-
 jquery實現將獲取的顏色值轉換為十六進制形式的方法教程
本文實例講述了jquery實現將獲取的顏色值轉換為十六進制形式的方法。分享給大家供大家參考。具體分析如下:大家或許已經注意到了,在谷歌、火狐和IE8以上浏覽器中,獲取的顏
jquery實現將獲取的顏色值轉換為十六進制形式的方法教程
本文實例講述了jquery實現將獲取的顏色值轉換為十六進制形式的方法。分享給大家供大家參考。具體分析如下:大家或許已經注意到了,在谷歌、火狐和IE8以上浏覽器中,獲取的顏
-
 jQuery的text()方法用法分析
本文實例講述了jQuery的text()方法用法。分享給大家供大家參考。具體分析如下:此方法返回或者設置匹配元素的文本內容。如需了解更多相關內容可參閱參考手冊text()
jQuery的text()方法用法分析
本文實例講述了jQuery的text()方法用法。分享給大家供大家參考。具體分析如下:此方法返回或者設置匹配元素的文本內容。如需了解更多相關內容可參閱參考手冊text()
-
 jQuery中click事件的定義和用法
本文實例講述了jQuery中click事件的定義和用法。分享給大家供大家參考。具體分析如下:當鼠標指針在匹配元素上方,然後按下並松開鼠標左鍵或者調用click()方法都會
jQuery中click事件的定義和用法
本文實例講述了jQuery中click事件的定義和用法。分享給大家供大家參考。具體分析如下:當鼠標指針在匹配元素上方,然後按下並松開鼠標左鍵或者調用click()方法都會
-
 jQuery制作簡潔的多級聯動Select下拉框
今天我們要來分享一款很實用的jQuery插件,它是一個基於jQuery多級聯動的省市地區Select下拉框,並且值得一提的是,這款聯動下拉框是經過自定義美化過的,外觀比浏
jQuery制作簡潔的多級聯動Select下拉框
今天我們要來分享一款很實用的jQuery插件,它是一個基於jQuery多級聯動的省市地區Select下拉框,並且值得一提的是,這款聯動下拉框是經過自定義美化過的,外觀比浏
-
 jQuery元素選擇器用法實例教程
本文實例講述了jQuery元素選擇器用法。分享給大家供大家參考。具體分析如下:元素選擇器根據元素名稱匹配所有的元素。實例代碼: 代碼如下:$(div)以上代碼匹配所有的d
jQuery元素選擇器用法實例教程
本文實例講述了jQuery元素選擇器用法。分享給大家供大家參考。具體分析如下:元素選擇器根據元素名稱匹配所有的元素。實例代碼: 代碼如下:$(div)以上代碼匹配所有的d
-
 jquery制作漂亮的彈出層提示消息特效
今天給大家帶來一款基於jquery超炫的彈出層提示消息。這款實例頁面初始時,一個go按鈕。當單擊go按鈕時,提示強出層以動畫形式出現。效果圖如下:實現的代碼。html代碼
jquery制作漂亮的彈出層提示消息特效
今天給大家帶來一款基於jquery超炫的彈出層提示消息。這款實例頁面初始時,一個go按鈕。當單擊go按鈕時,提示強出層以動畫形式出現。效果圖如下:實現的代碼。html代碼
-
 使用jQuery仿蘋果官網焦點圖特效
這次我們要分享的這款jQuery焦點圖非常特別,它的外觀特別簡單,但是又相當大氣。焦點圖的整體樣式是仿蘋果樣式的,由於jQuery的運用,我們只要點擊圖片下方的縮略圖即可
使用jQuery仿蘋果官網焦點圖特效
這次我們要分享的這款jQuery焦點圖非常特別,它的外觀特別簡單,但是又相當大氣。焦點圖的整體樣式是仿蘋果樣式的,由於jQuery的運用,我們只要點擊圖片下方的縮略圖即可
-
 jQuery分組選擇器用法實例教程
本文實例講述了jQuery分組選擇器用法。分享給大家供大家參考。具體分析如下:分組選擇器將每一個選擇器匹配到的元素合並後一起返回,能夠對它們進行相同的操作。實例代碼: 代
jQuery分組選擇器用法實例教程
本文實例講述了jQuery分組選擇器用法。分享給大家供大家參考。具體分析如下:分組選擇器將每一個選擇器匹配到的元素合並後一起返回,能夠對它們進行相同的操作。實例代碼: 代
-
 jQuery後代選擇器用法實例教程
本文實例講述了jQuery後代選擇器用法。分享給大家供大家參考。具體分析如下:後代選擇器匹配給定的祖先元素下用以匹配的所有後代元素。點擊選擇器可以查閱參考手冊中所有jQu
jQuery後代選擇器用法實例教程
本文實例講述了jQuery後代選擇器用法。分享給大家供大家參考。具體分析如下:後代選擇器匹配給定的祖先元素下用以匹配的所有後代元素。點擊選擇器可以查閱參考手冊中所有jQu
-
 jQuery基礎語法實例教程入門
本文實例講述了jQuery基礎語法。分享給大家供大家參考。具體分析如下:此語法規則有兩個部分組成:獲取jQuery對象和對jQuery對象執行的操作。 代碼如下:$(se
jQuery基礎語法實例教程入門
本文實例講述了jQuery基礎語法。分享給大家供大家參考。具體分析如下:此語法規則有兩個部分組成:獲取jQuery對象和對jQuery對象執行的操作。 代碼如下:$(se
-
 jQuery回調函數的定義及用法實例教程
