-
 jQuery .tmpl() 用法示例介紹
動態請求數據來更新頁面是現在非常常用的方法,比如博客評論的分頁動態加載,微博的滾動加載和定時請求加載等。這些情況下,動態請求返回的數據一般不是已拼好的 HTML 就是 J
jQuery .tmpl() 用法示例介紹
動態請求數據來更新頁面是現在非常常用的方法,比如博客評論的分頁動態加載,微博的滾動加載和定時請求加載等。這些情況下,動態請求返回的數據一般不是已拼好的 HTML 就是 J
-
 jQuery控制TR顯示隱藏的三種常用方法教程
網上有很多,這裡介紹三種:第一種方法,就是使用id,這個方法可以在生成html的時候動態設置tr的id,也是用得最多最簡單的一種,如下:<table> <
jQuery控制TR顯示隱藏的三種常用方法教程
網上有很多,這裡介紹三種:第一種方法,就是使用id,這個方法可以在生成html的時候動態設置tr的id,也是用得最多最簡單的一種,如下:<table> <
-
 jQuery截取指定長度字符串代碼
例子,截取字符串代碼。<!DOCTYPE HTML> <html> <head> <meta http-equiv=Conten
jQuery截取指定長度字符串代碼
例子,截取字符串代碼。<!DOCTYPE HTML> <html> <head> <meta http-equiv=Conten
-
 jquery實現的下拉和收縮效果示例
下拉和收縮類似的效果應用非常的頻繁,本章節簡單介紹一下如何實現此效果。代碼實例如下:<!DOCTYPE html> <html> <head
jquery實現的下拉和收縮效果示例
下拉和收縮類似的效果應用非常的頻繁,本章節簡單介紹一下如何實現此效果。代碼實例如下:<!DOCTYPE html> <html> <head
-
 簡單的jquery左側導航欄和頁面選中效果
這裡是要實現導航的左側並選中的,此功能需引用jquery左側導航:<div class=box><ul class=menu><li cla
簡單的jquery左側導航欄和頁面選中效果
這裡是要實現導航的左側並選中的,此功能需引用jquery左側導航:<div class=box><ul class=menu><li cla
-
 使用jQuery設置disabled屬性與移除disabled屬性
表單中readOnly和disabled的區別:Readonly只針對input(text/ password)和textarea有效,而disabled對於所有的表單元
使用jQuery設置disabled屬性與移除disabled屬性
表單中readOnly和disabled的區別:Readonly只針對input(text/ password)和textarea有效,而disabled對於所有的表單元
-
 JS不能跨域借助jquery獲取IP地址的方法教程
獲取IP地址,JS也可以獲取客戶端IP地址啦,大家知道JS不能跨域,所以這裡借助了jquery,真的可以實現獲取IP地址,代碼如下,已通過測試:<script la
JS不能跨域借助jquery獲取IP地址的方法教程
獲取IP地址,JS也可以獲取客戶端IP地址啦,大家知道JS不能跨域,所以這裡借助了jquery,真的可以實現獲取IP地址,代碼如下,已通過測試:<script la
-
 jQuery添加/改變/移除CSS類及判斷是否已經存在CSS
改變頁面元素樣式使用Javascript也可實現,但有沒有更簡潔的辦法,答案是肯定的,現在有了jQuery,似乎讓Js代碼瘦身了不少,應驗了那句話:“jQuery讓Jav
jQuery添加/改變/移除CSS類及判斷是否已經存在CSS
改變頁面元素樣式使用Javascript也可實現,但有沒有更簡潔的辦法,答案是肯定的,現在有了jQuery,似乎讓Js代碼瘦身了不少,應驗了那句話:“jQuery讓Jav
-
 jQuery CSS()方法教程改變現有的CSS樣式
jQuery入門實例:使用CSS()方法改變現有的CSS樣式表,css()方法在使用上具有多樣性。其中有一種可接受兩個輸入參數:樣式屬性和樣式值,兩者之間用逗號分隔。比如
jQuery CSS()方法教程改變現有的CSS樣式
jQuery入門實例:使用CSS()方法改變現有的CSS樣式表,css()方法在使用上具有多樣性。其中有一種可接受兩個輸入參數:樣式屬性和樣式值,兩者之間用逗號分隔。比如
-
 jquery實現在頁面加載的時自動為日期插件添加當前日期
在頁面加載的時候自動為日期插件添加當前日期。<script type=text/javascript>$(document).ready(function()
jquery實現在頁面加載的時自動為日期插件添加當前日期
在頁面加載的時候自動為日期插件添加當前日期。<script type=text/javascript>$(document).ready(function()
-
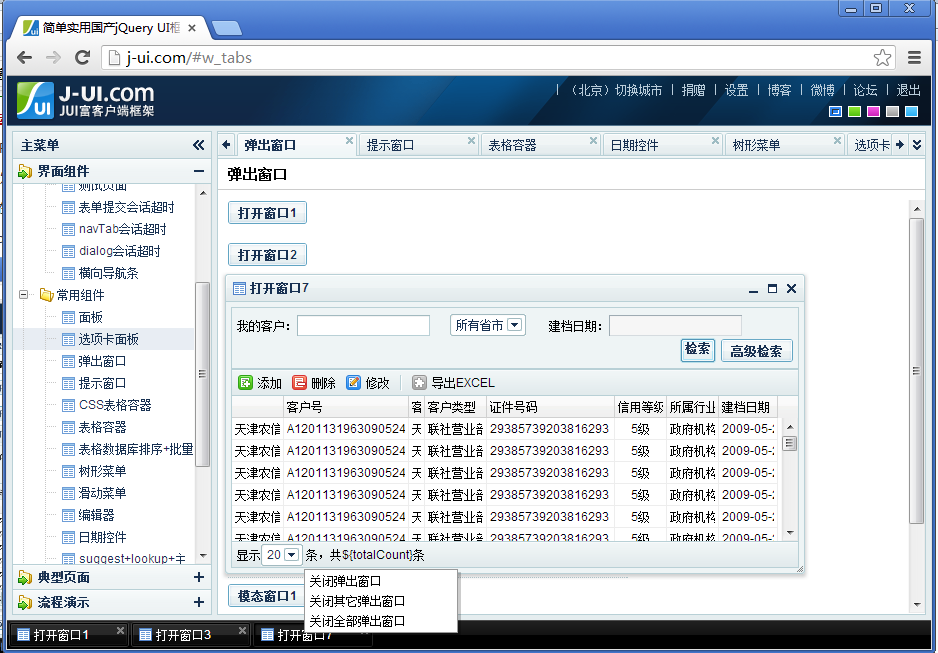
 推薦10款最熱門jQuery UI框架 原創
