-
 jQuery簡單實現網頁選項卡特效
CSS: 代碼如下: .clear{clear:both; height:0px; o
jQuery簡單實現網頁選項卡特效
CSS: 代碼如下: .clear{clear:both; height:0px; o
-
 jQuery選擇器全集詳解
選擇器是jQuery最基礎的東西,本文中列舉的選擇器基本上囊括了所有的jQuery選擇器,也許各位通過這篇文章能夠加深對jQuery選擇器 的理解,它們本身用法就非常簡單
jQuery選擇器全集詳解
選擇器是jQuery最基礎的東西,本文中列舉的選擇器基本上囊括了所有的jQuery選擇器,也許各位通過這篇文章能夠加深對jQuery選擇器 的理解,它們本身用法就非常簡單
-
 常見的jQuery選擇器匯總
基本元素選擇器 代碼如下:$(p)$(p.ii)選取所有class=ii的 p元素$(p#demo)選取id=demo的第一個p元素分層選擇器 代碼如下:$(div in
常見的jQuery選擇器匯總
基本元素選擇器 代碼如下:$(p)$(p.ii)選取所有class=ii的 p元素$(p#demo)選取id=demo的第一個p元素分層選擇器 代碼如下:$(div in
-
 淺談JSON和JSONP區別及jQuery的ajax jsonp的使用
JSON和JSONP JSON(JavaScript Object Notation)是一種輕量級的數據交換格式,用於在浏覽器和服務器之間交換信息。&nbs
淺談JSON和JSONP區別及jQuery的ajax jsonp的使用
JSON和JSONP JSON(JavaScript Object Notation)是一種輕量級的數據交換格式,用於在浏覽器和服務器之間交換信息。&nbs
-
 理解jQuery stop()方法
作為前端開發人員,JS和JQuery是我們經常用到的開發語言和工具類庫。我們都曉得,在jQuery中有一個很強大的方法——stop(),他是阻止在連續動畫或事件中出現重復
理解jQuery stop()方法
作為前端開發人員,JS和JQuery是我們經常用到的開發語言和工具類庫。我們都曉得,在jQuery中有一個很強大的方法——stop(),他是阻止在連續動畫或事件中出現重復
-
 Jquery對象和Dom對象的區別分析
在討論之前,先約定好定義變量的風格。如果獲取的對象是jQuery對象,那麼在變量前加上$,例如: 代碼如下:var $variable = jQuery對象; 如果獲取的
Jquery對象和Dom對象的區別分析
在討論之前,先約定好定義變量的風格。如果獲取的對象是jQuery對象,那麼在變量前加上$,例如: 代碼如下:var $variable = jQuery對象; 如果獲取的
-
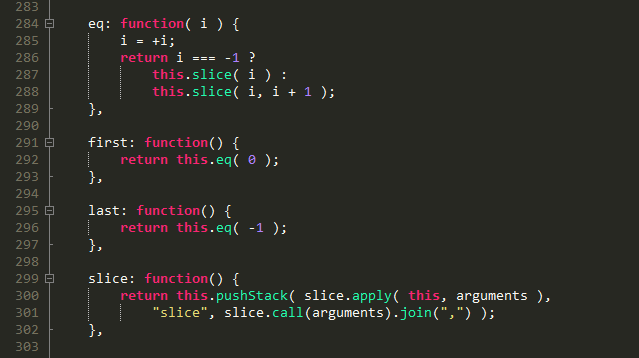
 淺談jQuery中對象遍歷.eq().first().last().slice()方法
eq(index):將集合中的索引為index的元素提取出來.first():返回集合中的第一個元素..last():防護集合中的最後一個元素..slice(start[
淺談jQuery中對象遍歷.eq().first().last().slice()方法
eq(index):將集合中的索引為index的元素提取出來.first():返回集合中的第一個元素..last():防護集合中的最後一個元素..slice(start[
-
 jquery提示效果實例教程分析
本文實例講述了jquery提示效果的用法。分享給大家供大家參考。具體實現方法如下: 代碼如下:<p><a href=# class=tooltip ti
jquery提示效果實例教程分析
本文實例講述了jquery提示效果的用法。分享給大家供大家參考。具體實現方法如下: 代碼如下:<p><a href=# class=tooltip ti
-
 jQuery操作cookie方法實例教程教程
本文實例講述了jQuery操作cookie的方法。分享給大家供大家參考。具體方法如下:先來看看jq.cookie的aip寫入cookie 代碼如下:$.cookie(th
jQuery操作cookie方法實例教程教程
本文實例講述了jQuery操作cookie的方法。分享給大家供大家參考。具體方法如下:先來看看jq.cookie的aip寫入cookie 代碼如下:$.cookie(th
-
 jquery中push()的用法(數組添加元素)
push定義和用法push() 方法可向數組的末尾添加一個或多個元素,並返回新的長度。語法arrayObject.push(newelement1,newelement2
jquery中push()的用法(數組添加元素)
