-
 jquery img src 獲取實現代碼
請“運行代碼”後刷新一次。 <!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://
jquery img src 獲取實現代碼
請“運行代碼”後刷新一次。 <!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://
-
 javascript 歷史記錄 經常用於產品最近歷史浏覽查看
本文將用js+cookie來實現這一功能,因為最近都在研究jquery,所以也就順便用上了,如果你不想用jquery,那麼你更需要了解實現的過程就可以了,代碼自己去寫。
javascript 歷史記錄 經常用於產品最近歷史浏覽查看
本文將用js+cookie來實現這一功能,因為最近都在研究jquery,所以也就順便用上了,如果你不想用jquery,那麼你更需要了解實現的過程就可以了,代碼自己去寫。
-
 jquery tabs的實現代碼
關鍵代碼: 代碼如下:$(function(){ $(.tabs li).eq(0).css(background,#499AFF); $(.tabs div).eq(0
jquery tabs的實現代碼
關鍵代碼: 代碼如下:$(function(){ $(.tabs li).eq(0).css(background,#499AFF); $(.tabs div).eq(0
-
 jquery input checked全選與反選1.3.2的版本
“運行代碼”後“刷新一次” <!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://
jquery input checked全選與反選1.3.2的版本
“運行代碼”後“刷新一次” <!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://
-
 jQuery 劇場版 你必須知道的javascript
一.摘要本文是jQuery系列教程的劇場版, 即和jQuery這條主線無關, 主要介紹大家平時會忽略的一些javascript細節. 適合希望鞏固javascript理論
jQuery 劇場版 你必須知道的javascript
一.摘要本文是jQuery系列教程的劇場版, 即和jQuery這條主線無關, 主要介紹大家平時會忽略的一些javascript細節. 適合希望鞏固javascript理論
-
 Jquery 基礎學習筆記
1、屬性: 為所有匹配的元素設置一個計算的屬性值 //為所有的input添加屬性class=btn //$(input).attr(class,btn); 2、CSS:為
Jquery 基礎學習筆記
1、屬性: 為所有匹配的元素設置一個計算的屬性值 //為所有的input添加屬性class=btn //$(input).attr(class,btn); 2、CSS:為
-
 Jquery 基礎學習筆記之文檔處理
主要包括以下幾部分:(1)內部插入(2)外部插入(3)包裹(4)替換(5)刪除(6)賦值。那我們就開始詳細地看一下。 1、內部插入:向一些元素的內部插入內容 (1)app
Jquery 基礎學習筆記之文檔處理
主要包括以下幾部分:(1)內部插入(2)外部插入(3)包裹(4)替換(5)刪除(6)賦值。那我們就開始詳細地看一下。 1、內部插入:向一些元素的內部插入內容 (1)app
-
 Jquery中的offset()和position()深入剖析
先看看這兩個方法的定義。 offset(): 獲取匹配元素在當前視口的相對偏移。 返回的對象包含兩個整形屬性:top 和 left。此方法只對可見元素有效。 positi
Jquery中的offset()和position()深入剖析
先看看這兩個方法的定義。 offset(): 獲取匹配元素在當前視口的相對偏移。 返回的對象包含兩個整形屬性:top 和 left。此方法只對可見元素有效。 positi
-
 基於Jquery好友選擇器V2.0插件
查看DEMO 點擊下載 個人覺得好友選擇器是一個比較復雜的組件,涉及到前端和後端的整合。在這裡我主要是介紹端段如何實現,後端
基於Jquery好友選擇器V2.0插件
查看DEMO 點擊下載 個人覺得好友選擇器是一個比較復雜的組件,涉及到前端和後端的整合。在這裡我主要是介紹端段如何實現,後端
-
 jquery 截取字符串的實現
<!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www.w3.org/TR/
jquery 截取字符串的實現
<!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www.w3.org/TR/
-
 jquery tagname 取得方法
如果你查找Jquery的API,會發現這個好象是Jquery的一個盲點,找來找去也沒有明確說明用什麼辦法可以取到HTML標簽的名字,如果直接用 $(H1).tagName
