-
 jquery tools 系列 scrollable(2)
scrollable提供的一系列獲取scrollable對象的方法具體使用方式如下: 代碼如下:var scrollable=$(div.scrollable).scr
jquery tools 系列 scrollable(2)
scrollable提供的一系列獲取scrollable對象的方法具體使用方式如下: 代碼如下:var scrollable=$(div.scrollable).scr
-
 jquery tools系列 overlay 學習查看
如scrollable的學習,首先給出操作的html目標代碼: 代碼如下:<button rel=#overlay>Open overlay</butt
jquery tools系列 overlay 學習查看
如scrollable的學習,首先給出操作的html目標代碼: 代碼如下:<button rel=#overlay>Open overlay</butt
-
 jquery tools系列 expose 學習
如overlay的學習,首先給出操作的html目標代碼: 代碼如下:<div id=test> expose test! </div>
jquery tools系列 expose 學習
如overlay的學習,首先給出操作的html目標代碼: 代碼如下:<div id=test> expose test! </div>
-
 禁止JQuery中的load方法裝載IE緩存中文件的方法
使用方法如下: 代碼如下:$(#panel).load(test.asp); //在頁面裝載時,在ID為#panel的DOM元素裡test.asp的內容。但是,當你修改t
禁止JQuery中的load方法裝載IE緩存中文件的方法
使用方法如下: 代碼如下:$(#panel).load(test.asp); //在頁面裝載時,在ID為#panel的DOM元素裡test.asp的內容。但是,當你修改t
-
 jquery 簡單導航實現代碼
代碼如下:<script type=text/javascript src=js/jquery.min.js></script> <scri
jquery 簡單導航實現代碼
代碼如下:<script type=text/javascript src=js/jquery.min.js></script> <scri
-
 jQuery 事件隊列調整方法
大家都發現,通過jQuery綁定事件是件非常容易的事情 代碼如下:<TEXTAREA class=javascript name=code rows=15 col
jQuery 事件隊列調整方法
大家都發現,通過jQuery綁定事件是件非常容易的事情 代碼如下:<TEXTAREA class=javascript name=code rows=15 col
-
 jQuery slider Content(左右控制移動)
不錯的效果。好多文字廣告可以這樣控制。<script type=text/javascript src=http://jqueryjs.googlecode.com
jQuery slider Content(左右控制移動)
不錯的效果。好多文字廣告可以這樣控制。<script type=text/javascript src=http://jqueryjs.googlecode.com
-
 JQuery的ajax基礎上的超強GridView展示
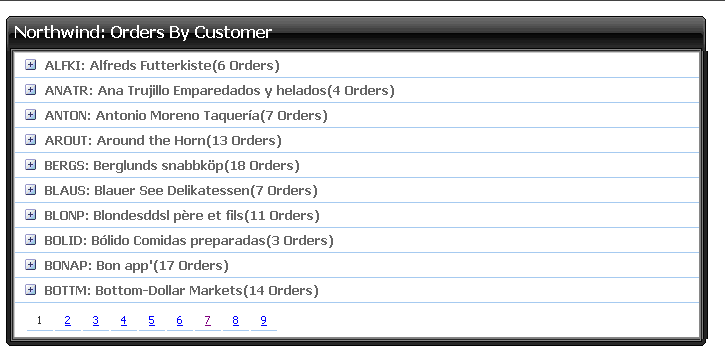
看到一個這樣的例子和大家分享下。這個一直是我想要做到的。 首先先展示下最終的樣子: 使用northwind的數據。點擊前面的加號會把其它屬於這個產品的詳細訂單展示出來,而
JQuery的ajax基礎上的超強GridView展示
看到一個這樣的例子和大家分享下。這個一直是我想要做到的。 首先先展示下最終的樣子: 使用northwind的數據。點擊前面的加號會把其它屬於這個產品的詳細訂單展示出來,而
-
 Tab頁界面,用jQuery及Ajax技術實現
到了B/S開發時代,網頁前端布局也把Tab頁的布局形式吸收了過來。特別是和Ajax技術結合起來,可以更充分發揮Tab頁的良好表現力和數據緩存的優勢,是一種良好的網頁布局形
Tab頁界面,用jQuery及Ajax技術實現
到了B/S開發時代,網頁前端布局也把Tab頁的布局形式吸收了過來。特別是和Ajax技術結合起來,可以更充分發揮Tab頁的良好表現力和數據緩存的優勢,是一種良好的網頁布局形
-
 用jQuery技術實現Tab頁界面之二
這是第二篇文章,第一篇可以參考Tab頁界面,用jQuery及Ajax技術實現代碼特點: 1,完全實現Tab邏輯功能,Tab的樣式完全交由前端代碼控制,很靈活。 2,tab
用jQuery技術實現Tab頁界面之二
這是第二篇文章,第一篇可以參考Tab頁界面,用jQuery及Ajax技術實現代碼特點: 1,完全實現Tab邏輯功能,Tab的樣式完全交由前端代碼控制,很靈活。 2,tab
