-
 JQuery 入門實例1
代碼如下:<%@ Page Language=C# %> <!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Tra
JQuery 入門實例1
代碼如下:<%@ Page Language=C# %> <!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Tra
-
 jQuery 可以拖動的div實現代碼 破洛洛修正版
當然,代碼使用起來也非常的方便,很多東西就不用自己再去琢磨了。 研究的過程中順便用jQuery實現了一個div的拖動,代碼附於本文結尾。 實現的思路請參考我的可以拖動的D
jQuery 可以拖動的div實現代碼 破洛洛修正版
當然,代碼使用起來也非常的方便,很多東西就不用自己再去琢磨了。 研究的過程中順便用jQuery實現了一個div的拖動,代碼附於本文結尾。 實現的思路請參考我的可以拖動的D
-
 JQuery 風格的HTML文本轉義
那麼,我需要一個方法轉義。網上搜了一下,大部分是自己編寫一個正則替換。不過我的習慣是尊重既有的資源。有人提出可以用dom的功能。先作為innerTEXT傳給一個dom對象
JQuery 風格的HTML文本轉義
那麼,我需要一個方法轉義。網上搜了一下,大部分是自己編寫一個正則替換。不過我的習慣是尊重既有的資源。有人提出可以用dom的功能。先作為innerTEXT傳給一個dom對象
-
 jQuery DIV彈出效果實現代碼
先上個效果圖,可以點擊Close按鈕或是在遮罩層上任意處點擊,就可以關閉彈出層。HTML代碼代碼如下:<div id=pop-div style=width: 30
jQuery DIV彈出效果實現代碼
先上個效果圖,可以點擊Close按鈕或是在遮罩層上任意處點擊,就可以關閉彈出層。HTML代碼代碼如下:<div id=pop-div style=width: 30
-
 jquery BS,dialog控件自適應大小
樣式有點丑,為此,還重搞了個樣式,哪知以為完工的時候,發現IE上工作不正常,自適應大小等無法實現。 原來它需要xhtml才行,而公司的產品是html的。為此,研究了一下自
jquery BS,dialog控件自適應大小
樣式有點丑,為此,還重搞了個樣式,哪知以為完工的時候,發現IE上工作不正常,自適應大小等無法實現。 原來它需要xhtml才行,而公司的產品是html的。為此,研究了一下自
-
 jQuery 1.3 和 Validation 驗證插件1.5.1
如果你打算更新,請確保你同時更新驗證插件Validation Plugin 到1.5.1 版本,它同時兼容1.2.6和1.3的版本。主要的更新包括:1. 使用validH
jQuery 1.3 和 Validation 驗證插件1.5.1
如果你打算更新,請確保你同時更新驗證插件Validation Plugin 到1.5.1 版本,它同時兼容1.2.6和1.3的版本。主要的更新包括:1. 使用validH
-
 jquery text,radio,checkbox,select操作實現代碼
控制表單元素: 文本框,文本區域: $(#txt).attr(value)或者$(#txt).val()//獲取值 $(#txt).attr(value,);//清空內容
jquery text,radio,checkbox,select操作實現代碼
控制表單元素: 文本框,文本區域: $(#txt).attr(value)或者$(#txt).val()//獲取值 $(#txt).attr(value,);//清空內容
-
 jQuery 插件開發 其實很簡單
經常有人詢問一些技巧,因此干脆寫這麼一篇文章給各位jQuery愛好者,算是拋磚引玉吧。 【基礎】 a)樣式 很多人會認為樣式是個很復雜的東西,需要沉著冷靜的心態加上非凡的
jQuery 插件開發 其實很簡單
經常有人詢問一些技巧,因此干脆寫這麼一篇文章給各位jQuery愛好者,算是拋磚引玉吧。 【基礎】 a)樣式 很多人會認為樣式是個很復雜的東西,需要沉著冷靜的心態加上非凡的
-
 Jquery 組合form元素為json格式,asp.net反序列化
作者:敖士偉 Email:ikmb@163.com 轉載注明作者 說明: 1、js根據表單元素class屬性,把表單元素的name和value組合為json格式;用表單元
Jquery 組合form元素為json格式,asp.net反序列化
作者:敖士偉 Email:ikmb@163.com 轉載注明作者 說明: 1、js根據表單元素class屬性,把表單元素的name和value組合為json格式;用表單元
-
 最簡單的jQuery程序 入門者學習
代碼如下:<HTML> <HEAD> <STYLE type=text/css> .css1{ display:block; widt
最簡單的jQuery程序 入門者學習
代碼如下:<HTML> <HEAD> <STYLE type=text/css> .css1{ display:block; widt
