-
 jQuery插件開發詳細教程
擴展jQuery插件和方法的作用是非常強大的,它可以節省大量開發時間。這篇文章將概述jQuery插件開發的基本知識,最佳做法和常見的陷阱。一、入門編寫一個jQuery插件
jQuery插件開發詳細教程
擴展jQuery插件和方法的作用是非常強大的,它可以節省大量開發時間。這篇文章將概述jQuery插件開發的基本知識,最佳做法和常見的陷阱。一、入門編寫一個jQuery插件
-
 jQuery如何將選中的對象轉化為原始的DOM對象
在jQuery中,在一個頁面上選擇元素返回的集合是jQuery對象而不是原始的DOM對象. 所以只能運行jQuery方法. 如果要在選擇集上運行DOM方法和屬性,該集合必
jQuery如何將選中的對象轉化為原始的DOM對象
在jQuery中,在一個頁面上選擇元素返回的集合是jQuery對象而不是原始的DOM對象. 所以只能運行jQuery方法. 如果要在選擇集上運行DOM方法和屬性,該集合必
-
 jQuery setTimeout傳遞字符串參數報錯的解決方法
當你打算調用一些jQuery代碼顯示隱藏的一個元素,並調用setTimeout()在一段延時之後設置其HTML的內容: 整個頁面的代碼是這樣的. . 代碼如下: <
jQuery setTimeout傳遞字符串參數報錯的解決方法
當你打算調用一些jQuery代碼顯示隱藏的一個元素,並調用setTimeout()在一段延時之後設置其HTML的內容: 整個頁面的代碼是這樣的. . 代碼如下: <
-
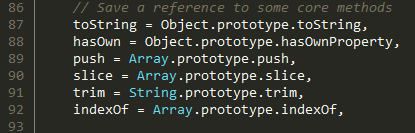
 jQuery學習筆記之toArray()
從源碼中可以看到,這些常見的方法,都是直接從原生的javascript中借鑒過來的.為什麼這麼說呢?225行中,在運行時,this是指向jQuery對象的,通過call語
jQuery學習筆記之toArray()
從源碼中可以看到,這些常見的方法,都是直接從原生的javascript中借鑒過來的.為什麼這麼說呢?225行中,在運行時,this是指向jQuery對象的,通過call語
-
 jQuery學習筆記之jQuery原型屬性和方法
. 代碼如下:jQuery.fn = jQuery.prototype = { constructor: jQuery,&
jQuery學習筆記之jQuery原型屬性和方法
. 代碼如下:jQuery.fn = jQuery.prototype = { constructor: jQuery,&
-
 jQuery簡易圖片放大特效示例代碼
DEMO點擊圓形圖片,圖片方法,將水的圖片放置與下層,鼠標移上去的時候,圖片高與寬同比增大,並且圖片向左上移動 代碼 . 代碼如下: <!DOCTYPE html
jQuery簡易圖片放大特效示例代碼
DEMO點擊圓形圖片,圖片方法,將水的圖片放置與下層,鼠標移上去的時候,圖片高與寬同比增大,並且圖片向左上移動 代碼 . 代碼如下: <!DOCTYPE html
-
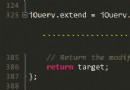
 jQuery學習筆記之jQuery.extend(),jQuery.fn.extend()分析
deep是布爾值,表示是否進行深度合並,默認是false,不執行深度合並.通過這種方式可以在jQuery或jQuery.fn上添加新的屬性和方法,jQuery的其他模塊大
jQuery學習筆記之jQuery.extend(),jQuery.fn.extend()分析
deep是布爾值,表示是否進行深度合並,默認是false,不執行深度合並.通過這種方式可以在jQuery或jQuery.fn上添加新的屬性和方法,jQuery的其他模塊大
-
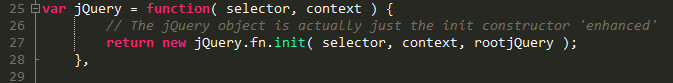
 jQuery學習筆記之jQuery.fn.init()的參數分析
從return new jQuery.fn.init( selector, context, rootjQuery )中可以看出參數selector和context是來自
jQuery學習筆記之jQuery.fn.init()的參數分析
從return new jQuery.fn.init( selector, context, rootjQuery )中可以看出參數selector和context是來自
-
 jQuery實現的Div窗口震動特效
. 代碼如下: <!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Strict//EN http://www.w3.org/T
jQuery實現的Div窗口震動特效
. 代碼如下: <!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Strict//EN http://www.w3.org/T
-
 jquery中 $.expr使用實例介紹
. 代碼如下: <!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www.w3
jquery中 $.expr使用實例介紹
