-
 forEach、for、$.each()跳出循環比較
無論工作上或是學習上,用過的知識點總是容易忘記,於是略作記錄,方便你我他。 說起跳出循環,第一時間想起的是 break \ continue,這是經典的for循環。&n
forEach、for、$.each()跳出循環比較
無論工作上或是學習上,用過的知識點總是容易忘記,於是略作記錄,方便你我他。 說起跳出循環,第一時間想起的是 break \ continue,這是經典的for循環。&n
-
 jquery on使用 mouseover
jquery on使用 mouseover on表示觸發事件的方法,mouseover 表示移上光標 的事件例子:<div id="demohovert
jquery on使用 mouseover
jquery on使用 mouseover on表示觸發事件的方法,mouseover 表示移上光標 的事件例子:<div id="demohovert
-
 點擊按鈕之後等待60秒
HTML:<!DOCTYPE html><html><head> <meta charset=utf-8/>
點擊按鈕之後等待60秒
HTML:<!DOCTYPE html><html><head> <meta charset=utf-8/>
-
 初識Ajax技術
Ajax:(Asynchronous JavaScript And Xml)是一種整合了JavaScript、XML、CSS等現有技術Aja
初識Ajax技術
Ajax:(Asynchronous JavaScript And Xml)是一種整合了JavaScript、XML、CSS等現有技術Aja
-
 easyui-combobox設置成無法輸入,只能從下拉菜單選擇
<input class=easyui-combobox data-options=editable:false>或者<input class=easy
easyui-combobox設置成無法輸入,只能從下拉菜單選擇
<input class=easyui-combobox data-options=editable:false>或者<input class=easy
-
 jQuery設置和獲取class值操作
在Web程序開發中、很多時候會用需要修改Html標簽的class名稱、來達到修改標簽樣式的效果、那麼在代碼中一般是怎麼操作的呢、本文將為你詳細講解一下class的使用、在
jQuery設置和獲取class值操作
在Web程序開發中、很多時候會用需要修改Html標簽的class名稱、來達到修改標簽樣式的效果、那麼在代碼中一般是怎麼操作的呢、本文將為你詳細講解一下class的使用、在
-
 jQuery中關於如何使用animate自定義動畫
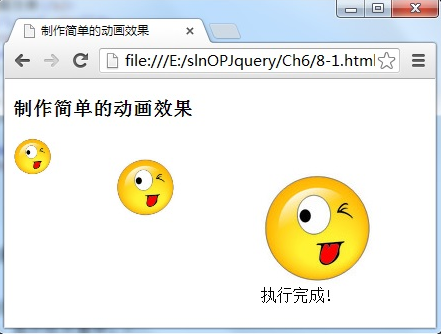
動畫 animate() 01.animate()方法的簡單使用 有些復雜的動畫通過之前學到的幾個動畫函數是不能夠實現,這時候就是強大的animate方法了。 操作
jQuery中關於如何使用animate自定義動畫
動畫 animate() 01.animate()方法的簡單使用 有些復雜的動畫通過之前學到的幾個動畫函數是不能夠實現,這時候就是強大的animate方法了。 操作
-
 JQuery的遍歷函數總結
尋找兄弟節點next():獲取的是單數prev():獲取的是單數 尋找父親節點:parent() 當前對象的父元素,單數parents()當前對象的
JQuery的遍歷函數總結
尋找兄弟節點next():獲取的是單數prev():獲取的是單數 尋找父親節點:parent() 當前對象的父元素,單數parents()當前對象的
-
 jQuery基礎知識點(DOM操作)
使用jQuery的方式來操作DOM更加的簡潔、方便,統一的調用方式方便學習並且可降低學習成本。1、樣式屬性操作 1)設置樣式
jQuery基礎知識點(DOM操作)
使用jQuery的方式來操作DOM更加的簡潔、方便,統一的調用方式方便學習並且可降低學習成本。1、樣式屬性操作 1)設置樣式
-
 jQuery基礎知識點(上)
jQuery是一個優秀的、輕量級的js庫 ,它兼容CSS3,還兼容各種浏覽器(IE 6.0+, FF1.5+, Safari 2.
jQuery基礎知識點(上)
jQuery是一個優秀的、輕量級的js庫 ,它兼容CSS3,還兼容各種浏覽器(IE 6.0+, FF1.5+, Safari 2.