本文實例講述了jQuery回調函數的定義及用法。分享給大家供大家參考。具體分析如下:jQuery代碼中對回調函數有著廣泛的應用,對其有精准的理解是非常有必要的,下面就通過
jQuery回調函數的定義及用法實例教程
本文實例講述了jQuery回調函數的定義及用法。分享給大家供大家參考。具體分析如下:jQuery代碼中對回調函數有著廣泛的應用,對其有精准的理解是非常有必要的,下面就通過
-
 jQuery中odd選擇器的定義和用法
本文實例講述了jQuery中odd選擇器的定義和用法。分享給大家供大家參考。具體分析如下:此選擇器匹配索引值為奇數的元素,從0開始計數。語法結構: 代碼如下:$(:odd
jQuery中odd選擇器的定義和用法
本文實例講述了jQuery中odd選擇器的定義和用法。分享給大家供大家參考。具體分析如下:此選擇器匹配索引值為奇數的元素,從0開始計數。語法結構: 代碼如下:$(:odd
-
 jQuery中even選擇器的定義和用法
本文實例講述了jQuery中even選擇器的定義和用法。分享給大家供大家參考。具體分析如下:此選擇器匹配所有索引值為偶數的元素,從0開始計數。語法結構: 代碼如下:$(:
jQuery中even選擇器的定義和用法
本文實例講述了jQuery中even選擇器的定義和用法。分享給大家供大家參考。具體分析如下:此選擇器匹配所有索引值為偶數的元素,從0開始計數。語法結構: 代碼如下:$(:
-
 jQuery基礎知識小結
1、基礎 jquery對象集: $():jquery對象集合 獲取jquery對象集中的元素:
jQuery基礎知識小結
1、基礎 jquery對象集: $():jquery對象集合 獲取jquery對象集中的元素:
-
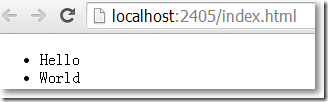
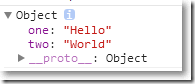
 jQuery異步獲取json數據方法匯總
jQuery異步獲取json數據有2種方式,一個是$.getJSON方法,一個是$.ajax方法。本篇體驗使用這2種方式異步獲取json數據,然後追加到頁面。在根目錄下創
jQuery異步獲取json數據方法匯總
jQuery異步獲取json數據有2種方式,一個是$.getJSON方法,一個是$.ajax方法。本篇體驗使用這2種方式異步獲取json數據,然後追加到頁面。在根目錄下創
-
 jQuery的觀察者模式詳解
在jQuery中,on方法可以為元素綁定事件,trigger方法可以手動觸發事件,圍繞這2個方法,我們來體驗jQuery中的觀察者模式(Observer Pattern)
jQuery的觀察者模式詳解
在jQuery中,on方法可以為元素綁定事件,trigger方法可以手動觸發事件,圍繞這2個方法,我們來體驗jQuery中的觀察者模式(Observer Pattern)
-
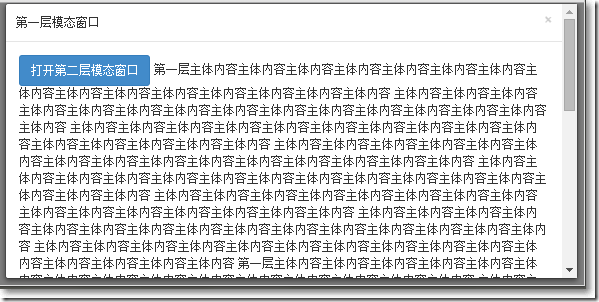
 使用jQuery和Bootstrap實現多層、自適應模態窗口
本篇實踐一個多層模態窗口,而且是自適應的。點擊頁面上的一個按鈕,彈出第一層自適應模態窗口。在第一層模態窗口內包含一個按鈕,點擊該按鈕彈出第二層模態窗口,彈出的第二層模態窗
使用jQuery和Bootstrap實現多層、自適應模態窗口
本篇實踐一個多層模態窗口,而且是自適應的。點擊頁面上的一個按鈕,彈出第一層自適應模態窗口。在第一層模態窗口內包含一個按鈕,點擊該按鈕彈出第二層模態窗口,彈出的第二層模態窗
-
 jQuery中before()方法用法實例教程
本文實例講述了jQuery中before()方法用法。分享給大家供大家參考。具體分析如下:此方法可向每個匹配元素的外部的前部追加HTML內容。特別說明:此方法是追加內容,
jQuery中before()方法用法實例教程
本文實例講述了jQuery中before()方法用法。分享給大家供大家參考。具體分析如下:此方法可向每個匹配元素的外部的前部追加HTML內容。特別說明:此方法是追加內容,
-
 jQuery中after()方法用法實例教程
本文實例講述了jQuery中after()方法用法。分享給大家供大家參考。具體分析如下:此方法可向每個匹配元素的外部的尾部追加HTML內容。特別說明:此方法是追加內容,也
jQuery中after()方法用法實例教程
本文實例講述了jQuery中after()方法用法。分享給大家供大家參考。具體分析如下:此方法可向每個匹配元素的外部的尾部追加HTML內容。特別說明:此方法是追加內容,也
-
 jQuery中prepend()方法用法實例教程
本文實例講述了jQuery中prepend()方法用法。分享給大家供大家參考。具體分析如下:此方法可向所有匹配元素的內部的前面追加HTML內容。特別說明:此方法是追加內容
jQuery中prepend()方法用法實例教程
本文實例講述了jQuery中prepend()方法用法。分享給大家供大家參考。具體分析如下:此方法可向所有匹配元素的內部的前面追加HTML內容。特別說明:此方法是追加內容
小編推薦
熱門推薦