豐富的DOM選擇器(CSS1-3 + XPath) ◦跨浏覽器(IE6,FF,
-
 使用jQuery簡化Ajax開發 Ajax開發入門
這篇文章就會帶領你見識一下jQuery的哲學,探討一下他的特性以及功能,並且會做一些ajax的示例,以及如何使用plug- in(插件)來擴展jQuery。1. 什麼是j
使用jQuery簡化Ajax開發 Ajax開發入門
這篇文章就會帶領你見識一下jQuery的哲學,探討一下他的特性以及功能,並且會做一些ajax的示例,以及如何使用plug- in(插件)來擴展jQuery。1. 什麼是j
-
 jQuery技巧大放送 學習jquery的朋友可以看下
1、關於頁面元素的引用 通過jquery的$()引用元素包括通過id、class、元素名以及元素的層級關系及dom或者xpath條件等方法,且返回的對象為jquery對象
jQuery技巧大放送 學習jquery的朋友可以看下
1、關於頁面元素的引用 通過jquery的$()引用元素包括通過id、class、元素名以及元素的層級關系及dom或者xpath條件等方法,且返回的對象為jquery對象
-
 Jquery 學習筆記(二)
選擇器 從最開始看到Jquery這樣的選擇器就讓我想起了CSS的選擇器,簡直是同出一轍啊,CSS的選擇器語法個人覺得相當的經典,那麼Jquery借鑒CSS也就沒有多少疑問
Jquery 學習筆記(二)
選擇器 從最開始看到Jquery這樣的選擇器就讓我想起了CSS的選擇器,簡直是同出一轍啊,CSS的選擇器語法個人覺得相當的經典,那麼Jquery借鑒CSS也就沒有多少疑問
-
 jquery 常用操作整理 基礎入門篇
jQuery由美國人John Resig創建,至今已吸引了來自世界各地的眾多javascript高手加入其team,包括來自德國的Jörn Zaefferer,
jquery 常用操作整理 基礎入門篇
jQuery由美國人John Resig創建,至今已吸引了來自世界各地的眾多javascript高手加入其team,包括來自德國的Jörn Zaefferer,
-
 Jquery 學習筆記(一)
基礎知識: 想要結構與行為分離當然不能使用<button onclick=…></button>之類的東西了,js是寫在<head>之
Jquery 學習筆記(一)
基礎知識: 想要結構與行為分離當然不能使用<button onclick=…></button>之類的東西了,js是寫在<head>之
-
 JQuery 綁定事件時傳遞參數的實現方法
如題,比如我想在$(:text).bind(keyup,funcionName);將當前的文本框作為參數傳遞給 functionName所代表的函數,應該怎麼寫?試了一
JQuery 綁定事件時傳遞參數的實現方法
如題,比如我想在$(:text).bind(keyup,funcionName);將當前的文本框作為參數傳遞給 functionName所代表的函數,應該怎麼寫?試了一
-
 jQuery與javascript對照學習 獲取父子前後元素 實現代碼
<html xmlns=http://www.w3.org/1999/xhtml > <head> <title>jQuery與jav
jQuery與javascript對照學習 獲取父子前後元素 實現代碼
<html xmlns=http://www.w3.org/1999/xhtml > <head> <title>jQuery與jav
-
 jquery pagination插件實現無刷新分頁代碼
先把要用到的文件依次進入進來: 代碼如下: <script src=common/jquery.js type=text/javascript></s
jquery pagination插件實現無刷新分頁代碼
先把要用到的文件依次進入進來: 代碼如下: <script src=common/jquery.js type=text/javascript></s
-
 jQuery Ajax之load()方法
load()方法是jQuery中最為簡單和常用的Ajax方法,能載入遠程HTML代碼並插入到DOM中。它的語法結構為: load( url [, data][, cal
jQuery Ajax之load()方法
load()方法是jQuery中最為簡單和常用的Ajax方法,能載入遠程HTML代碼並插入到DOM中。它的語法結構為: load( url [, data][, cal
-
 jQuery Ajax之$.get()方法和$.post()方法
注意:$.get()和$.post()方法是jQuery中的全局函數。前面講到的load()方式是對jQuery對象進行操作的。1、 $.get()方法 $.get()
jQuery Ajax之$.get()方法和$.post()方法
注意:$.get()和$.post()方法是jQuery中的全局函數。前面講到的load()方式是對jQuery對象進行操作的。1、 $.get()方法 $.get()