. 代碼如下: <!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www.w3
-
 jQuery select表單提交省市區城市三級聯動核心代碼
jQuery select表單提交省市區城市三級聯動,引用的是“jquery-1.7.min”類庫,地區碼查詢地區名用數組存在AreaData_min,下面摘要部分代碼:
jQuery select表單提交省市區城市三級聯動核心代碼
jQuery select表單提交省市區城市三級聯動,引用的是“jquery-1.7.min”類庫,地區碼查詢地區名用數組存在AreaData_min,下面摘要部分代碼:
-
 jQery使網頁在顯示器上居中顯示適用於任何分辨率
檢測屏幕寬度,並設置為id為frame的div寬度, 根據自己網頁的最大寬度來調節,小demo最大寬度為1440 . 代碼如下: <!DOCTYPE html PU
jQery使網頁在顯示器上居中顯示適用於任何分辨率
檢測屏幕寬度,並設置為id為frame的div寬度, 根據自己網頁的最大寬度來調節,小demo最大寬度為1440 . 代碼如下: <!DOCTYPE html PU
-
 Jquery焦點與失去焦點示例應用
. 代碼如下: $(function(){ $(#input).focus(function(){//#input換成你的input的ID //這裡寫獲得焦點之後運行的代
Jquery焦點與失去焦點示例應用
. 代碼如下: $(function(){ $(#input).focus(function(){//#input換成你的input的ID //這裡寫獲得焦點之後運行的代
-
 Jquery自定義button按鈕的幾種方法
1、第一種方法比較簡單 . 代碼如下: columns: [ { data: null,defaultContent: <input type=button onc
Jquery自定義button按鈕的幾種方法
1、第一種方法比較簡單 . 代碼如下: columns: [ { data: null,defaultContent: <input type=button onc
-
 教你用jquery實現iframe自適應高度
iframe代碼,注意要寫ID. 代碼如下:<iframe src=test.html id=main width=700 height=300 framebord
教你用jquery實現iframe自適應高度
iframe代碼,注意要寫ID. 代碼如下:<iframe src=test.html id=main width=700 height=300 framebord
-
 淺析jQuery中調用ajax方法時在不同浏覽器中遇到的問題
今天用firefox調試一個用jquery裡面的封裝的方法與後台交互的時候,firefox死活不彈窗。 而之前用谷歌浏覽器順利通過。之後發現各自浏覽器對浏覽器默認值的處理
淺析jQuery中調用ajax方法時在不同浏覽器中遇到的問題
今天用firefox調試一個用jquery裡面的封裝的方法與後台交互的時候,firefox死活不彈窗。 而之前用谷歌浏覽器順利通過。之後發現各自浏覽器對浏覽器默認值的處理
-
 jQuery隊列操作方法實例
jQuery核心中, 有一組隊列控制方法, 這組方法由queue()/dequeue()/clearQueue()三個方法組成, 它對需要連續按序執行的函數的控制可以說是
jQuery隊列操作方法實例
jQuery核心中, 有一組隊列控制方法, 這組方法由queue()/dequeue()/clearQueue()三個方法組成, 它對需要連續按序執行的函數的控制可以說是
-
 jquery 新建的元素事件綁定問題解決方案
js的事件監聽跟css不一樣,css只要設定好了樣式,不論是原來就有的還是新添加的,都有一樣的表現。而事件監聽不是,你必須給每一個元素單獨綁定事件。 常見的例子是處理表格
jquery 新建的元素事件綁定問題解決方案
js的事件監聽跟css不一樣,css只要設定好了樣式,不論是原來就有的還是新添加的,都有一樣的表現。而事件監聽不是,你必須給每一個元素單獨綁定事件。 常見的例子是處理表格
-
 jQuery中多個元素的Hover事件解決方案
1.需求簡介 jQuery的hover事件只是針對單個HTML元素,例如: . 代碼如下: $(#login).hover(fun2, fun2); 當鼠標進入#log
jQuery中多個元素的Hover事件解決方案
1.需求簡介 jQuery的hover事件只是針對單個HTML元素,例如: . 代碼如下: $(#login).hover(fun2, fun2); 當鼠標進入#log
-
 jquery 3D 標簽雲示例代碼
相關選項 zoom: 90 初始的縮放度 min_zoom: 25 max_zoom: 120 zoom_factor: 2 - 鼠標滾輪的縮放速度 rotate_fac
jquery 3D 標簽雲示例代碼
相關選項 zoom: 90 初始的縮放度 min_zoom: 25 max_zoom: 120 zoom_factor: 2 - 鼠標滾輪的縮放速度 rotate_fac
小編推薦
熱門推薦