-
 jQuery 2.0.3 源碼分析之core(一)整體架構
拜讀一個開源框架,最想學到的就是設計的思想和實現的技巧。廢話不多說,jquery這麼多年了分析都寫爛了,老早以前就拜讀過,不過這幾年都是做移動端,一直御用zepto, 最
jQuery 2.0.3 源碼分析之core(一)整體架構
拜讀一個開源框架,最想學到的就是設計的思想和實現的技巧。廢話不多說,jquery這麼多年了分析都寫爛了,老早以前就拜讀過,不過這幾年都是做移動端,一直御用zepto, 最
-
 使用jquery animate創建平滑滾動效果(可以是到頂部、到底部或指定地方)
采用錨點進行頁面中的跳轉的確很方便,但是要想增加網頁的效果,可以使用jquery中的animate,實現滾動的一個動作,慢慢的滾動到你想跳轉到的位置,從而看起來會非常高大
使用jquery animate創建平滑滾動效果(可以是到頂部、到底部或指定地方)
采用錨點進行頁面中的跳轉的確很方便,但是要想增加網頁的效果,可以使用jquery中的animate,實現滾動的一個動作,慢慢的滾動到你想跳轉到的位置,從而看起來會非常高大
-
 href下載文件根據id取url並下載
根據id取url,並下載 . 代碼如下: <a class=url apkids=${apk[0]} href=javascript:void(0);>vie
href下載文件根據id取url並下載
根據id取url,並下載 . 代碼如下: <a class=url apkids=${apk[0]} href=javascript:void(0);>vie
-
 22點關於jquery性能優化的建議
首先,在腦子裡牢牢記住 jQuery 就是 javascript。這意味著我們應該采取相同的編碼慣例,風格指南和最佳實踐。首先,如果你是一個 javascript 新手,
22點關於jquery性能優化的建議
首先,在腦子裡牢牢記住 jQuery 就是 javascript。這意味著我們應該采取相同的編碼慣例,風格指南和最佳實踐。首先,如果你是一個 javascript 新手,
-
 JQuery給元素綁定click事件多次執行的解決方法
原綁定方法: . 代碼如下: $(#sdfsd).on(mouseout,function(e){ ***** }); 這種方法只會在原click方法中繼續添加新方法;
JQuery給元素綁定click事件多次執行的解決方法
原綁定方法: . 代碼如下: $(#sdfsd).on(mouseout,function(e){ ***** }); 這種方法只會在原click方法中繼續添加新方法;
-
 jquery獲取tagName再進行判斷
如果是為了取到tagName後再進行判斷,那直接用下面的代碼會更方便: $(element).is(input) 如果是要取到標簽用作到別的地方,可以使用一下代碼: $(
jquery獲取tagName再進行判斷
如果是為了取到tagName後再進行判斷,那直接用下面的代碼會更方便: $(element).is(input) 如果是要取到標簽用作到別的地方,可以使用一下代碼: $(
-
 自定義jquery模態窗口插件無法在頂層窗口顯示問題
自定義一個jquery模態窗口插件,將它集成到現有平台框架中時,它只能在mainFrame窗口中顯示,無法在頂層窗口顯示. 解決這個問題的辦法: 通過以下代碼就可能實現在
自定義jquery模態窗口插件無法在頂層窗口顯示問題
自定義一個jquery模態窗口插件,將它集成到現有平台框架中時,它只能在mainFrame窗口中顯示,無法在頂層窗口顯示. 解決這個問題的辦法: 通過以下代碼就可能實現在
-
 Jquery 獲取指定標簽的對象及屬性的設置與移除
1、先講講JQuery的概念,JQuery首先是由一個 America 的叫什麼 John Resig的人創建的,後來又很多的JS高手也加入了這個團隊。其實 JQuery
Jquery 獲取指定標簽的對象及屬性的設置與移除
1、先講講JQuery的概念,JQuery首先是由一個 America 的叫什麼 John Resig的人創建的,後來又很多的JS高手也加入了這個團隊。其實 JQuery
-
 jquery緩動swing liner控制動畫過程不同時刻的速度
jQuery效果函數(slideUp()、fadeIn()等)和animation()函數都接收另一個用來控制動畫過程的速度的參數,這就是緩動(easing),它確定了動
jquery緩動swing liner控制動畫過程不同時刻的速度
jQuery效果函數(slideUp()、fadeIn()等)和animation()函數都接收另一個用來控制動畫過程的速度的參數,這就是緩動(easing),它確定了動
-
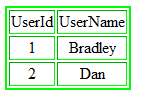
 通過Jquery的Ajax方法讀取將table轉換為Json
1. 創建Users表 . 代碼如下: create table Users ( UserId int identity(1,1) primary key, UserNa
通過Jquery的Ajax方法讀取將table轉換為Json