-
 讓 jQuery UI draggable 適配移動端
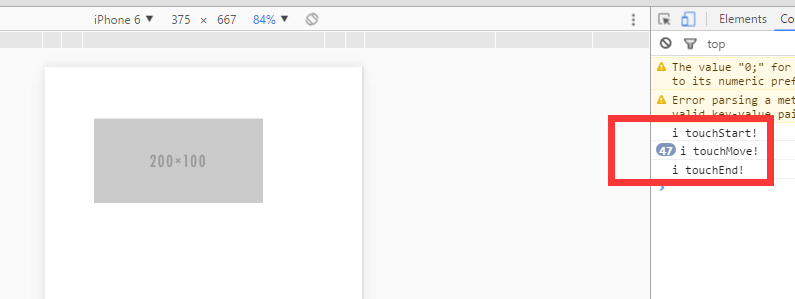
背景:在移動端,本人要實現對某個元素的拖動,想到使用 jQuery UI 的 draggable 功能。但是發現此插件的拖動只支持PC端,
讓 jQuery UI draggable 適配移動端
背景:在移動端,本人要實現對某個元素的拖動,想到使用 jQuery UI 的 draggable 功能。但是發現此插件的拖動只支持PC端,
-
 jQuery基礎知識點(下)
在實際開發中,jQuery的實踐性非常強大。上一篇本人已經整理出了一部分基礎知識點,該文即是對以上的補充和擴展。1、表單值的操作 //獲取文本框的值 //txt.valu
jQuery基礎知識點(下)
在實際開發中,jQuery的實踐性非常強大。上一篇本人已經整理出了一部分基礎知識點,該文即是對以上的補充和擴展。1、表單值的操作 //獲取文本框的值 //txt.valu
-
 jQuery設置font-size
可以這樣設置:$(#hovertree).css(font-size,50px)表示把id為hovertree的元素的font-size 設置為 50px代碼如下:<
jQuery設置font-size
可以這樣設置:$(#hovertree).css(font-size,50px)表示把id為hovertree的元素的font-size 設置為 50px代碼如下:<
-
 jQuery的最終版本 jQuery 3.0正式發布
20160611jQuery 基金會剛剛發布了該 JavaScript 框架的 3.0 版本,並且首次拋棄了對老舊的 IE 浏覽器的支持。jQuery 3.0 的工作始於
jQuery的最終版本 jQuery 3.0正式發布
20160611jQuery 基金會剛剛發布了該 JavaScript 框架的 3.0 版本,並且首次拋棄了對老舊的 IE 浏覽器的支持。jQuery 3.0 的工作始於
-
 jQuery 3.0 的變化
時隔 3 個月,jQuery 團隊終於發布了 3.0 Alpha 版本。有兩個版本 jQuery compat 3.0 和 jQuery 3.0。jQ
jQuery 3.0 的變化
時隔 3 個月,jQuery 團隊終於發布了 3.0 Alpha 版本。有兩個版本 jQuery compat 3.0 和 jQuery 3.0。jQ
-
 jQuery 3.0 中的Data作用說明
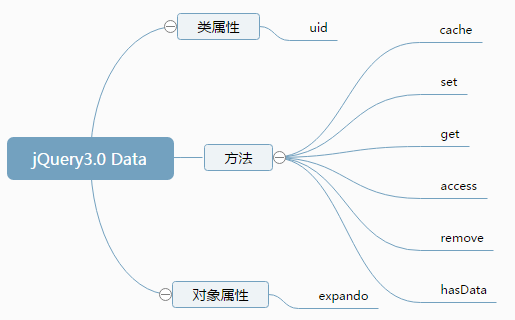
jQuery 3.0 在6月9日正式發布了,3.0 也被稱為下一代的 jQuery 。這個版本從14年10月開始,其中發布過一次beta 版(2016/1/14
jQuery 3.0 中的Data作用說明
jQuery 3.0 在6月9日正式發布了,3.0 也被稱為下一代的 jQuery 。這個版本從14年10月開始,其中發布過一次beta 版(2016/1/14
-
 jquery學習之路之測驗錯題集
2.jQuery 使用 CSS 選擇器來選取元素?您的回答:錯誤正確答案:正確7.jQuery html() 方法適用於 HTML 和 XML 文檔。您的回答:正確正確答
jquery學習之路之測驗錯題集
2.jQuery 使用 CSS 選擇器來選取元素?您的回答:錯誤正確答案:正確7.jQuery html() 方法適用於 HTML 和 XML 文檔。您的回答:正確正確答
-
 jquery選擇過濾
$(myForm.elements).jquery選擇過濾學習:$(tr:even)----匹配所有的偶數行(索引值查詢)$(tr:odd)----匹配所有的技術行$(t
jquery選擇過濾
$(myForm.elements).jquery選擇過濾學習:$(tr:even)----匹配所有的偶數行(索引值查詢)$(tr:odd)----匹配所有的技術行$(t
-
 jQuery基礎知識
js與jQuery的比較與區別js是腳本語言jquery是用js開發出來的架構1 定位元素 JS document.getElementById(abc) j
jQuery基礎知識
js與jQuery的比較與區別js是腳本語言jquery是用js開發出來的架構1 定位元素 JS document.getElementById(abc) j
-
 區別和詳解:jQuery extend()和jQuery.fn.extend()
1、認識jQuery extend()和jQuery.fn.extend()jQuery的API手冊中,extend方法掛載在jQuery和jQuery.fn兩
區別和詳解:jQuery extend()和jQuery.fn.extend()
1、認識jQuery extend()和jQuery.fn.extend()jQuery的API手冊中,extend方法掛載在jQuery和jQuery.fn兩
小編推薦
熱門推薦