-
 如何用jQuery封裝插件
引子現在網上關於js和jquery封裝的插件很多,我剛剛接觸前端的時候,就很敬佩那些自己寫插件的大牛們!因為是他們給網站開發更多的便利,很多網頁效果,網上很多現成的插件!
如何用jQuery封裝插件
引子現在網上關於js和jquery封裝的插件很多,我剛剛接觸前端的時候,就很敬佩那些自己寫插件的大牛們!因為是他們給網站開發更多的便利,很多網頁效果,網上很多現成的插件!
-
 jQuery小結
1.定義 jquery是js的一個庫 1.8.3 、 1.8.3 .mini 命名簡化,減少內存,運行速度快2.快速入門 加載頁面 js:window.onload
jQuery小結
1.定義 jquery是js的一個庫 1.8.3 、 1.8.3 .mini 命名簡化,減少內存,運行速度快2.快速入門 加載頁面 js:window.onload
-
 jquery給div,Span, a ,button, radio 賦值取值
jquery給div的innerHTML賦值 $(#id).html()=test;//或者 $(#id).html(test); jque
jquery給div,Span, a ,button, radio 賦值取值
jquery給div的innerHTML賦值 $(#id).html()=test;//或者 $(#id).html(test); jque
-
 jQuery修改操作css屬性實現方法
在jquery中我們要動態的修改css屬性我們只要使用css()方法就可以實現了,下面我來給各位同學詳細介紹介紹。css()方法在使用上具有多樣性,我們先來了解css()
jQuery修改操作css屬性實現方法
在jquery中我們要動態的修改css屬性我們只要使用css()方法就可以實現了,下面我來給各位同學詳細介紹介紹。css()方法在使用上具有多樣性,我們先來了解css()
-
 jquery元素插入、刪除、清空
1)jquery元素插入<!--位置1--><div id=test> <!--位置2--> <di
jquery元素插入、刪除、清空
1)jquery元素插入<!--位置1--><div id=test> <!--位置2--> <di
-
 jQuery-mouseover與mouseenter事件
學習的時候,對mouseover-mouseout與mouseenter-mouseleave這兩組事件的區別,看到的解釋是:前一組穿過子元素會觸發,而後一組
jQuery-mouseover與mouseenter事件
學習的時候,對mouseover-mouseout與mouseenter-mouseleave這兩組事件的區別,看到的解釋是:前一組穿過子元素會觸發,而後一組
-
 jQuery之ready源碼分析
只要使用過jQuery的,想必對ready都不陌生,$(function(){})和$(document).ready(function(){})的使用更是習以為常。要說
jQuery之ready源碼分析
只要使用過jQuery的,想必對ready都不陌生,$(function(){})和$(document).ready(function(){})的使用更是習以為常。要說
