-
 一個簡單的實現下拉框多選的插件可移植性比較好
在使用上次寫的一個多先下拉框時,我發現了很多問題,經過修改和完善後,現在已經能夠很好地使用了,且可移植性也比較好,下面是源代碼。 js . 代碼如下: (function
一個簡單的實現下拉框多選的插件可移植性比較好
在使用上次寫的一個多先下拉框時,我發現了很多問題,經過修改和完善後,現在已經能夠很好地使用了,且可移植性也比較好,下面是源代碼。 js . 代碼如下: (function
-
 jquery文本框中的事件應用以輸入郵箱為例
文本框中的事件應用:以輸入郵箱為例,如圖: 代碼如下: . 代碼如下: <!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1
jquery文本框中的事件應用以輸入郵箱為例
文本框中的事件應用:以輸入郵箱為例,如圖: 代碼如下: . 代碼如下: <!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1
-
 jquery刪除數據記錄時的彈出提示效果
提示效果如圖:(刪除提示框一直居中顯示) . 代碼如下: <!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Tra
jquery刪除數據記錄時的彈出提示效果
提示效果如圖:(刪除提示框一直居中顯示) . 代碼如下: <!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Tra
-
 Android中的jQuery:AQuery簡介
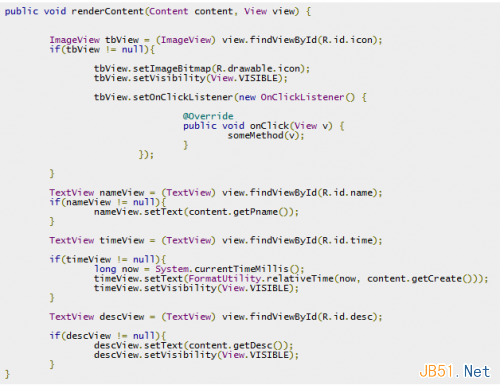
為了向你展示Android Query能夠夠為用戶界面開發做到什麼,我們從他們的項目頁面上引用了一個例子。這是在使用AQuery之前的代碼:這是使用AQuery之後的代碼
Android中的jQuery:AQuery簡介
為了向你展示Android Query能夠夠為用戶界面開發做到什麼,我們從他們的項目頁面上引用了一個例子。這是在使用AQuery之前的代碼:這是使用AQuery之後的代碼
-
 jQuery判斷元素是否存在的可靠方法
最簡單的辦法是判斷元素匹配長度譬如HTML代碼:. 代碼如下:<div class=mydiv></div>通常我們的做法是 . 代碼如下:if(
jQuery判斷元素是否存在的可靠方法
最簡單的辦法是判斷元素匹配長度譬如HTML代碼:. 代碼如下:<div class=mydiv></div>通常我們的做法是 . 代碼如下:if(
-
 jQuery is()函數用法3例
jQuery提供了is()方法可以很方便的判斷元素是否可見,是否隱藏,是否選中。一、判斷元素是否隱藏如下html中的div元素是隱藏的:. 代碼如下:<!docty
jQuery is()函數用法3例
jQuery提供了is()方法可以很方便的判斷元素是否可見,是否隱藏,是否選中。一、判斷元素是否隱藏如下html中的div元素是隱藏的:. 代碼如下:<!docty
-
 jQuery中的$.ajax()方法應用
. 代碼如下: $.ajax({ type:POST, url:../page/user.action?userId= + userNo, dataType:json,
jQuery中的$.ajax()方法應用
. 代碼如下: $.ajax({ type:POST, url:../page/user.action?userId= + userNo, dataType:json,
-
 jquery判斷元素是否隱藏的2種方法
第一種:使用CSS屬性. 代碼如下:var display =$(#id).css(display);if(display == none){ a
jquery判斷元素是否隱藏的2種方法
第一種:使用CSS屬性. 代碼如下:var display =$(#id).css(display);if(display == none){ a
-
 JQuery調用WebServices的方法和4個實例
你甚至為每個ajax請求添加一個後端頁面!你是不是甚至在想,尼瑪,要是能夠直接調用C#類文件中的方法就爽了?!(這裡FishLi做了一個框架,有興趣可以去看看)可是,你大
JQuery調用WebServices的方法和4個實例
你甚至為每個ajax請求添加一個後端頁面!你是不是甚至在想,尼瑪,要是能夠直接調用C#類文件中的方法就爽了?!(這裡FishLi做了一個框架,有興趣可以去看看)可是,你大
-
 jquery 顯示*天*時*分*秒實現時間計時器
1.用jquery實現時間計時器,從之前的某個時間段到現在距離多少天多少時多少分多少秒? html代碼: . 代碼如下: <div id=times_wrap cl
jquery 顯示*天*時*分*秒實現時間計時器
1.用jquery實現時間計時器,從之前的某個時間段到現在距離多少天多少時多少分多少秒? html代碼: . 代碼如下: <div id=times_wrap cl
