-
 jquery五角星評分插件示例分享
. 代碼如下:<!DOCTYPE html><head><meta http-equiv=Content-Type content=text
jquery五角星評分插件示例分享
. 代碼如下:<!DOCTYPE html><head><meta http-equiv=Content-Type content=text
-
 jQuery對下拉框,單選框,多選框的操作
下拉框: //得到下拉菜單的選中項的文本(注意中間有空格)var cc1 = $(.formc select[@name=country] option[@selecte
jQuery對下拉框,單選框,多選框的操作
下拉框: //得到下拉菜單的選中項的文本(注意中間有空格)var cc1 = $(.formc select[@name=country] option[@selecte
-
 jquery自定義滾動條插件示例分享
. 代碼如下:<!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www.w3.
jquery自定義滾動條插件示例分享
. 代碼如下:<!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www.w3.
-
 jquery制作搜狐快站頁面效果示例分享
. 代碼如下:<script type=text/javascript src=js/jquery-1.8.3.min.js></script>&
jquery制作搜狐快站頁面效果示例分享
. 代碼如下:<script type=text/javascript src=js/jquery-1.8.3.min.js></script>&
-
 利用Jquery實現可多選的下拉框
首先下載jquery.multiselect.js 的插件然後復制下列代碼,只需改下路徑就可以實現可多選下拉框。如果好用還請多多支持!. 代碼如下:<!DOCTYP
利用Jquery實現可多選的下拉框
首先下載jquery.multiselect.js 的插件然後復制下列代碼,只需改下路徑就可以實現可多選下拉框。如果好用還請多多支持!. 代碼如下:<!DOCTYP
-
 jquery 無限級下拉菜單的簡單實現代碼
本例子使用json數據,拼接ul和li來實現的效果圖:1.准備json數據:. 代碼如下:var menuData = [
jquery 無限級下拉菜單的簡單實現代碼
本例子使用json數據,拼接ul和li來實現的效果圖:1.准備json數據:. 代碼如下:var menuData = [
-
 jQuery 無限級菜單的簡單實例
我將CSS完全分離出來用jQuery附加式樣,就是為了多級染色,並且生成目錄樹和控制式樣也很容易,生成時也不需要考慮式樣。數據表建議用事先Order排序的方式,不要讀取數
jQuery 無限級菜單的簡單實例
我將CSS完全分離出來用jQuery附加式樣,就是為了多級染色,並且生成目錄樹和控制式樣也很容易,生成時也不需要考慮式樣。數據表建議用事先Order排序的方式,不要讀取數
-
 用JQuery實現全選與取消的兩種簡單方法
用JQUERY實現全選和取消全選,沒有js那麼繁瑣,而且支持更多浏覽器。. 代碼如下:<mce:script type=text/javascript><
用JQuery實現全選與取消的兩種簡單方法
用JQUERY實現全選和取消全選,沒有js那麼繁瑣,而且支持更多浏覽器。. 代碼如下:<mce:script type=text/javascript><
-
 jquery實現checkbox 全選/全不選的通用寫法
. 代碼如下:<!DOCTYPE HTML PUBLIC -//W3C//DTD HTML 4.01 Transitional//EN><html>
jquery實現checkbox 全選/全不選的通用寫法
. 代碼如下:<!DOCTYPE HTML PUBLIC -//W3C//DTD HTML 4.01 Transitional//EN><html>
-
 防止jQuery ajax Load使用緩存的方法小結
一、用法 jquery的load函數是請求另一個文件並加載到當前DOM裡的調用,load方法的完整格式是:load( url, [data], [callback] )(
防止jQuery ajax Load使用緩存的方法小結
一、用法 jquery的load函數是請求另一個文件並加載到當前DOM裡的調用,load方法的完整格式是:load( url, [data], [callback] )(
-
 jquery中load方法的用法及注意事項說明