-
 jQuery 版本的文本輸入框檢查器Input Check
代碼如下:/** * power by wooshoo copyright 2008-2009 * 程序名:JQuery 專用輸入檢查器 * 內容:專門針對input[t
jQuery 版本的文本輸入框檢查器Input Check
代碼如下:/** * power by wooshoo copyright 2008-2009 * 程序名:JQuery 專用輸入檢查器 * 內容:專門針對input[t
-
 jquery Firefox3.5中操作select的問題
頁面中有一個select元素,id為customer,在網上好多的介紹jquery引用select的選中值的方法都是用: 代碼如下:$(#customer option
jquery Firefox3.5中操作select的問題
頁面中有一個select元素,id為customer,在網上好多的介紹jquery引用select的選中值的方法都是用: 代碼如下:$(#customer option
-
 jquery 1.3.2 IE8中的一點點的小問題解決方法
使用的時候是這個樣子的: 代碼如下:var _val = $(input[name=input1][checked]).val(); 結果發現_val的值為undefi
jquery 1.3.2 IE8中的一點點的小問題解決方法
使用的時候是這個樣子的: 代碼如下:var _val = $(input[name=input1][checked]).val(); 結果發現_val的值為undefi
-
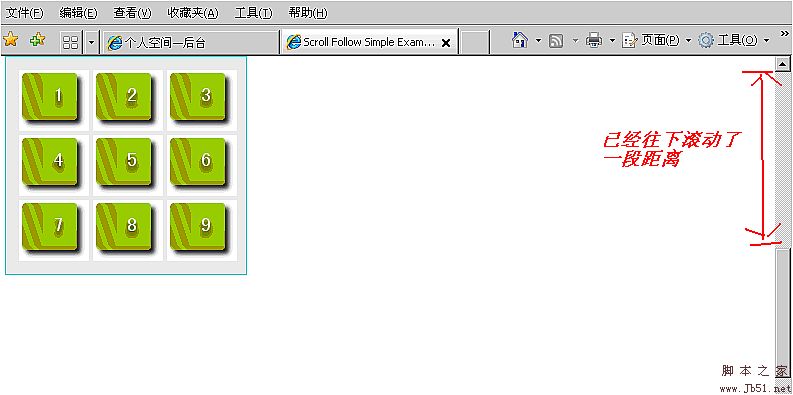
 JQuery 實現的頁面滾動時浮動窗口控件
1. Introduction: 這個控件能夠實現的效果是當你的頁面滾動時,某個DIV永遠停留在你需要它停留的位置。同時可以為這個DIV設定個容器,當滾動條已經超過了這個
JQuery 實現的頁面滾動時浮動窗口控件
1. Introduction: 這個控件能夠實現的效果是當你的頁面滾動時,某個DIV永遠停留在你需要它停留的位置。同時可以為這個DIV設定個容器,當滾動條已經超過了這個
-
 jqurey 學習筆記 傳智博客佟老師附詳細注釋
1 、寫 js 的時候用 aptana ( IDE ),有 jquery 的代碼提示。 把 code assist 裡面的 jqurey1.3 選上就可以了。 2 、為
jqurey 學習筆記 傳智博客佟老師附詳細注釋
1 、寫 js 的時候用 aptana ( IDE ),有 jquery 的代碼提示。 把 code assist 裡面的 jqurey1.3 選上就可以了。 2 、為
-
 javascript 全角轉換實現代碼
下面我們來看下這個例子吧! 代碼如下:<html> <head> <title>jqueryDemo:qua
javascript 全角轉換實現代碼
下面我們來看下這個例子吧! 代碼如下:<html> <head> <title>jqueryDemo:qua
-
 模仿jQuery each函數的鏈式調用
代碼如下:<!DOCTYPE HTML PUBLIC -//W3C//DTD HTML 4.01//EN http://www.w3.org/TR/html4/st
模仿jQuery each函數的鏈式調用
代碼如下:<!DOCTYPE HTML PUBLIC -//W3C//DTD HTML 4.01//EN http://www.w3.org/TR/html4/st
-
 jQuery TextBox自動完成條
代碼如下: 代碼如下:<%@ Page Language=C# AutoEventWireup=true CodeFile=Default3.aspx.cs Inh
jQuery TextBox自動完成條
代碼如下: 代碼如下:<%@ Page Language=C# AutoEventWireup=true CodeFile=Default3.aspx.cs Inh
-
 JQuery 學習筆記 選擇器之一
本章主要先對Jquery的選擇器進行說明下,本人也不敢說講解,哈,因為我也是正在學習中,本系列文章所寫目的只在與對自己學習過程中的心得等記錄下來,一方面加強自己的印象,另
JQuery 學習筆記 選擇器之一
本章主要先對Jquery的選擇器進行說明下,本人也不敢說講解,哈,因為我也是正在學習中,本系列文章所寫目的只在與對自己學習過程中的心得等記錄下來,一方面加強自己的印象,另
-
 JQuery 學習筆記 選擇器之二
代碼如下: <!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www.w3.o
JQuery 學習筆記 選擇器之二
代碼如下: <!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www.w3.o
小編推薦
熱門推薦