-
 jquery取消radio的選中狀態
查看效果:http://hovertree.com/texiao/jquery/32/代碼如下:<div id="hvtTItems">&
jquery取消radio的選中狀態
查看效果:http://hovertree.com/texiao/jquery/32/代碼如下:<div id="hvtTItems">&
-
 jQuery實現收起展開功能
體驗效果:http://hovertree.com/texiao/jquery/33/代碼如下:<!DOCTYPE html><html><
jQuery實現收起展開功能
體驗效果:http://hovertree.com/texiao/jquery/33/代碼如下:<!DOCTYPE html><html><
-
 jQuery實現alert,Prompt和confirm對話框
體驗效果:http://hovertree.com/texiao/jquery/34/js有alert,prompt和confirm對話框,不過不是很美體驗也不是很好,用
jQuery實現alert,Prompt和confirm對話框
體驗效果:http://hovertree.com/texiao/jquery/34/js有alert,prompt和confirm對話框,不過不是很美體驗也不是很好,用
-
 easyUI datagrid筆記
easyUI datagrid 簡單使用與注意細節背景:業余愛好,使用了一下easyUI的搜索框與數據表格,並把兩者整合起來進行使用。使用前提(引入需要的js and c
easyUI datagrid筆記
easyUI datagrid 簡單使用與注意細節背景:業余愛好,使用了一下easyUI的搜索框與數據表格,並把兩者整合起來進行使用。使用前提(引入需要的js and c
-
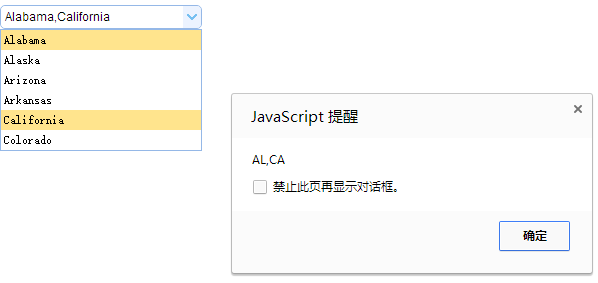
 Easyui-Combobox多選下拉框
因為工作需要,引入combobox多選下拉框,並且獲取選擇的值並以,分開。 效果如下: 代碼如下: <html> <head>
Easyui-Combobox多選下拉框
因為工作需要,引入combobox多選下拉框,並且獲取選擇的值並以,分開。 效果如下: 代碼如下: <html> <head>
-
 細說jQuery原型的創建和實現原理,並用實例簡單模仿
在解析jQuery實現機理之前,我們先總結一下幾點知識,這些都是我學習路上遇到的坑,我跌倒過很多次,現在把它補上: &
細說jQuery原型的創建和實現原理,並用實例簡單模仿
在解析jQuery實現機理之前,我們先總結一下幾點知識,這些都是我學習路上遇到的坑,我跌倒過很多次,現在把它補上: &
-
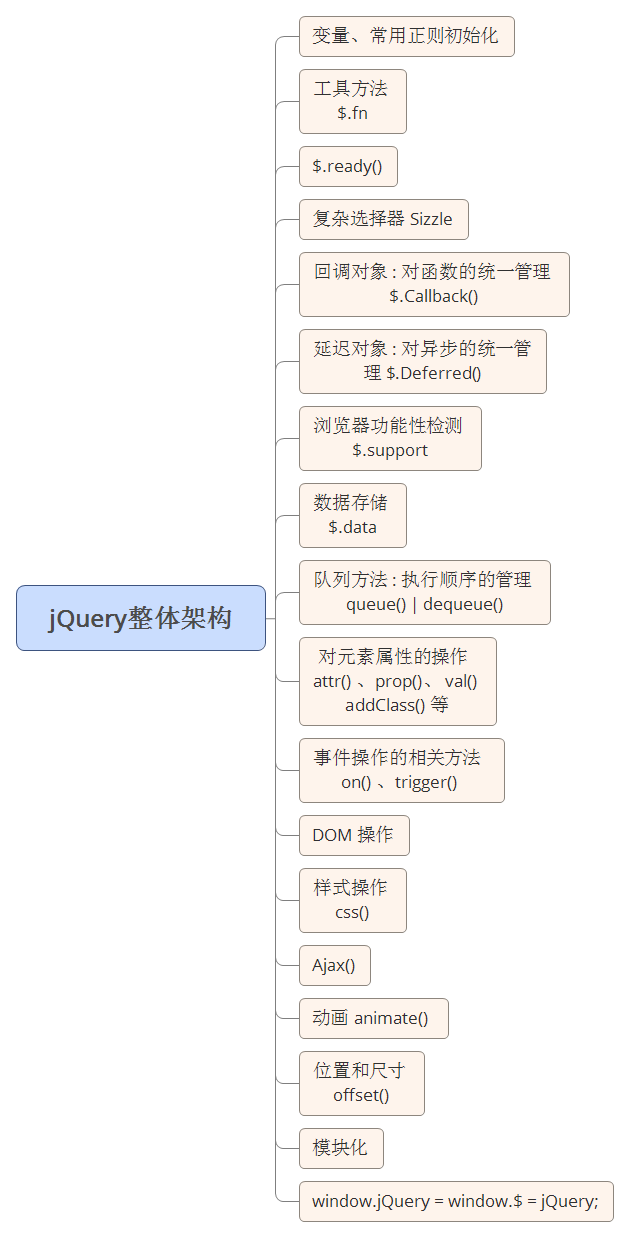
 【深入淺出jQuery】源碼淺析--整體架構
最近一直在研讀 jQuery 源碼,初看源碼一頭霧水毫無頭緒,真正靜下心來細看寫的真是精妙,讓你感歎代碼之美。其結構明晰,高內聚、低耦合,兼具優秀的性能與便利的擴展性,在
【深入淺出jQuery】源碼淺析--整體架構
