-
 基於JQuery實現的Select級聯
。 代碼如下: $(document).ready(function(){ $(#precinct).change(function(){ $(#ptype).val()
基於JQuery實現的Select級聯
。 代碼如下: $(document).ready(function(){ $(#precinct).change(function(){ $(#ptype).val()
-
 jquery選擇器之基本過濾選擇器詳解
。 代碼如下:<style type=text/css> /*高亮顯示*/ .highlight{ &n
jquery選擇器之基本過濾選擇器詳解
。 代碼如下:<style type=text/css> /*高亮顯示*/ .highlight{ &n
-
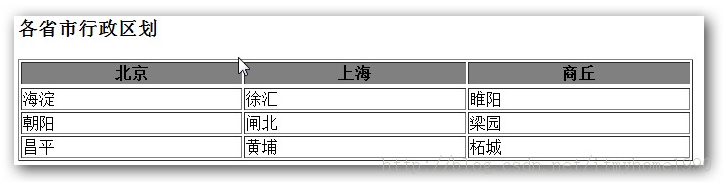
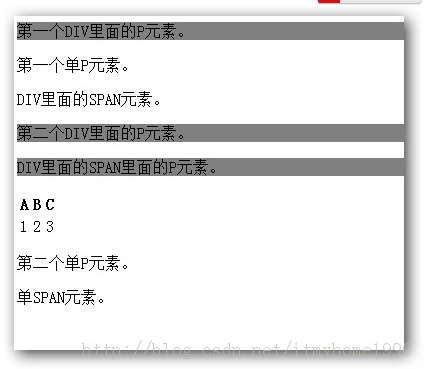
 jquery選擇器之層級過濾選擇器詳解
。 代碼如下:$(ancestor descendant):選取parent元素後所有的child元素$(parent > child):選取parent元素後所有
jquery選擇器之層級過濾選擇器詳解
。 代碼如下:$(ancestor descendant):選取parent元素後所有的child元素$(parent > child):選取parent元素後所有
-
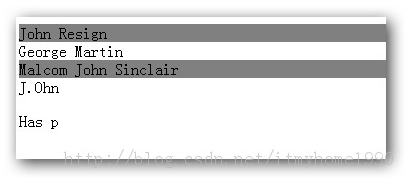
 jquery選擇器之內容過濾選擇器詳解
先寫出DOM元素的HTML結構:。 代碼如下:<style type=text/css> /*高亮顯示*/ &n
jquery選擇器之內容過濾選擇器詳解
先寫出DOM元素的HTML結構:。 代碼如下:<style type=text/css> /*高亮顯示*/ &n
-
 jquery選擇器之屬性過濾選擇器詳解
。 代碼如下:<style type=text/css> /*高亮顯示*/ .highlight{ &n
jquery選擇器之屬性過濾選擇器詳解
。 代碼如下:<style type=text/css> /*高亮顯示*/ .highlight{ &n
-
 jQuery自定義事件的簡單實現代碼
一、需求原因雖然JQuery為我們定義了許多的事件,但是有時候還是不能滿足我們的要求,故本例實現一個自定義事件實現的例子。二、具體實現。 代碼如下:<!DOCTYP
jQuery自定義事件的簡單實現代碼
一、需求原因雖然JQuery為我們定義了許多的事件,但是有時候還是不能滿足我們的要求,故本例實現一個自定義事件實現的例子。二、具體實現。 代碼如下:<!DOCTYP
-
 jQuery中bind與live的用法及區別小結
首先介紹這兩個方法之前,我們常用的是click()方法。 代碼如下:$(a).click(function() { ale
jQuery中bind與live的用法及區別小結
首先介紹這兩個方法之前,我們常用的是click()方法。 代碼如下:$(a).click(function() { ale
-
 jQuery實現動畫效果的簡單實例
一、需求原因目前jQuery已經是一個比較成熟的框架了,而且基於他的插件也有上百種,本例我手動用jQuery實現一個動畫效果的例子。二、具體實現。 代碼如下:<!D
jQuery實現動畫效果的簡單實例
一、需求原因目前jQuery已經是一個比較成熟的框架了,而且基於他的插件也有上百種,本例我手動用jQuery實現一個動畫效果的例子。二、具體實現。 代碼如下:<!D
-
 jquery實現input輸入框實時輸入觸發事件代碼
. 代碼如下: <input id=productName name=productName class=wid10 type=text value= />
jquery實現input輸入框實時輸入觸發事件代碼
. 代碼如下: <input id=productName name=productName class=wid10 type=text value= />
-
 用jquery等比例控制圖片寬高的具體實現
