-
 JQuery表單驗證插件EasyValidator用法分析
本文實例講述了JQuery表單驗證插件EasyValidator用法。分享給大家供大家參考。具體如下:本插件的宗旨是:用戶無需寫一行JS驗證代碼,只需在要驗證的表單中加入
JQuery表單驗證插件EasyValidator用法分析
本文實例講述了JQuery表單驗證插件EasyValidator用法。分享給大家供大家參考。具體如下:本插件的宗旨是:用戶無需寫一行JS驗證代碼,只需在要驗證的表單中加入
-
 jquery中append()與appendto()用法分析
本文實例分析了jquery中append()與appendto()的用法。分享給大家供大家參考。具體分析如下:在jQuery的文檔操作方法中,append()和appen
jquery中append()與appendto()用法分析
本文實例分析了jquery中append()與appendto()的用法。分享給大家供大家參考。具體分析如下:在jQuery的文檔操作方法中,append()和appen
-
 jQuery 插件開發指南
那麼首先我們來簡單的看一下最正統的 jQuery 插件定義方式: 代碼如下:(function ($) { $.fn.插件
jQuery 插件開發指南
那麼首先我們來簡單的看一下最正統的 jQuery 插件定義方式: 代碼如下:(function ($) { $.fn.插件
-
 jquery ui bootstrap 實現自定義風格
首先看一下自定義提示框的效果圖alert 普通的提示當然可以自定義樣式confrim 確認框 支持callback 代碼如下://message 提示的信息 ,callb
jquery ui bootstrap 實現自定義風格
首先看一下自定義提示框的效果圖alert 普通的提示當然可以自定義樣式confrim 確認框 支持callback 代碼如下://message 提示的信息 ,callb
-
 jQuery $命名沖突解決方案匯總
最近遇到個問題,同時引用了jquery庫和另外一個js庫。當用$XX去調用js庫函數時,發現失效了!於是找資料,原來是jquery命名沖突了。因為許多JavaScript
jQuery $命名沖突解決方案匯總
最近遇到個問題,同時引用了jquery庫和另外一個js庫。當用$XX去調用js庫函數時,發現失效了!於是找資料,原來是jquery命名沖突了。因為許多JavaScript
-
 詳談jQuery中的this和$(this)
網上有很多關於jQuery的this和$(this)的介紹,大多數只是理清了this和$(this)的指向,其實它是有應用場所的,不能一概而論在jQuery調用成員函數時
詳談jQuery中的this和$(this)
網上有很多關於jQuery的this和$(this)的介紹,大多數只是理清了this和$(this)的指向,其實它是有應用場所的,不能一概而論在jQuery調用成員函數時
-
 jquery checkbox 勾選的bug問題解決方案與分析
在做項目的時候遇到個jQuery checkbok復選框的選中取消的BUG,咨詢了大神,才鬧明白怎麼回事,這裡記錄下來,分析給大家。先上代碼: 代碼如下:<form
jquery checkbox 勾選的bug問題解決方案與分析
在做項目的時候遇到個jQuery checkbok復選框的選中取消的BUG,咨詢了大神,才鬧明白怎麼回事,這裡記錄下來,分析給大家。先上代碼: 代碼如下:<form
-
 完美兼容各大浏覽器的jQuery仿新浪圖文淡入淡出間歇滾動特效
1、效果及功能說明 仿新浪微博圖片文字列表上下淡進淡出間歇上下滾動2、實現原理 首先要設定div內只能顯示4個圖片那麼多出來的圖片會自動隱藏然後在給圖片添加一個動畫的事件
完美兼容各大浏覽器的jQuery仿新浪圖文淡入淡出間歇滾動特效
1、效果及功能說明 仿新浪微博圖片文字列表上下淡進淡出間歇上下滾動2、實現原理 首先要設定div內只能顯示4個圖片那麼多出來的圖片會自動隱藏然後在給圖片添加一個動畫的事件
-
 jQuery 中$(this).index與$.each的使用指南
工作當中響應某個需求,切換選項卡的一個效果,根據每個選項下的內容元素的總數不同而進行不同的html變化(如果選項卡下的內容為空就等於XXX,否則就XXX) 代
jQuery 中$(this).index與$.each的使用指南
工作當中響應某個需求,切換選項卡的一個效果,根據每個選項下的內容元素的總數不同而進行不同的html變化(如果選項卡下的內容為空就等於XXX,否則就XXX) 代
-
 jQuery提示效果代碼分享
代碼一: 代碼如下:<p><a href=# class=tooltip title=這是我的超鏈接提示1.>提示1.</a><
jQuery提示效果代碼分享
代碼一: 代碼如下:<p><a href=# class=tooltip title=這是我的超鏈接提示1.>提示1.</a><