-
 jquery 子窗口操作父窗口的代碼
$(#父窗口元素ID,window.parent.document)...就行了 js 版本 view sourceprint?1.window.parent.docum
jquery 子窗口操作父窗口的代碼
$(#父窗口元素ID,window.parent.document)...就行了 js 版本 view sourceprint?1.window.parent.docum
-
 jquery ajax 登錄驗證實現代碼
使用 jquery 框架:下載 jquery.js 新建一個 web 工程 ajax ; 在 webRoot 下新建一個 jslib 文件夾:專門存放 js 文件; 在
jquery ajax 登錄驗證實現代碼
使用 jquery 框架:下載 jquery.js 新建一個 web 工程 ajax ; 在 webRoot 下新建一個 jslib 文件夾:專門存放 js 文件; 在
-
 jquery 模式對話框終極版實現代碼下載
打包下載 頁面滾動時隨著滾動條固定在屏幕的中央,模式對話框中的內容為兩種,一是iframe引入,一是HTML語句插入。在網站開發中十分常用,使用該插件十分的簡單
jquery 模式對話框終極版實現代碼下載
打包下載 頁面滾動時隨著滾動條固定在屏幕的中央,模式對話框中的內容為兩種,一是iframe引入,一是HTML語句插入。在網站開發中十分常用,使用該插件十分的簡單
-
 jQuery animate效果演示
animate(params[,duration[,easing[,callback]]])用於創建自定義動畫的函數。<br /> 這個函數的關鍵在於指定動畫
jQuery animate效果演示
animate(params[,duration[,easing[,callback]]])用於創建自定義動畫的函數。<br /> 這個函數的關鍵在於指定動畫
-
 Jquery 設置標題的自動翻轉
即一條新聞滾進視圖之後,會暫停幾秒鐘,然後繼續向上2滾動,淡出視圖,同時,下一條新聞接著滾入視圖。這次主要是用jquery來開發這個功能,裡面肯定有許多不足之處,歡迎大家
Jquery 設置標題的自動翻轉
即一條新聞滾進視圖之後,會暫停幾秒鐘,然後繼續向上2滾動,淡出視圖,同時,下一條新聞接著滾入視圖。這次主要是用jquery來開發這個功能,裡面肯定有許多不足之處,歡迎大家
-
 JQuery與Ajax常用代碼實現對比
傳統ajax Code 代碼如下: <script language=javascript> var xmlHttp; function createXML
JQuery與Ajax常用代碼實現對比
傳統ajax Code 代碼如下: <script language=javascript> var xmlHttp; function createXML
-
 jquery 最簡單的屬性菜單
1.0 創建 <UL> 菜單樹! 並影藏 子選項! 2.0 加入! 代碼如下: $(li:has(ul)).click( function (){$(thi
jquery 最簡單的屬性菜單
1.0 創建 <UL> 菜單樹! 並影藏 子選項! 2.0 加入! 代碼如下: $(li:has(ul)).click( function (){$(thi
-
 jquery tree 可編輯節點實現代碼(jquery一句話節點菜單)
下面的代碼。大家可以研究下,對於jquery的學習還是非常有好處的。鋒利的jquery中的一句話代碼,實現的菜單運行後,需要刷新下(因為是調用的外地jquery)<
jquery tree 可編輯節點實現代碼(jquery一句話節點菜單)
下面的代碼。大家可以研究下,對於jquery的學習還是非常有好處的。鋒利的jquery中的一句話代碼,實現的菜單運行後,需要刷新下(因為是調用的外地jquery)<
-
 JQuery 解析多維的Json數據格式
這就要利用到JQuery,ASHX以及Json來合作了。一篇文章有多個評論,每十個為一頁。用戶每點擊下一頁則自動抓去下一頁,這個過程采用無刷新放心進行。 Json格式其實
JQuery 解析多維的Json數據格式
這就要利用到JQuery,ASHX以及Json來合作了。一篇文章有多個評論,每十個為一頁。用戶每點擊下一頁則自動抓去下一頁,這個過程采用無刷新放心進行。 Json格式其實
-
 JQuery 網站換膚功能實現代碼
從那以後,我找到了很多可以讓訪客通過鼠標點擊某個地方切換樣式表的方法。但最近我要寫一篇如何 使用jQuery編寫簡單代碼實現它的教程。 我將向你們逐步解說整個的過程,不僅
JQuery 網站換膚功能實現代碼
從那以後,我找到了很多可以讓訪客通過鼠標點擊某個地方切換樣式表的方法。但最近我要寫一篇如何 使用jQuery編寫簡單代碼實現它的教程。 我將向你們逐步解說整個的過程,不僅
小編推薦
熱門推薦