1.國產jQuery UI框架 (jUI) DWZDWZ富客戶端框架(jQuery RIA framework), 是中國人自己開發的基於jQuery實現的Ajax RI
推薦10款最熱門jQuery UI框架 原創
1.國產jQuery UI框架 (jUI) DWZDWZ富客戶端框架(jQuery RIA framework), 是中國人自己開發的基於jQuery實現的Ajax RI
-
 jQuery實現返回頂部功能適合不支持js的浏覽器
很多網站上都有返回頂部的效果,本文闡述如何使用jquery實現返回頂部按鈕。首先需要在頂部添加如下html元素:<p id=back-to-top><a
jQuery實現返回頂部功能適合不支持js的浏覽器
很多網站上都有返回頂部的效果,本文闡述如何使用jquery實現返回頂部按鈕。首先需要在頂部添加如下html元素:<p id=back-to-top><a
-
 通過jquery 獲取URL參數並進行轉碼
jquery 獲取URL參數並轉碼,首先構造一個含有目標參數的正則表達式對象,匹配目標參數並返回參數值代碼如下:<script type=text/javascri
通過jquery 獲取URL參數並進行轉碼
jquery 獲取URL參數並轉碼,首先構造一個含有目標參數的正則表達式對象,匹配目標參數並返回參數值代碼如下:<script type=text/javascri
-
 在JavaScript中重寫jQuery對象的方法教程實例教程教程
jQuery是一個款非常優秀的類庫,它給我們解決了很多的客戶端編程,但是任何東西都不是萬能的,當它不能滿足我們的需求時我們就需要對它進行重寫,同時也不要影響其原有的功能或
在JavaScript中重寫jQuery對象的方法教程實例教程教程
jQuery是一個款非常優秀的類庫,它給我們解決了很多的客戶端編程,但是任何東西都不是萬能的,當它不能滿足我們的需求時我們就需要對它進行重寫,同時也不要影響其原有的功能或
-
 jquery 取子節點及當前節點屬性值的方法教程
分享下jquery取子節點及當前節點屬性值的方法。<li class=menulink><a href=# rel=external nofollow
jquery 取子節點及當前節點屬性值的方法教程
分享下jquery取子節點及當前節點屬性值的方法。<li class=menulink><a href=# rel=external nofollow
-
 jQuery異步加載數據並添加事件示例
幾個月前在一個項目中涉及到樹形欄,然後看了很多插件,覺得有點麻煩,於是自己寫了一個,寫著寫著就出問題了。當時項目是通過樹形欄進行權限控制的,管理員可以對從數據庫去的數據動
jQuery異步加載數據並添加事件示例
幾個月前在一個項目中涉及到樹形欄,然後看了很多插件,覺得有點麻煩,於是自己寫了一個,寫著寫著就出問題了。當時項目是通過樹形欄進行權限控制的,管理員可以對從數據庫去的數據動
-
 Jquery通過JSON字符串創建JSON對象
<html><body><h2>通過 JSON 字符串來創建對象</h3><p>First Name: <
Jquery通過JSON字符串創建JSON對象
<html><body><h2>通過 JSON 字符串來創建對象</h3><p>First Name: <
-
 Jquery中擴展方法教程extend使用技巧
在使用Jquery開發的過程中,extend是常用的參數處理函數,特別是對默認值的使用。Jquery的擴展方法原型是:var v=$.extend(dest,src1,s
Jquery中擴展方法教程extend使用技巧
在使用Jquery開發的過程中,extend是常用的參數處理函數,特別是對默認值的使用。Jquery的擴展方法原型是:var v=$.extend(dest,src1,s
-
 jquery使用$(element).is()來判斷獲取的tagName
如果希望取到tagName後再進行判斷,可以使用jquery $(element).is()來實現。如果是為了取到tagName後再進行判斷,那直接用下面的代碼會更方便:
jquery使用$(element).is()來判斷獲取的tagName
如果希望取到tagName後再進行判斷,可以使用jquery $(element).is()來實現。如果是為了取到tagName後再進行判斷,那直接用下面的代碼會更方便:
-
 jQuery響應鼠標事件並隱藏與顯示input默認值
分享下jQuery如何隱藏和顯示 input 默認值的例子。<!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transiti
jQuery響應鼠標事件並隱藏與顯示input默認值
分享下jQuery如何隱藏和顯示 input 默認值的例子。<!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transiti
小編推薦
熱門推薦