-
 你的jquery ajax無效和你的jquery引入路徑有關
當你發現你的jquery ajax無效的時候,不妨使用 fire bug調試一下,這時你會發現,提示"$"無效,為什麼會有這種提示呢?可能是你引入jq
你的jquery ajax無效和你的jquery引入路徑有關
當你發現你的jquery ajax無效的時候,不妨使用 fire bug調試一下,這時你會發現,提示"$"無效,為什麼會有這種提示呢?可能是你引入jq
-
 Javascript/Jquery——簡單定時器的多種實現方法
本文為大家詳細介紹下使用Javascript/Jquery實現簡單的定時器,方法有多種,大家可以根據自己的喜好自由選擇,希望對大家有所幫助 第一種方法:復制代碼
Javascript/Jquery——簡單定時器的多種實現方法
本文為大家詳細介紹下使用Javascript/Jquery實現簡單的定時器,方法有多種,大家可以根據自己的喜好自由選擇,希望對大家有所幫助 第一種方法:復制代碼
-
 jquery和javascript的區別(常用方法教程比較)
jquery 就對javascript的一個擴展,封裝,就是讓javascript更好用,更簡單。人家怎麼說的來著,jquery就是要用更少的代碼,漂亮的完成更多的功能。
jquery和javascript的區別(常用方法教程比較)
jquery 就對javascript的一個擴展,封裝,就是讓javascript更好用,更簡單。人家怎麼說的來著,jquery就是要用更少的代碼,漂亮的完成更多的功能。
-
 jquery中map函數與each函數的區別實例教程介紹
jquery中的each函數和map函數的用法看起來差不多,但其實還是有一點區別的。其中一個重要的區別是,each返回的是原來的數組,並不會新
jquery中map函數與each函數的區別實例教程介紹
jquery中的each函數和map函數的用法看起來差不多,但其實還是有一點區別的。其中一個重要的區別是,each返回的是原來的數組,並不會新
-
 jQuery學習筆記之 Ajax操作篇(二) - 數據傳遞
請求數據我們可以使用 GET、POST 兩種方式向後端請求數據,這裡以 PHP 為例,假設有測試頁面 age.php,用於返回年齡信息,內容為:if(isset($_RE
jQuery學習筆記之 Ajax操作篇(二) - 數據傳遞
請求數據我們可以使用 GET、POST 兩種方式向後端請求數據,這裡以 PHP 為例,假設有測試頁面 age.php,用於返回年齡信息,內容為:if(isset($_RE
-
 jQuery學習筆記之 Ajax操作篇(一) - 數據加載
加載 HTML我們通常使用加載 HTML 的方法來加載 HTML 片段,並插入到指定位置,假設當前頁面為:<div></div><butto
jQuery學習筆記之 Ajax操作篇(一) - 數據加載
加載 HTML我們通常使用加載 HTML 的方法來加載 HTML 片段,並插入到指定位置,假設當前頁面為:<div></div><butto
-
 jquery讓返回的內容顯示在特定div裡(代碼少而精悍)
前面寫過ajax讓返回的內容顯示在特定div裡最近在看jquery,所以又用jquery重新寫了個,jquery果然是“寫得更少,做得更多”<html> &l
jquery讓返回的內容顯示在特定div裡(代碼少而精悍)
前面寫過ajax讓返回的內容顯示在特定div裡最近在看jquery,所以又用jquery重新寫了個,jquery果然是“寫得更少,做得更多”<html> &l
-
 yepnope.js使用詳解及示例分享
yepnope.js的一個典型實例:yepnope({ test : Modernizr.geolocation, yep : normal.js, nope : [po
yepnope.js使用詳解及示例分享
yepnope.js的一個典型實例:yepnope({ test : Modernizr.geolocation, yep : normal.js, nope : [po
-
 js的延遲執行問題分析
看這段代碼:<body> <script src=deffer.js></script> content </body>
js的延遲執行問題分析
看這段代碼:<body> <script src=deffer.js></script> content </body>
-
 JQEasy-ui在IE9以下版本中二次加載的問題分析及處理方法教程
網上答案說是因為Easy-ui在低版本時應將class樣式刪去,而在javascript裡寫url,因為class裡有url的話javascript裡也存在url,就會使
JQEasy-ui在IE9以下版本中二次加載的問題分析及處理方法教程
網上答案說是因為Easy-ui在低版本時應將class樣式刪去,而在javascript裡寫url,因為class裡有url的話javascript裡也存在url,就會使
-
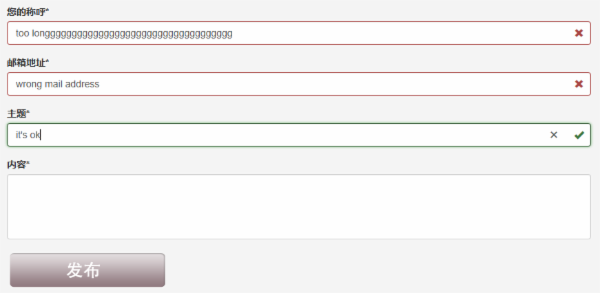
