-
 粘帖屏幕截圖到web頁面插件 screenshot-paste
效果體驗:http://hovertree.com/texiao/jquery/35/完整代碼:<!DOCTYPE html><html><
粘帖屏幕截圖到web頁面插件 screenshot-paste
效果體驗:http://hovertree.com/texiao/jquery/35/完整代碼:<!DOCTYPE html><html><
-
 jQuery中刪除節點方法remove()、detach()、empty()分析
jQuery中提供了三種刪除節點的方法:remove()、detach()、empty(),本文詳細分析這三種方法。 最容易區分的是empty(),該方法嚴格上屬於&l
jQuery中刪除節點方法remove()、detach()、empty()分析
jQuery中提供了三種刪除節點的方法:remove()、detach()、empty(),本文詳細分析這三種方法。 最容易區分的是empty(),該方法嚴格上屬於&l
-
 jQuery實現復選框全選、全不選、反選問題解析
今天打算用jQuery實現一下復選框的全選、全不選和反選問題,剛開始用的是attr(checked,true/false)方法,發現只能在最開始實現一次全選,可以實現全不
jQuery實現復選框全選、全不選、反選問題解析
今天打算用jQuery實現一下復選框的全選、全不選和反選問題,剛開始用的是attr(checked,true/false)方法,發現只能在最開始實現一次全選,可以實現全不
-
 window.onload和$(document).ready()比較
浏覽器在頁面加載完畢後,JS通常使用window.onload方法為DOM元素添加事件,而jQuery使用的是$(document).ready()方法。兩者功能相似,但
window.onload和$(document).ready()比較
浏覽器在頁面加載完畢後,JS通常使用window.onload方法為DOM元素添加事件,而jQuery使用的是$(document).ready()方法。兩者功能相似,但
-
 jquery 表格(鼠標懸停列標題,改變該列的背景色)
描述:鼠標懸停列標題,改變該列的背景色HTML:<table border=1> <thead>
jquery 表格(鼠標懸停列標題,改變該列的背景色)
描述:鼠標懸停列標題,改變該列的背景色HTML:<table border=1> <thead>
-
 jquery 表格(鼠標懸停改變改變行背景+隔行換色)
http://hovertree.com/code/jquery/dfkh88e4.htmNUM1:鼠標懸停改變改變行背景;NUM2:隔行換色;HTML:<tabl
jquery 表格(鼠標懸停改變改變行背景+隔行換色)
http://hovertree.com/code/jquery/dfkh88e4.htmNUM1:鼠標懸停改變改變行背景;NUM2:隔行換色;HTML:<tabl
-
 jQuery 復習
jQuery 復習基礎知識1,window.onload$(function(){}); $(document).ready(function()
jQuery 復習
jQuery 復習基礎知識1,window.onload$(function(){}); $(document).ready(function()
-
 jquery中append和appendto方法的異同
1. append(content)方法方法作用:向每個匹配的元素內部追加內容。參數介紹:content (<Content>): 要追加到目標中的內容。用法
jquery中append和appendto方法的異同
1. append(content)方法方法作用:向每個匹配的元素內部追加內容。參數介紹:content (<Content>): 要追加到目標中的內容。用法
-
 jQuery架構剖析
對於jQuery的整體架構,經典之處有三:1、jQuery的無new構建2、jQuery的鏈式調用3、jQuery的插件接口想必兄弟姐妹們也覺得這架構不錯哈,但有時又畏懼
jQuery架構剖析
對於jQuery的整體架構,經典之處有三:1、jQuery的無new構建2、jQuery的鏈式調用3、jQuery的插件接口想必兄弟姐妹們也覺得這架構不錯哈,但有時又畏懼
-
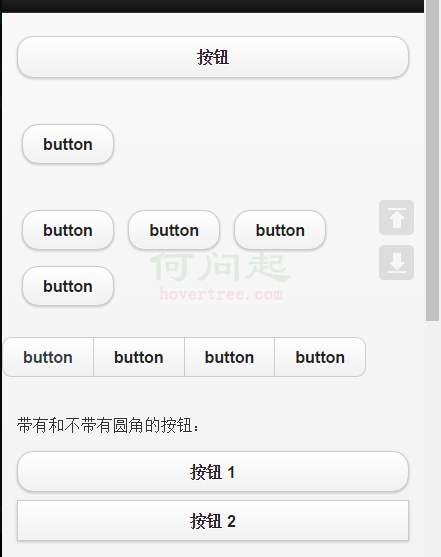
 jQueryMobile知識總結
1、jQueryMobile與jQuery的區別jQueryMobile是一個為觸控優化的框架,用於創建移動Web應用程序;構建於jQuery之上,適用於流行的智能手機和
jQueryMobile知識總結
1、jQueryMobile與jQuery的區別jQueryMobile是一個為觸控優化的框架,用於創建移動Web應用程序;構建於jQuery之上,適用於流行的智能手機和
