-
 Jquery頁面初始化加載完成的4種方式
<script src=Scripts/jquery-1.8.2.min.js></script><script type=text/jav
Jquery頁面初始化加載完成的4種方式
<script src=Scripts/jquery-1.8.2.min.js></script><script type=text/jav
-
 兩種常用的jquery事件加載的方法 的區別
兩種常用的jquery事件加載的方法 $(function(){}); window.onload=function(){} 第
兩種常用的jquery事件加載的方法 的區別
兩種常用的jquery事件加載的方法 $(function(){}); window.onload=function(){} 第
-
 jquery中attr和prop的區別
jquery中attr和prop的區別 在高版本的jquery引入prop方法後,什麼時候該用prop?什麼時候用attr?它們兩個之間有什麼區別?這些問題就出
jquery中attr和prop的區別
jquery中attr和prop的區別 在高版本的jquery引入prop方法後,什麼時候該用prop?什麼時候用attr?它們兩個之間有什麼區別?這些問題就出
-
 jQuery之on
在jQuery1.9版本中,已經去掉了live和delegate方法,從而將on方法的地位進一步提升。jQuery如此推崇on方法,必有其牛逼的地方。那麼我們就有必要了解
jQuery之on
在jQuery1.9版本中,已經去掉了live和delegate方法,從而將on方法的地位進一步提升。jQuery如此推崇on方法,必有其牛逼的地方。那麼我們就有必要了解
-
 jQuery防止冒泡事件方法
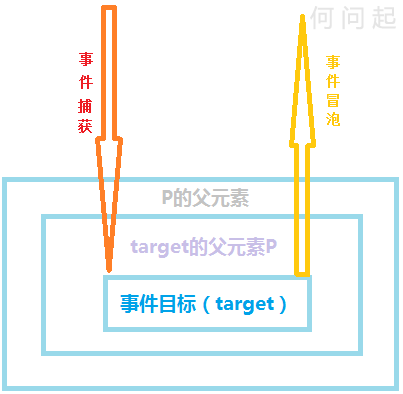
冒泡事件就是點擊子節點,會向上觸發父節點,祖先節點的點擊事件。下面是html代碼部分:<body><div id=content> 外層di
jQuery防止冒泡事件方法
冒泡事件就是點擊子節點,會向上觸發父節點,祖先節點的點擊事件。下面是html代碼部分:<body><div id=content> 外層di
-
 JQUERY 阻止a 標簽鏈接
<head> <title></title> <meta http-equiv=Content-Type content=tex
JQUERY 阻止a 標簽鏈接
<head> <title></title> <meta http-equiv=Content-Type content=tex
-
 JQuery選擇器
JQuery選擇器 通過一個例子來分辨這些選擇器,首先做一個初始的頁面:1、HTML <!DOCTYPE html> <html> <
JQuery選擇器
JQuery選擇器 通過一個例子來分辨這些選擇器,首先做一個初始的頁面:1、HTML <!DOCTYPE html> <html> <
-
 jQyery實現輪播器
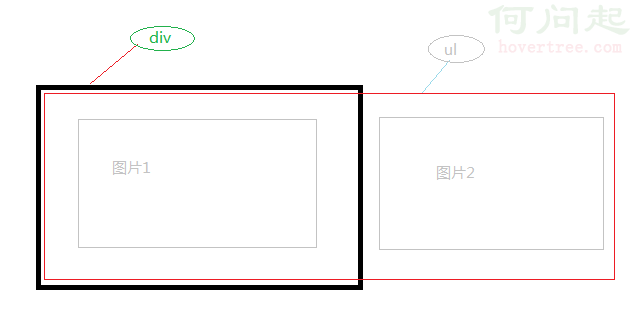
看到各大網站上都有一個輪播器的效果,自己不禁也想做一個,查了資料,看了輪播器的原理,慢慢的試著做了做,最終效果勉勉強強 原理:如圖,試想一下,若是將<ul
jQyery實現輪播器
看到各大網站上都有一個輪播器的效果,自己不禁也想做一個,查了資料,看了輪播器的原理,慢慢的試著做了做,最終效果勉勉強強 原理:如圖,試想一下,若是將<ul
-
 jQuery之empty、remove、detach
三者都有把元素移除的作用,但細微的差別,造就了它們的使命不同。最權威的解釋當然是jQuery_API咯,下面是API中關於他三兒的部分截取。一、empty:This me
jQuery之empty、remove、detach
三者都有把元素移除的作用,但細微的差別,造就了它們的使命不同。最權威的解釋當然是jQuery_API咯,下面是API中關於他三兒的部分截取。一、empty:This me
-
 .html(),.text()和.val()的差異總結
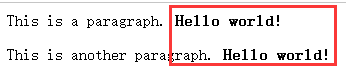
.html(),.text(),.val()三種方法都是用來讀取選定元素的內容;只不過.html()是用來讀取元素的html內容(包括html標簽),.text()用來讀
.html(),.text()和.val()的差異總結