 教你用AngularJS框架一行JS代碼實現控件驗證效果
如上圖所示,我們需要實現如下這些驗證功能:控件都是必輸控件都需要控制最大長度第一次打開頁面,控件不能顯示為錯誤狀態輸入內容再清空後,必輸控件需要顯示為錯誤狀態只有所有輸入
教你用AngularJS框架一行JS代碼實現控件驗證效果
如上圖所示,我們需要實現如下這些驗證功能:控件都是必輸控件都需要控制最大長度第一次打開頁面,控件不能顯示為錯誤狀態輸入內容再清空後,必輸控件需要顯示為錯誤狀態只有所有輸入
-
 用jquery的方法教程制作一個簡單的導航欄
<!DOCTYPE html> <html> <head> <meta charset=utf-8> <title&
用jquery的方法教程制作一個簡單的導航欄
<!DOCTYPE html> <html> <head> <meta charset=utf-8> <title&
-
 jquery的attr方法教程禁用表單元素禁用輸入內容
<!DOCTYPE html PUBLIC -//W3C//DTD HTML 4.01 Transitional//EN http://www.w3.org/TR/
jquery的attr方法教程禁用表單元素禁用輸入內容
<!DOCTYPE html PUBLIC -//W3C//DTD HTML 4.01 Transitional//EN http://www.w3.org/TR/
-
 JQuery插件iScroll實現下拉刷新,滾動翻頁特效
JQuery插件:iScroll頁面布局:<div id=wrapper> <div id=scroller> <div id=pul
JQuery插件iScroll實現下拉刷新,滾動翻頁特效
JQuery插件:iScroll頁面布局:<div id=wrapper> <div id=scroller> <div id=pul
-
 jQuery.lazyload+masonry改良圖片瀑布流代碼
實現方法如下:(這裡只發jquery了,相關html代碼請各位自己腦補一下吧,我就不發了,哈哈)/** * 自動刷新 * @type {*|jQuery|HTMLElem
jQuery.lazyload+masonry改良圖片瀑布流代碼
實現方法如下:(這裡只發jquery了,相關html代碼請各位自己腦補一下吧,我就不發了,哈哈)/** * 自動刷新 * @type {*|jQuery|HTMLElem
-
 一個簡單的jQuery插件ajaxfileupload.js實現ajax上傳文件例子
jQuery插件AjaxFileUpload可以實現ajax文件上傳,該插件使用非常簡單,首先了解一下正確使用AjaxFileUpload插件的方法,然後再了解一些常見的
一個簡單的jQuery插件ajaxfileupload.js實現ajax上傳文件例子
jQuery插件AjaxFileUpload可以實現ajax文件上傳,該插件使用非常簡單,首先了解一下正確使用AjaxFileUpload插件的方法,然後再了解一些常見的
-
 Jquery之Bind方法教程參數傳遞與接收的三種方法教程
方法一、function GetCode(event){alert(event.data.foo);}$(document).ready(function(){$(#su
Jquery之Bind方法教程參數傳遞與接收的三種方法教程
方法一、function GetCode(event){alert(event.data.foo);}$(document).ready(function(){$(#su
-
 JQuery 在線引用及測試引用是否成功
<script src=//code.jquery.com/jquery-1.11.0.min.js></script><script sr
JQuery 在線引用及測試引用是否成功
<script src=//code.jquery.com/jquery-1.11.0.min.js></script><script sr
-
 jQuery學習筆記之 Ajax操作篇(三) - 過程處理
觀察函數ajaxStart 和 ajaxStop 函數可以用來作為觀察函數,我們可以使用觀察函數的回調函數來做相應的處理。當 Ajax 請求開始且尚未進行其他傳輸時,會觸
jQuery學習筆記之 Ajax操作篇(三) - 過程處理
觀察函數ajaxStart 和 ajaxStop 函數可以用來作為觀察函數,我們可以使用觀察函數的回調函數來做相應的處理。當 Ajax 請求開始且尚未進行其他傳輸時,會觸
-
 jquery 為a標簽綁定click事件示例代碼
$(document).ready(function() {$(a[name=del]).click(function(){Ext.Msg.confirm(提示,你確定要
jquery 為a標簽綁定click事件示例代碼
$(document).ready(function() {$(a[name=del]).click(function(){Ext.Msg.confirm(提示,你確定要
小編推薦
熱門推薦