最近一直在研讀 jQuery 源碼,初看源碼一頭霧水毫無頭緒,真正靜下心來細看寫的真是精妙,讓你感歎代碼之美。其結構明晰,高內聚、低耦合,兼具優秀的性能與便利的擴展性,在
-
 jquery checkbox操作
一、通過選擇器選取CheckBox: 1.給CheckBox設置一個id屬性,通過id選擇器選取: <input&n
jquery checkbox操作
一、通過選擇器選取CheckBox: 1.給CheckBox設置一個id屬性,通過id選擇器選取: <input&n
-
 jquery設置元素的readonly和disabled
1.readonly$(input).attr(readonly,readonly)//將input元素設置為readonly$(input).removeAttr(re
jquery設置元素的readonly和disabled
1.readonly$(input).attr(readonly,readonly)//將input元素設置為readonly$(input).removeAttr(re
-
 移動端輸入框被手機鍵盤擋住
在沒有定位的情況下,解決輸入框被手機鍵盤擋住時,可以參考:var loaclHeight = $(section).height();//獲取可視寬度 $(input,t
移動端輸入框被手機鍵盤擋住
在沒有定位的情況下,解決輸入框被手機鍵盤擋住時,可以參考:var loaclHeight = $(section).height();//獲取可視寬度 $(input,t
-
 $.each遍歷json對象
查看一個簡單的jQuery的例子來遍歷一個JavaScript數組對象。var json = [ {id:1,tagName:apple}, {id:2,ta
$.each遍歷json對象
查看一個簡單的jQuery的例子來遍歷一個JavaScript數組對象。var json = [ {id:1,tagName:apple}, {id:2,ta
-
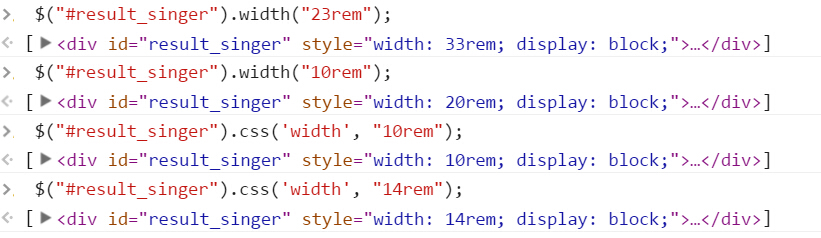
 jQuery.width()和jQuery.css(width)的區別
問題描述使用jQuery修改一個div的寬度時,發現$($0).width(10rem)總是修改成不正確的值,然後使用$($0).css(width, 10rem)時卻能
jQuery.width()和jQuery.css(width)的區別
問題描述使用jQuery修改一個div的寬度時,發現$($0).width(10rem)總是修改成不正確的值,然後使用$($0).css(width, 10rem)時卻能
-
 jQuery.Deferred對象
一、前言jQuery1.5之前,如果需要多次Ajax操作,我們一般會使用下面的兩種方式:1).串行調用Ajax$.ajax({ success: function() {
jQuery.Deferred對象
一、前言jQuery1.5之前,如果需要多次Ajax操作,我們一般會使用下面的兩種方式:1).串行調用Ajax$.ajax({ success: function() {
小編推薦
熱門推薦