1. 創建Users表 . 代碼如下: create table Users ( UserId int identity(1,1) primary key, UserNa
-
 jQuery移除元素自動解綁事件實現思路及代碼
世界本該如此! 所以,在現代浏覽器,如果你將一個元素從DOM樹種進行移除的時候,浏覽器會自動幫你綁定的事件進行解綁以釋放其占用的內存。也許你猜到了,較老版本的浏覽器則不會
jQuery移除元素自動解綁事件實現思路及代碼
世界本該如此! 所以,在現代浏覽器,如果你將一個元素從DOM樹種進行移除的時候,浏覽器會自動幫你綁定的事件進行解綁以釋放其占用的內存。也許你猜到了,較老版本的浏覽器則不會
-
 jQuery操作select下拉框的text值和value值的方法
1、jquery獲取當前選中select的text值 var checkText=$(#slc1).find(option:selected).text(); 2、jqu
jQuery操作select下拉框的text值和value值的方法
1、jquery獲取當前選中select的text值 var checkText=$(#slc1).find(option:selected).text(); 2、jqu
-
 jQuery 隱藏和顯示 input 默認值示例
. 代碼如下: <!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www.w3
jQuery 隱藏和顯示 input 默認值示例
. 代碼如下: <!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www.w3
-
 jquery css 設置table的奇偶行背景色示例
. 代碼如下: <style> .even{background:#FFF38F;} .odd{background:#FFFFEE;} .selected{
jquery css 設置table的奇偶行背景色示例
. 代碼如下: <style> .even{background:#FFF38F;} .odd{background:#FFFFEE;} .selected{
-
 jquery浏覽器滾動加載技術實現方案
要知道,數據量增加很頻繁時,要通過定位頁碼來找到目標數據似乎並沒有什麼意義。我覺得用戶體驗成熟的WEB應用程序應當引導用戶使用TAG或搜索等功能來找到目標數據。至於浏覽數
jquery浏覽器滾動加載技術實現方案
要知道,數據量增加很頻繁時,要通過定位頁碼來找到目標數據似乎並沒有什麼意義。我覺得用戶體驗成熟的WEB應用程序應當引導用戶使用TAG或搜索等功能來找到目標數據。至於浏覽數
-
 jquery處理json數據實例分析
一、JSON的一些基礎知識。JSON中對象通過“{}”來標識,一個“{}”代表一個對象,如{“AreaId”:”123”},對象的值是鍵值對的形式(key:value)。
jquery處理json數據實例分析
一、JSON的一些基礎知識。JSON中對象通過“{}”來標識,一個“{}”代表一個對象,如{“AreaId”:”123”},對象的值是鍵值對的形式(key:value)。
-
 jQuery綁定事件不執行但alert後可以正常執行
因為我不知道怎麼描述這個問題,故標題起的這麼坑爹 主要過程是這樣的,今天我寫一個類似於百度知道那樣有提問答案的頁面,所有的數據都是頁面第一次加載時通過ajax得到的 &n
jQuery綁定事件不執行但alert後可以正常執行
因為我不知道怎麼描述這個問題,故標題起的這麼坑爹 主要過程是這樣的,今天我寫一個類似於百度知道那樣有提問答案的頁面,所有的數據都是頁面第一次加載時通過ajax得到的 &n
-
 jquery動態改變form屬性提交表單
有些情況下,同一個form在不同的情況下提交到不同的處理動作,可以在js中動態改變form的屬性,滿足不同條件的form提交需求。 如: . 代碼如下: <form
jquery動態改變form屬性提交表單
有些情況下,同一個form在不同的情況下提交到不同的處理動作,可以在js中動態改變form的屬性,滿足不同條件的form提交需求。 如: . 代碼如下: <form
-
 jQuery學習筆記之jQuery構建函數的7種方法
一:$(selectorStr[,限制范圍]),接受一個選擇器(符合jQuery規范的字符串),返回一個jQuery對象;. 代碼如下: //$(selecto
jQuery學習筆記之jQuery構建函數的7種方法
一:$(selectorStr[,限制范圍]),接受一個選擇器(符合jQuery規范的字符串),返回一個jQuery對象;. 代碼如下: //$(selecto
-
 在myeclipse中如何加入jquery代碼提示功能
一、 在myeclipse中加入jquery代碼提示功能(spket是一個寫JS的插件) 1、 打開myeclips-windows-preference找到”spket
在myeclipse中如何加入jquery代碼提示功能
一、 在myeclipse中加入jquery代碼提示功能(spket是一個寫JS的插件) 1、 打開myeclips-windows-preference找到”spket
小編推薦
熱門推薦