-
 jquery easyui中treegrid用法的簡單實例
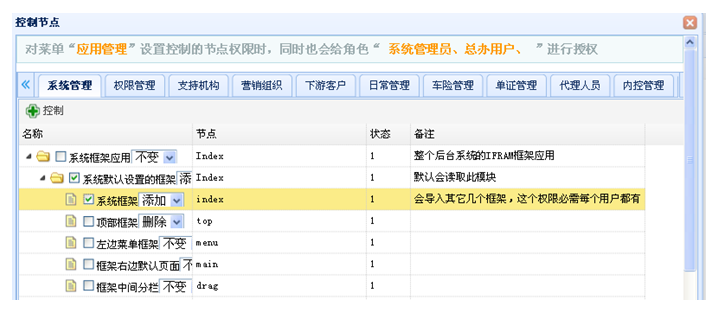
項目需求如下圖,在服務端返回的json數據中,要經過JS處理,添加復選框,並且復選框需響應JS操作。在easyui 的treegrid中,沒有找到現成的插件,自己需要修改
jquery easyui中treegrid用法的簡單實例
項目需求如下圖,在服務端返回的json數據中,要經過JS處理,添加復選框,並且復選框需響應JS操作。在easyui 的treegrid中,沒有找到現成的插件,自己需要修改
-
 jquery無刷新驗證郵箱地址實現實例
今天在開發的時候。需要在一個用戶驗證郵箱。但是使用了傳統的js無刷新需要清空浏覽器緩存後才能正常的驗證所以自己就去用jquery 去寫一個了無刷新驗證 看看。 代碼如下:
jquery無刷新驗證郵箱地址實現實例
今天在開發的時候。需要在一個用戶驗證郵箱。但是使用了傳統的js無刷新需要清空浏覽器緩存後才能正常的驗證所以自己就去用jquery 去寫一個了無刷新驗證 看看。 代碼如下:
-
 一個CSS+jQuery實現的放大縮小動畫效果
今天幫朋友寫了一些代碼,自己覺得寫著寫著,好幾個版本以後,有點滿意,於是就貼出來。 都是定死了的。因為需求就只有4個元素。如果是要用CSS的class來處理,那就需要用到
一個CSS+jQuery實現的放大縮小動畫效果
今天幫朋友寫了一些代碼,自己覺得寫著寫著,好幾個版本以後,有點滿意,於是就貼出來。 都是定死了的。因為需求就只有4個元素。如果是要用CSS的class來處理,那就需要用到
-
 使用CSS樣式position:fixed水平滾動的方法
使用CSS樣式position:fixed可以使div塊固定在一個固定位置,即使有滾動條也不會改變其位置。position:fixed給很多開發者帶來了驚艷的效果,然而當
使用CSS樣式position:fixed水平滾動的方法
使用CSS樣式position:fixed可以使div塊固定在一個固定位置,即使有滾動條也不會改變其位置。position:fixed給很多開發者帶來了驚艷的效果,然而當
-
 jQuery拖拽div實現思路
思路是利用jquery的mousemove,mousedown,mouseup三個事件,定義兩個相對位置,分別是 1、組件左上角與屏幕左上角的相對位置 2、鼠標所在坐標與
jQuery拖拽div實現思路
思路是利用jquery的mousemove,mousedown,mouseup三個事件,定義兩個相對位置,分別是 1、組件左上角與屏幕左上角的相對位置 2、鼠標所在坐標與
-
 JQuery異步加載無限下拉框級聯功能實現示例
。 代碼如下: <pre code_snippet_id=193059 snippet_file_name=blog_20140218_1_1038704 name
JQuery異步加載無限下拉框級聯功能實現示例
。 代碼如下: <pre code_snippet_id=193059 snippet_file_name=blog_20140218_1_1038704 name
-
 調用DOM對象的focus使文本框獲得焦點
由於JQuery中獲得的對象還是JQuery對象,對其使用focus()只是使該對象獲得onFocus()函數,不能是對象獲得焦點,所以要使對象獲得焦點,應該調用DOM對
調用DOM對象的focus使文本框獲得焦點
由於JQuery中獲得的對象還是JQuery對象,對其使用focus()只是使該對象獲得onFocus()函數,不能是對象獲得焦點,所以要使對象獲得焦點,應該調用DOM對
-
 讓jQuery Mobile不顯示討厭loading界面的方法
jQuery Mobile 的一個BUG: 當不采用 ajax 以及 他自己的 back 返回的時候,即: 點擊浏覽器後退按鈕時,將會從緩存之中加載頁面,此時,討厭的 l
讓jQuery Mobile不顯示討厭loading界面的方法
jQuery Mobile 的一個BUG: 當不采用 ajax 以及 他自己的 back 返回的時候,即: 點擊浏覽器後退按鈕時,將會從緩存之中加載頁面,此時,討厭的 l
-
 jquery插件lazyload.js延遲加載圖片的使用方法
如果一個網頁很長並且有很多圖片的話,下載圖片就需要很多時間,那麼就會影響整個網頁的加載速度,而這款延遲加載插件,會通過你的滾動情況來加載你需要看的圖片,然後它才會從後台請
jquery插件lazyload.js延遲加載圖片的使用方法
如果一個網頁很長並且有很多圖片的話,下載圖片就需要很多時間,那麼就會影響整個網頁的加載速度,而這款延遲加載插件,會通過你的滾動情況來加載你需要看的圖片,然後它才會從後台請
-
 jQuery 文本框得失焦點的簡單實例
版本一css代碼部分:。 代碼如下:.focus { border: 1px solid #f00; &nbs