-
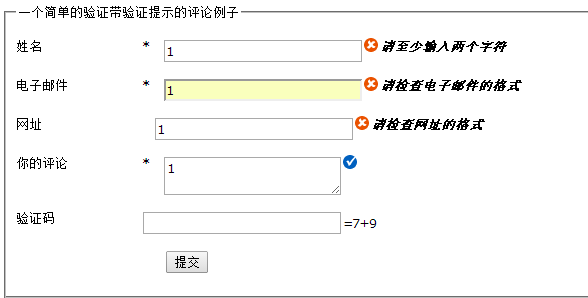
 jQuery驗證插件 Validate詳解
最常使用JavaScript的場合就是表單的驗證,而jQuery作為一個優秀的JavaScript庫,也提供了一個優秀的表單驗證插件----Validation。Vali
jQuery驗證插件 Validate詳解
最常使用JavaScript的場合就是表單的驗證,而jQuery作為一個優秀的JavaScript庫,也提供了一個優秀的表單驗證插件----Validation。Vali
-
 jQuery中$.get、$.post、$.getJSON和$.ajax的用法詳解
當我們用javascript寫ajax程序寫得很“開心”的時候,突然有人告訴你有一種東西叫jquery,它會告訴你不直接和HttpRequest是多麼的快樂,同時你再也不
jQuery中$.get、$.post、$.getJSON和$.ajax的用法詳解
當我們用javascript寫ajax程序寫得很“開心”的時候,突然有人告訴你有一種東西叫jquery,它會告訴你不直接和HttpRequest是多麼的快樂,同時你再也不
-
 jQuery Ajax()方法使用指南
jQuery提供了簡單而強大的選擇器功能,同時對Ajax操作也給出了很好的支持。在Ajax方面,jQuery除了提供底層的jQuery.ajax()方法外,也
jQuery Ajax()方法使用指南
jQuery提供了簡單而強大的選擇器功能,同時對Ajax操作也給出了很好的支持。在Ajax方面,jQuery除了提供底層的jQuery.ajax()方法外,也
-
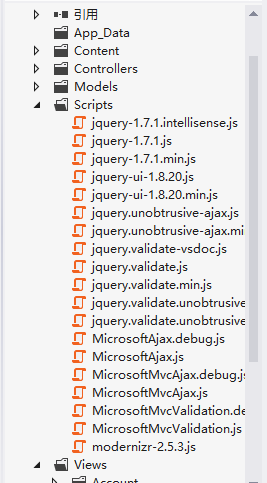
 如何在MVC應用程序中使用Jquery
前言:轉眼間,已經是11月中旬了,也從今天開始我要繼續在研究ASP.NET MVC的細節用法,所以將這些讀書筆記和個人心得寫成博客,讓大家也能學習到東西,我閱讀的書籍是:
如何在MVC應用程序中使用Jquery
前言:轉眼間,已經是11月中旬了,也從今天開始我要繼續在研究ASP.NET MVC的細節用法,所以將這些讀書筆記和個人心得寫成博客,讓大家也能學習到東西,我閱讀的書籍是:
-
 Jquery實現仿騰訊微博發表廣播
前言: 由於這幾天在學習Jquery的一些知識,比以前的感覺就是Jquery太強大了,很多很簡單的功能以前在JavaScript要寫幾十行的代碼而在Jquery中只用幾行
Jquery實現仿騰訊微博發表廣播
前言: 由於這幾天在學習Jquery的一些知識,比以前的感覺就是Jquery太強大了,很多很簡單的功能以前在JavaScript要寫幾十行的代碼而在Jquery中只用幾行
-
 jquery 實現返回頂部功能
今天搞了一個回到頂部的JS JQ功能,廢話不多說,有圖有真相! 代碼如下:(function($){
jquery 實現返回頂部功能
今天搞了一個回到頂部的JS JQ功能,廢話不多說,有圖有真相! 代碼如下:(function($){
-
 超棒的響應式布局jQuery插件Freetile.js
在線演示我們曾經介紹過倆款知名的響應式布局插:isotope和masonary,今天我們這裡再介紹一款相當不錯的響應式布局插件 –Freetile.js,使用它同樣可以生
超棒的響應式布局jQuery插件Freetile.js
在線演示我們曾經介紹過倆款知名的響應式布局插:isotope和masonary,今天我們這裡再介紹一款相當不錯的響應式布局插件 –Freetile.js,使用它同樣可以生
-
 jQuery Masonry瀑布流插件使用詳解
Masonry是 一款非常強大的jQuery動態網格布局插件,可以幫助開發人員快速開發類似剪貼畫的界面效果。和CSS中float的效果不太一樣的地方在 於,float先水
jQuery Masonry瀑布流插件使用詳解
Masonry是 一款非常強大的jQuery動態網格布局插件,可以幫助開發人員快速開發類似剪貼畫的界面效果。和CSS中float的效果不太一樣的地方在 於,float先水
-
 jQuery帶箭頭提示框tooltips插件集錦
摘要: 之前給大家介紹過用CSS來實現帶箭頭的提示框,今天我們來點不太一樣的,本文將分享幾款帶箭頭提示框。qtipqTip是一種先進的提示插件,基於jQuery框架。以
jQuery帶箭頭提示框tooltips插件集錦
摘要: 之前給大家介紹過用CSS來實現帶箭頭的提示框,今天我們來點不太一樣的,本文將分享幾款帶箭頭提示框。qtipqTip是一種先進的提示插件,基於jQuery框架。以
-
 基於jQuery實現表單提交驗證
html表單代碼: 代碼如下: <form method=post action=>
基於jQuery實現表單提交驗證
html表單代碼: 代碼如下: <form method=post action=>
小編推薦
熱門推薦