.html(),.text(),.val()三種方法都是用來讀取選定元素的內容;只不過.html()是用來讀取元素的html內容(包括html標簽),.text()用來讀
-
 Jquery實戰——橫縱向的菜單
橫縱向的菜單效果,點擊縱向菜單顯示其子菜單。鼠標指向橫菜單的時候。顯示其子菜單,鼠標離開,子菜單隱藏。 HTML代碼:<span style="font
Jquery實戰——橫縱向的菜單
橫縱向的菜單效果,點擊縱向菜單顯示其子菜單。鼠標指向橫菜單的時候。顯示其子菜單,鼠標離開,子菜單隱藏。 HTML代碼:<span style="font
-
 jQuery和CSS選擇器全匯總,常備復習
jQuery選擇器實例選取*$(*)所有元素#id$(#lastname)id=lastname 的元素.class$(.intro)所有 class=intro 的元素
jQuery和CSS選擇器全匯總,常備復習
jQuery選擇器實例選取*$(*)所有元素#id$(#lastname)id=lastname 的元素.class$(.intro)所有 class=intro 的元素
-
 jquery ui tabs詳解(中文)
1 屬性1.11 ajaxOptions,當選項卡加載內容時,添加一個ajax選項。只有ajax時,添加的ajax選項才起作用。默認值為null。上面的例子中,添加了be
jquery ui tabs詳解(中文)
1 屬性1.11 ajaxOptions,當選項卡加載內容時,添加一個ajax選項。只有ajax時,添加的ajax選項才起作用。默認值為null。上面的例子中,添加了be
-
 Jquery中去除左右空格
$.trim( abc ); jQuery.trim( abc );
Jquery中去除左右空格
$.trim( abc ); jQuery.trim( abc );
-
 jQuery.fn.serialize 閱讀與原生js比對
今天第一次閱讀jQuery源碼,因為讀到用js對表單的序列化,為的是在ajax操作中將表單中各個域的值傳到服務器。書上用了很長的步驟,判斷每一個表單域的屬性,然後拼接。大
jQuery.fn.serialize 閱讀與原生js比對
今天第一次閱讀jQuery源碼,因為讀到用js對表單的序列化,為的是在ajax操作中將表單中各個域的值傳到服務器。書上用了很長的步驟,判斷每一個表單域的屬性,然後拼接。大
-
 jQuery復習到的部分內容
jQuery選擇器$(#id)==docunment.getelementById();-基本選擇器(basic)$(#test)//獲取id為test的元素 $(.te
jQuery復習到的部分內容
jQuery選擇器$(#id)==docunment.getelementById();-基本選擇器(basic)$(#test)//獲取id為test的元素 $(.te
-
 頁面添加 mask 遮罩層
var mask = function(){$(<div>).css({ position: fixed, left: 0, top: 0, widt
頁面添加 mask 遮罩層
var mask = function(){$(<div>).css({ position: fixed, left: 0, top: 0, widt
-
 jQuery 文檔處理
append appendTo<script type=text/javascript>$(document).ready(function(){ $(bu
jQuery 文檔處理
append appendTo<script type=text/javascript>$(document).ready(function(){ $(bu
-
 jquery 篩選
end() <p><span>Hello</span>, how are you?</p> <script>
jquery 篩選
end() <p><span>Hello</span>, how are you?</p> <script>
-
 jQuery中 trigger() & bind() 使用心得
trigger(type) 在每一個匹配的元素上觸發某類事件。 返回值:jQuery參數:type (Stri
jQuery中 trigger() & bind() 使用心得
trigger(type) 在每一個匹配的元素上觸發某類事件。 返回值:jQuery參數:type (Stri
小編推薦
熱門推薦