調用load方法的完整格式是:load( url, [data], [callback] ),其中 url:是指要導入文件的地址。 data:可選參數;因為Load不僅僅
jquery中load方法的用法及注意事項說明
調用load方法的完整格式是:load( url, [data], [callback] ),其中 url:是指要導入文件的地址。 data:可選參數;因為Load不僅僅
-
 頁面加載完成後再執行JS的jquery寫法以及區別說明
1、$(function(){ $(#a).click(function(){ //adding your code here }); }); 2、$(d
頁面加載完成後再執行JS的jquery寫法以及區別說明
1、$(function(){ $(#a).click(function(){ //adding your code here }); }); 2、$(d
-
 解決用jquery load加載頁面到div時,不執行頁面js的問題
jquery代碼:. 代碼如下:$(function(){$(#test).load(${contextPath}/notepad/toCreate.do);} 加載 $
解決用jquery load加載頁面到div時,不執行頁面js的問題
jquery代碼:. 代碼如下:$(function(){$(#test).load(${contextPath}/notepad/toCreate.do);} 加載 $
-
 文本框水印提示效果的簡單實現代碼
. 代碼如下:<!doctype html><html><head> <title>&
文本框水印提示效果的簡單實現代碼
. 代碼如下:<!doctype html><html><head> <title>&
-
 jquery實現省市select下拉框的替換(示例代碼)
省市對應的實現:<還有一些沒封裝起來> 更具選擇的省份來確定市的內容jsp代碼:. 代碼如下:<body> 省份<se
jquery實現省市select下拉框的替換(示例代碼)
省市對應的實現:<還有一些沒封裝起來> 更具選擇的省份來確定市的內容jsp代碼:. 代碼如下:<body> 省份<se
-
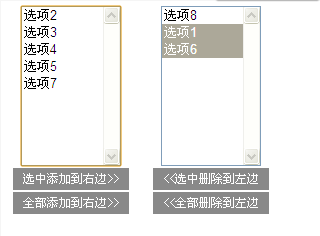
 jQuery實現下拉框左右選擇的簡單實例
就是實現這個效果的,選中添加到右邊,全部添加到右邊,選中刪除到左邊,全部刪除到左邊。html部分:. 代碼如下:<body>
jQuery實現下拉框左右選擇的簡單實例
就是實現這個效果的,選中添加到右邊,全部添加到右邊,選中刪除到左邊,全部刪除到左邊。html部分:. 代碼如下:<body>
-
 jquery取消選擇select下拉框示例代碼
有三個select下拉框一個大類,兩個小類隱藏,需要在選擇大類的時候,小類顯示同時清除另外的小類選擇的項這需求有點兒..........下面是三個select:. 代碼如
jquery取消選擇select下拉框示例代碼
有三個select下拉框一個大類,兩個小類隱藏,需要在選擇大類的時候,小類顯示同時清除另外的小類選擇的項這需求有點兒..........下面是三個select:. 代碼如
-
 jQuery獲得IE版本不准確webbrowser的解決方法
用$.browser.version經常出現一些不准確的狀況,最近碰到,做了一些總結,不知道是否全面。 用javasript的navigator.userAgent.in
jQuery獲得IE版本不准確webbrowser的解決方法
用$.browser.version經常出現一些不准確的狀況,最近碰到,做了一些總結,不知道是否全面。 用javasript的navigator.userAgent.in
-
 jquery $(#variable) 循環改變variable的值示例
直接看例子 . 代碼如下: for(var p=1; p<=5; p++){ $(#properties+p).show(); //下面有五個id為properti
jquery $(#variable) 循環改變variable的值示例
直接看例子 . 代碼如下: for(var p=1; p<=5; p++){ $(#properties+p).show(); //下面有五個id為properti
-
 jquery.post用法之type設置問題
當使用ajax獲取data數據的時候,直接data.foo就可以得到。而較低版本的jquery就不行比如1.4之前 . 代碼如下: $.post(/admin/UserB
jquery.post用法之type設置問題
當使用ajax獲取data數據的時候,直接data.foo就可以得到。而較低版本的jquery就不行比如1.4之前 . 代碼如下: $.post(/admin/UserB
小編推薦
熱門推薦