jquery tagname 取得方法
如果你查找Jquery的API,會發現這個好象是Jquery的一個盲點,找來找去也沒有明確說明用什麼辦法可以取到HTML標簽的名字,如果直接用 $(H1).tagName
-
 jQuery 學習的幾種常用方法
jQuery事件處理ready(fn)代碼: $(document).ready(function(){// Your code here...});作用:它可以極大地提
jQuery 學習的幾種常用方法
jQuery事件處理ready(fn)代碼: $(document).ready(function(){// Your code here...});作用:它可以極大地提
-
 jquery.alert 彈出式復選框實現代碼
//jQuery Alert Dialogs Plugin Version 1.0 //插件下載地址:http://abeautifulsite.net/notebook
jquery.alert 彈出式復選框實現代碼
//jQuery Alert Dialogs Plugin Version 1.0 //插件下載地址:http://abeautifulsite.net/notebook
-
 jQuery Ajax文件上傳(php)
實際上在用PHP上傳文件時。。。只能用$_FILES形式,但是若我們只是單一的用JS方式取其ID,如<input id=img type=file>..doc
jQuery Ajax文件上傳(php)
實際上在用PHP上傳文件時。。。只能用$_FILES形式,但是若我們只是單一的用JS方式取其ID,如<input id=img type=file>..doc
-
 jquery 上下滾動廣告
代碼如下:(function($){ $.fn.extend({ rollList:function(option){ option=$.extend({ directi
jquery 上下滾動廣告
代碼如下:(function($){ $.fn.extend({ rollList:function(option){ option=$.extend({ directi
-
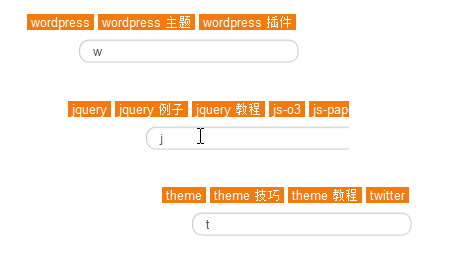
 利用JQuery為搜索欄增加tag提示
很簡單的一個功能,就是當用戶在搜索欄輸入搜索字符時候,利用JQuery的功能把一些預設好的關鍵字浮現出來,除了讓用戶意外一下,還有就是讓用戶簡化輸入。比如象下圖的樣子:
利用JQuery為搜索欄增加tag提示
很簡單的一個功能,就是當用戶在搜索欄輸入搜索字符時候,利用JQuery的功能把一些預設好的關鍵字浮現出來,除了讓用戶意外一下,還有就是讓用戶簡化輸入。比如象下圖的樣子:
-
 WordPress JQuery處理沙發頭像
我想這對沙發同學不太公平吧。昨天在看yinheli同學的《鼠標懸浮實現顯示留言內容》一文(建議看看,好文章),就想到我何不把沙發的頭像copy出來然後放在顯眼的位置上呢,
WordPress JQuery處理沙發頭像
我想這對沙發同學不太公平吧。昨天在看yinheli同學的《鼠標懸浮實現顯示留言內容》一文(建議看看,好文章),就想到我何不把沙發的頭像copy出來然後放在顯眼的位置上呢,
-
 WordPress 照片lightbox效果的運用幾點
如果你的網站上已經使用了lightbox這類效果,或者下面的幾點運用經驗你也會覺合適(前提是使用JQuery實現)。 1. 指定哪些條件下運用Lightbox效果 在網站
WordPress 照片lightbox效果的運用幾點
如果你的網站上已經使用了lightbox這類效果,或者下面的幾點運用經驗你也會覺合適(前提是使用JQuery實現)。 1. 指定哪些條件下運用Lightbox效果 在網站
-
 JQuery 無廢話系列教程(一) jquery入門 [推薦]
本文的宗旨, 授人魚不如授人漁. 我只會講關鍵部分,不可能JQuery的每個函數我都講,因為有很多函數貝殼自己在實際應用中都從未使用過. 但當我們已經會漁了還用擔心魚嗎!
JQuery 無廢話系列教程(一) jquery入門 [推薦]
本文的宗旨, 授人魚不如授人漁. 我只會講關鍵部分,不可能JQuery的每個函數我都講,因為有很多函數貝殼自己在實際應用中都從未使用過. 但當我們已經會漁了還用擔心魚嗎!
-
 JQuery 無廢話系列教程(二) jquery實戰篇上
我知道大家的想法, 放心好了,有些東西是不需要太多的理論知道做為基礎, 其實在我們已經掌握JavaScript時,就已經掌握了JQuery的理論知識. 還是入門篇所說的那
JQuery 無廢話系列教程(二) jquery實戰篇上
我知道大家的想法, 放心好了,有些東西是不需要太多的理論知道做為基礎, 其實在我們已經掌握JavaScript時,就已經掌握了JQuery的理論知識. 還是入門篇所說的那
小編推薦
熱門推薦