-
 html()、text()、val()、innerHTML、value()的區分
以上的方法可用於一般的html標簽(div)與input中分別進行討論1.html(): jQuery方法,用於一般標簽中,可讀寫,可以獲得寫入html標簽。2.text
html()、text()、val()、innerHTML、value()的區分
以上的方法可用於一般的html標簽(div)與input中分別進行討論1.html(): jQuery方法,用於一般標簽中,可讀寫,可以獲得寫入html標簽。2.text
-
 jquery ui tabs詳解
1 屬性1.11 ajaxOptions,當選項卡加載內容時,添加一個ajax選項。只有ajax時,添加的ajax選項才起作用。默認值為null。上面的例子中,添加了be
jquery ui tabs詳解
1 屬性1.11 ajaxOptions,當選項卡加載內容時,添加一個ajax選項。只有ajax時,添加的ajax選項才起作用。默認值為null。上面的例子中,添加了be
-
 使用jQuery加載html頁面到指定的div
一、jQuery加載一個html頁面到指定的div裡把a.html裡面的某一部份的內容加載到b.html的一個div裡。比如:加載a.html裡面的<div id=
使用jQuery加載html頁面到指定的div
一、jQuery加載一個html頁面到指定的div裡把a.html裡面的某一部份的內容加載到b.html的一個div裡。比如:加載a.html裡面的<div id=
-
 Jquery Table 的基本操作
Jquery 操作 Html Table 是很方便的,這裡對表格的基本操作進行一下簡單的總結。首先建立一個通用的表格css 和一個 表格Table:table{ b
Jquery Table 的基本操作
Jquery 操作 Html Table 是很方便的,這裡對表格的基本操作進行一下簡單的總結。首先建立一個通用的表格css 和一個 表格Table:table{ b
-
 jquery的事件命名空間詳解
jquery現在的事件API:on,off,trigger支持帶命名空間的事件,當事件有了命名空間,就可以有效地管理同一事件的不同監聽器,在定義組件的時候,能夠避免同一元
jquery的事件命名空間詳解
jquery現在的事件API:on,off,trigger支持帶命名空間的事件,當事件有了命名空間,就可以有效地管理同一事件的不同監聽器,在定義組件的時候,能夠避免同一元
-
 Jquery-select元素操作方法
jQuery獲取Select元素,並選擇的Text和Value:$("#select_id").change(function(){//code...
Jquery-select元素操作方法
jQuery獲取Select元素,並選擇的Text和Value:$("#select_id").change(function(){//code...
-
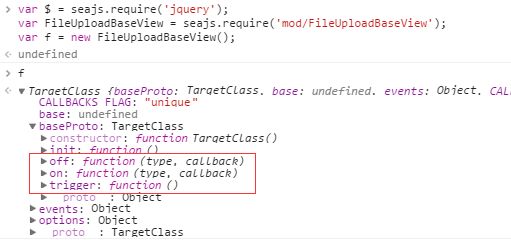
 jquery技巧之讓任何組件都支持類似DOM的事件管理
本文介紹一個jquery的小技巧,能讓任意組件對象都能支持類似DOM的事件管理,也就是說除了派發事件,添加或刪除事件監聽器,還能支持事件冒泡,阻止事件默認行為等等。在jq
jquery技巧之讓任何組件都支持類似DOM的事件管理
本文介紹一個jquery的小技巧,能讓任意組件對象都能支持類似DOM的事件管理,也就是說除了派發事件,添加或刪除事件監聽器,還能支持事件冒泡,阻止事件默認行為等等。在jq
-
 JQuery.Ajax()的data參數類型
假如現在有這樣一個表單,是添加元素用的。<form id=addForm action=UserAdd.action type=post> <l
JQuery.Ajax()的data參數類型
假如現在有這樣一個表單,是添加元素用的。<form id=addForm action=UserAdd.action type=post> <l
-
 JQuery Ajax data.d解析
JQuery Ajax data.d含義實際應用中有代碼: $.ajax({ url: 'EmailExist.action',
JQuery Ajax data.d解析
JQuery Ajax data.d含義實際應用中有代碼: $.ajax({ url: 'EmailExist.action',
-
 jQuery元素和dom對象的相互轉換
1.將DOM對象轉換成jQuery對象 $div = $(objDom);2.將jQuery對象轉換成DOM對象 objDom = $(obj
jQuery元素和dom對象的相互轉換
1.將DOM對象轉換成jQuery對象 $div = $(objDom);2.將jQuery對象轉換成DOM對象 objDom = $(obj
小編推薦
熱門推薦