-
 jQuery 行級解析讀取XML文件(附源碼)
打包下載最近在做一個項目,因為頁面使用了Cookie,所以要判斷用戶的浏覽器是否支持Cookie,並提示用戶如何開啟浏覽器的Cookie功能。同時,整個項目要配置多語言支
jQuery 行級解析讀取XML文件(附源碼)
打包下載最近在做一個項目,因為頁面使用了Cookie,所以要判斷用戶的浏覽器是否支持Cookie,並提示用戶如何開啟浏覽器的Cookie功能。同時,整個項目要配置多語言支
-
 jquery select選中的一個小問題
jquery使select選中: 用$(#select).attr(value,2);時firefox可以,但ie6不可以 改用$(#select).val(2),兩者都
jquery select選中的一個小問題
jquery使select選中: 用$(#select).attr(value,2);時firefox可以,但ie6不可以 改用$(#select).val(2),兩者都
-
 Jquery 表單取值賦值的一些基本操作
具有限定子節點選擇器:$(mix1[mix2]):返回包含mix2的mix1節點.如:$(div[a]):包含a標簽的div. 這個和$(div a)不相同.後者表示di
Jquery 表單取值賦值的一些基本操作
具有限定子節點選擇器:$(mix1[mix2]):返回包含mix2的mix1節點.如:$(div[a]):包含a標簽的div. 這個和$(div a)不相同.後者表示di
-
 jquery 框架使用教程 AJAX篇
小試了下AJAX,感覺比prototype簡潔多了,在JQuery中,AJAX有三種實現方式:$.ajax(),$.post,$.get()。 XHTML(主要): &l
jquery 框架使用教程 AJAX篇
小試了下AJAX,感覺比prototype簡潔多了,在JQuery中,AJAX有三種實現方式:$.ajax(),$.post,$.get()。 XHTML(主要): &l
-
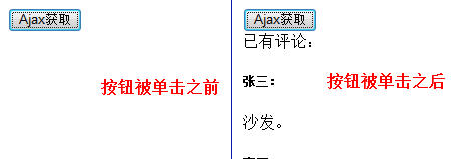
 jQuery live( type, fn ) 委派事件實現
目前支持 click, dblclick, mousedown, mouseup, mousemove, mouseover, mouseout, keydown, ke
jQuery live( type, fn ) 委派事件實現
目前支持 click, dblclick, mousedown, mouseup, mousemove, mouseover, mouseout, keydown, ke
-
 修改jQuery.Autocomplete插件 支持中文輸入法 避免TAB、ENTER鍵失效、導致表單提交
但唯一遺憾的是,在對中文輸入法打開時,firefox3.0中是對中文拼音的自動匹配,而對輸入後的中文無法及時觸發匹配;而在我的IE6.0下,則無此問題。 原因分析: Au
修改jQuery.Autocomplete插件 支持中文輸入法 避免TAB、ENTER鍵失效、導致表單提交
但唯一遺憾的是,在對中文輸入法打開時,firefox3.0中是對中文拼音的自動匹配,而對輸入後的中文無法及時觸發匹配;而在我的IE6.0下,則無此問題。 原因分析: Au
-
 checkbox全選/取消全選以及checkbox遍歷jQuery實現代碼
代碼如下: <html> <head> <script src=jquery-1.3.2.min.js type=text/javascri
checkbox全選/取消全選以及checkbox遍歷jQuery實現代碼
代碼如下: <html> <head> <script src=jquery-1.3.2.min.js type=text/javascri
-
 Jquery選擇器 $實現原理
但由於工作的原因,很久不曾做過網站項目了,也沒有時間去好好研究Jquery的源碼,這個疑問也一直沒有得到解決了, 今天,空閒之余,打開Jquery的源碼看看,才明天它實現
Jquery選擇器 $實現原理
但由於工作的原因,很久不曾做過網站項目了,也沒有時間去好好研究Jquery的源碼,這個疑問也一直沒有得到解決了, 今天,空閒之余,打開Jquery的源碼看看,才明天它實現
-
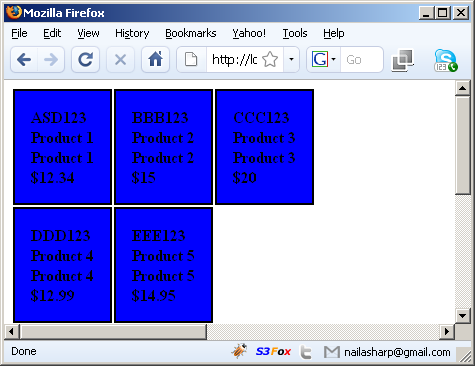
 Jquery 快速構建可拖曳的購物車DragDrop
這樣一來,購買者只需要把自己感興趣的商品拖曳到自己的購物車中,也可以從購物車中刪除商品 同時更新購物車的總體價格和數量。 那咱們就開始實例吧,本實例並沒有鏈接數據庫讀取數
Jquery 快速構建可拖曳的購物車DragDrop
這樣一來,購買者只需要把自己感興趣的商品拖曳到自己的購物車中,也可以從購物車中刪除商品 同時更新購物車的總體價格和數量。 那咱們就開始實例吧,本實例並沒有鏈接數據庫讀取數
小編推薦
熱門推薦