-
 解決jQuery動態獲取手機屏幕高和寬的問題
今天幫同事解決了用jQuery獲得動態的手機屏幕寬高的問題。 問題的起因是,當同事用了一個需要全屏滾動的圖片控件時,需要獲得屏幕的高度來設置圖片為全屏。但是他用$(win
解決jQuery動態獲取手機屏幕高和寬的問題
今天幫同事解決了用jQuery獲得動態的手機屏幕寬高的問題。 問題的起因是,當同事用了一個需要全屏滾動的圖片控件時,需要獲得屏幕的高度來設置圖片為全屏。但是他用$(win
-
 jquery通過select列表選擇框對表格數據進行過濾示例
jquery通過select列表選擇框對表格數據進行過濾表格數據. 代碼如下:<table id=example> <
jquery通過select列表選擇框對表格數據進行過濾示例
jquery通過select列表選擇框對表格數據進行過濾表格數據. 代碼如下:<table id=example> <
-
 table行隨鼠標移動變色示例
1、設計表格 . 代碼如下: <body class=html_body> <div class=body_div> <table id=t
table行隨鼠標移動變色示例
1、設計表格 . 代碼如下: <body class=html_body> <div class=body_div> <table id=t
-
 Jquery方式獲取iframe頁面中的 Dom元素
測試頁面代碼: . 代碼如下: <html> <head> <title>jquery方式,訪問iframe頁面dom元素</t
Jquery方式獲取iframe頁面中的 Dom元素
測試頁面代碼: . 代碼如下: <html> <head> <title>jquery方式,訪問iframe頁面dom元素</t
-
 HTML頁面彈出居中可拖拽的自定義窗口層
使用DIV彈出窗口來動態顯示內容的原理:首先采用CSS和HTML隱藏彈窗中的內容,然後利用JavaScript(本教程中是JQuery)來動態顯示它們。這種效果不僅能夠充
HTML頁面彈出居中可拖拽的自定義窗口層
使用DIV彈出窗口來動態顯示內容的原理:首先采用CSS和HTML隱藏彈窗中的內容,然後利用JavaScript(本教程中是JQuery)來動態顯示它們。這種效果不僅能夠充
-
 jQuery產品間斷向下滾動效果核心代碼
核心代碼如下: . 代碼如下: $(function(){ var _BuyList=$(#buyList); var Trundle = function () { _
jQuery產品間斷向下滾動效果核心代碼
核心代碼如下: . 代碼如下: $(function(){ var _BuyList=$(#buyList); var Trundle = function () { _
-
 jQuery.extend()、jQuery.fn.extend()擴展方法示例詳解
jQuery自定義了jQuery.extend()和jQuery.fn.extend()方法.其中jQuery.extend()方法能夠創建全局函數或者選擇器,而jQue
jQuery.extend()、jQuery.fn.extend()擴展方法示例詳解
jQuery自定義了jQuery.extend()和jQuery.fn.extend()方法.其中jQuery.extend()方法能夠創建全局函數或者選擇器,而jQue
-
 jquery通過visible來判斷標簽是否顯示或隱藏
. 代碼如下: if($(.spnTotal).is(:visible)==false) { alert(隱藏); } else { alert(顯示); }
jquery通過visible來判斷標簽是否顯示或隱藏
. 代碼如下: if($(.spnTotal).is(:visible)==false) { alert(隱藏); } else { alert(顯示); }
-
 jquery mobile的觸控點擊事件會多次觸發問題的解決方法
jquery mobile 對手勢觸控提供了如下幾個事件監聽:. 代碼如下:tap 當用戶點屏幕時觸發taphold 當用戶點屏幕且保持觸
jquery mobile的觸控點擊事件會多次觸發問題的解決方法
jquery mobile 對手勢觸控提供了如下幾個事件監聽:. 代碼如下:tap 當用戶點屏幕時觸發taphold 當用戶點屏幕且保持觸
-
 jquery的ajax跨域請求原理和示例
今天在項目中需要做遠程數據加載並渲染頁面,直到開發階段才意識到ajax跨域請求的問題,隱約記得Jquery有提過一個ajax跨域請求的解決方式,於是即刻翻出Jquery的
jquery的ajax跨域請求原理和示例
今天在項目中需要做遠程數據加載並渲染頁面,直到開發階段才意識到ajax跨域請求的問題,隱約記得Jquery有提過一個ajax跨域請求的解決方式,於是即刻翻出Jquery的
小編推薦
熱門推薦