push定義和用法push() 方法可向數組的末尾添加一個或多個元素,並返回新的長度。語法arrayObject.push(newelement1,newelement2
-
 Jquery焦點圖實例教程代碼
本文實例講述了Jquery焦點圖實例代碼。分享給大家供大家參考。具體如下:對於很多建站的朋友來講,焦點圖並不陌生,一般的企業站,門戶站都會用到焦點圖。我們平時在寫html
Jquery焦點圖實例教程代碼
本文實例講述了Jquery焦點圖實例代碼。分享給大家供大家參考。具體如下:對於很多建站的朋友來講,焦點圖並不陌生,一般的企業站,門戶站都會用到焦點圖。我們平時在寫html
-
 jQuery事件綁定和委托實例教程
本文實例講述了jQuery事件綁定和委托。分享給大家供大家參考。具體方法如下:jQuery事件的綁定和委托可以用多種方法實現,on() 、 bind()&nb
jQuery事件綁定和委托實例教程
本文實例講述了jQuery事件綁定和委托。分享給大家供大家參考。具體方法如下:jQuery事件的綁定和委托可以用多種方法實現,on() 、 bind()&nb
-
 使表格的標題列可左右拉伸jquery插件封裝
插件名稱命名為:jquery.tableresize.js,代碼如下: 代碼如下:/*Writen by mlcactus, 2014-11-24這是我封裝的一個jque
使表格的標題列可左右拉伸jquery插件封裝
插件名稱命名為:jquery.tableresize.js,代碼如下: 代碼如下:/*Writen by mlcactus, 2014-11-24這是我封裝的一個jque
-
 jQuery實現隔行背景色變色
隔行變色有很多中方法來實現,之前我都是直接將判斷代碼寫在程序中,今天我們來使用jQuery實現,代碼奉上~jQuery代碼: 代碼如下:
jQuery實現隔行背景色變色
隔行變色有很多中方法來實現,之前我都是直接將判斷代碼寫在程序中,今天我們來使用jQuery實現,代碼奉上~jQuery代碼: 代碼如下:
-
 jQuery實現統計復選框選中數量
代碼很簡介,功能也很簡單,但是卻很實用,這裡就不細說明了直接上代碼jQuery代碼: 代碼如下: &
jQuery實現統計復選框選中數量
代碼很簡介,功能也很簡單,但是卻很實用,這裡就不細說明了直接上代碼jQuery代碼: 代碼如下: &
-
 基於jQuery實現文本框縮放以及上下移動功能
想讓你的網頁更加的炫酷,想讓你的留言評論更加的具有互動性嗎,那麼請仔細研究下本代碼吧。jQuery代碼: 代碼如下: $(function(){ &
基於jQuery實現文本框縮放以及上下移動功能
想讓你的網頁更加的炫酷,想讓你的留言評論更加的具有互動性嗎,那麼請仔細研究下本代碼吧。jQuery代碼: 代碼如下: $(function(){ &
-
 基於jQuery實現復選框的全選 全不選 反選功能
本代碼是在眾多的jQuery復選框功能代碼中精選出來的,本人項目中使用的代碼,這裡分享給大家。jQuery代碼: 代碼如下:
基於jQuery實現復選框的全選 全不選 反選功能
本代碼是在眾多的jQuery復選框功能代碼中精選出來的,本人項目中使用的代碼,這裡分享給大家。jQuery代碼: 代碼如下:
-
 基於jQuery實現下拉框
項目中經常會遇到下拉框,在扁平化和響應式布局大行其道的今天,使用jQuery來實現下拉框就十分的必要了,而且也會美觀很多,這裡就給大家推薦一段基於jQuery的下拉框代碼
基於jQuery實現下拉框
項目中經常會遇到下拉框,在扁平化和響應式布局大行其道的今天,使用jQuery來實現下拉框就十分的必要了,而且也會美觀很多,這裡就給大家推薦一段基於jQuery的下拉框代碼
-
 非jQuery實現照片散落桌子上,單擊放大的LightBox效果
效果圖如下Demo地址http://xueduany.github.io/KitJs/KitJs/demo/Lightbox-Gallery/demo.html實現原理很
非jQuery實現照片散落桌子上,單擊放大的LightBox效果
效果圖如下Demo地址http://xueduany.github.io/KitJs/KitJs/demo/Lightbox-Gallery/demo.html實現原理很
-
 jquery 操作css樣式、位置、尺寸方法匯總
一、CSS 1、css(name) 訪問第一個匹配元素的樣式屬性。 返回值 String 參數 name (String) : 要訪問的屬性名稱 示例: 代碼如下:$(
jquery 操作css樣式、位置、尺寸方法匯總
一、CSS 1、css(name) 訪問第一個匹配元素的樣式屬性。 返回值 String 參數 name (String) : 要訪問的屬性名稱 示例: 代碼如下:$(
小編推薦
熱門推薦