jQuery 文本框得失焦點的簡單實例
版本一css代碼部分:。 代碼如下:.focus { border: 1px solid #f00; &nbs
-
 Jquery中的層次選擇器與find()的區別示例介紹
. 代碼如下: $(#anaylseBody tr).find(td:eq( + $(#analyse th:contains( + $(this).val() + ))
Jquery中的層次選擇器與find()的區別示例介紹
. 代碼如下: $(#anaylseBody tr).find(td:eq( + $(#analyse th:contains( + $(this).val() + ))
-
 jQuery避免$符和其他JS庫沖突的方法對比
jQuery中需要用到$符號,如果其他js庫(例如大名鼎鼎的prototype)也定義了$符號,那麼就會造成沖突,會影響到js代碼的正常執行。jqeury提供了一些方案來
jQuery避免$符和其他JS庫沖突的方法對比
jQuery中需要用到$符號,如果其他js庫(例如大名鼎鼎的prototype)也定義了$符號,那麼就會造成沖突,會影響到js代碼的正常執行。jqeury提供了一些方案來
-
 jquery組件使用中遇到的問題整理及解決
1、在ASP.net中,母版頁加載js文件,頁面中調用時出錯。 加載順序問題,要在母版頁頭部增加基本JS文件引用 2、datatable()未生效。錯誤信息:oCol i
jquery組件使用中遇到的問題整理及解決
1、在ASP.net中,母版頁加載js文件,頁面中調用時出錯。 加載順序問題,要在母版頁頭部增加基本JS文件引用 2、datatable()未生效。錯誤信息:oCol i
-
 jQuery寫fadeTo示例代碼
. 代碼如下: <title></title> <style type=text/css> .imgclass{ width:300p
jQuery寫fadeTo示例代碼
. 代碼如下: <title></title> <style type=text/css> .imgclass{ width:300p
-
 jquery解析XML字符串和XML文件的方法說明
1、讀取XML字符串:例如:. 代碼如下:$(document).ready(function(){ var xml = <xml><root>&
jquery解析XML字符串和XML文件的方法說明
1、讀取XML字符串:例如:. 代碼如下:$(document).ready(function(){ var xml = <xml><root>&
-
 jquery制作居中遮罩層效果分享
. 代碼如下:<!DOCTYPE HTML><html lang=zh-cn><head><meta charset=utf-8
jquery制作居中遮罩層效果分享
. 代碼如下:<!DOCTYPE HTML><html lang=zh-cn><head><meta charset=utf-8
-
 jquery遍歷checkbox介紹
checkbox 全選\全部取消$(#ChkAll).click(function(){ $(#divContent input[ty
jquery遍歷checkbox介紹
checkbox 全選\全部取消$(#ChkAll).click(function(){ $(#divContent input[ty
-
 jquery遍歷checkbox的注意事項說明
這兩天在做前端項目時,想通過jquery遍歷頁面上的checkbox,用以下代碼:. 代碼如下:var val_instanceCodeStr = ;$(input[ty
jquery遍歷checkbox的注意事項說明
這兩天在做前端項目時,想通過jquery遍歷頁面上的checkbox,用以下代碼:. 代碼如下:var val_instanceCodeStr = ;$(input[ty
-
 jQuery判斷checkbox(復選框)是否被選中以及全選、反選實現代碼
jQuery判斷checkbox(復選框)是否被選中:if($(#id).attr(checked)==true)jQuery實現checkbox(復選框)選中、全選/反
jQuery判斷checkbox(復選框)是否被選中以及全選、反選實現代碼
jQuery判斷checkbox(復選框)是否被選中:if($(#id).attr(checked)==true)jQuery實現checkbox(復選框)選中、全選/反
-
 jQuery獲取(選中)單選,復選框,下拉框中的值
實例如下:. 代碼如下:<!DOCTYPE HTML PUBLIC -//W3C//DTD HTML 4.01 Transitional//EN><ht
jQuery獲取(選中)單選,復選框,下拉框中的值
實例如下:. 代碼如下:<!DOCTYPE HTML PUBLIC -//W3C//DTD HTML 4.01 Transitional//EN><ht
小編推薦
熱門推薦