. 代碼如下: $(function() { $(.dvcontent img).each(function() { var maxwidth = 520; if ($(
用jquery等比例控制圖片寬高的具體實現
. 代碼如下: $(function() { $(.dvcontent img).each(function() { var maxwidth = 520; if ($(
-
 jQuery實現當按下回車鍵時綁定點擊事件
當按下回車鍵時,綁定按鈕點擊事件代碼如下,通過檢測按下的鍵值,回車鍵keycode為13,判斷是否是回車鍵,然後完成相應的方法。 . 代碼如下: <script&g
jQuery實現當按下回車鍵時綁定點擊事件
當按下回車鍵時,綁定按鈕點擊事件代碼如下,通過檢測按下的鍵值,回車鍵keycode為13,判斷是否是回車鍵,然後完成相應的方法。 . 代碼如下: <script&g
-
 setInterval與clearInterval的使用示例代碼
setInterval是一個很有用的js函數,可以用來重復執行某些功能,利用這個我們可以實現一些很有趣的功能,比如:不刷新頁面的情況下,實時獲取其它會員給你發來的問候,並
setInterval與clearInterval的使用示例代碼
setInterval是一個很有用的js函數,可以用來重復執行某些功能,利用這個我們可以實現一些很有趣的功能,比如:不刷新頁面的情況下,實時獲取其它會員給你發來的問候,並
-
 Jquery實現的一種常用高亮效果示例代碼
如下所示:. 代碼如下:<html><head> <title>jquery</title&
Jquery實現的一種常用高亮效果示例代碼
如下所示:. 代碼如下:<html><head> <title>jquery</title&
-
 基於jquery的simpleValidate簡易驗證插件
如果你不需要做onfocus和onblur的即時驗證,如果你不想對每個表格都通過JS定義驗證規則,如果你只需要在提交的時候進行一次驗證和反饋,如果你喜歡簡約的代碼結構,我
基於jquery的simpleValidate簡易驗證插件
如果你不需要做onfocus和onblur的即時驗證,如果你不想對每個表格都通過JS定義驗證規則,如果你只需要在提交的時候進行一次驗證和反饋,如果你喜歡簡約的代碼結構,我
-
 基於JQuery實現的圖片自動進行縮放和裁剪處理
其實很早就想寫一個這樣的效果,至於原因?進來這個筆記,我相信你懂的。一般門戶網站,缺少不了大量的圖片展示,而為了網站美觀,圖片又有各種不同尺寸,專業的網站編輯人員,會把圖
基於JQuery實現的圖片自動進行縮放和裁剪處理
其實很早就想寫一個這樣的效果,至於原因?進來這個筆記,我相信你懂的。一般門戶網站,缺少不了大量的圖片展示,而為了網站美觀,圖片又有各種不同尺寸,專業的網站編輯人員,會把圖
-
 jquery為頁面增加快捷鍵示例
. 代碼如下:$(document).keydown(function(e){if(e.which == 37) {alert(左);}if(e.which == 39)
jquery為頁面增加快捷鍵示例
. 代碼如下:$(document).keydown(function(e){if(e.which == 37) {alert(左);}if(e.which == 39)
-
 通過pjax實現無刷新翻頁(兼容新版jquery)
pushState是一個可以操作history的api,該api的介紹和使用請見這裡:http://www.welefen.com/use-ajax-and-pushst
通過pjax實現無刷新翻頁(兼容新版jquery)
pushState是一個可以操作history的api,該api的介紹和使用請見這裡:http://www.welefen.com/use-ajax-and-pushst
-
 jquery 頁面滾動到底部自動加載插件集合
很多社交網站都使用無限滾動的翻頁技術來提高用戶體驗,當你頁面滑到列表底部時候無需點擊就自動加載更多的內容。下面為你推薦 10 個 jQuery 的無限滾動的插件:1.&n
jquery 頁面滾動到底部自動加載插件集合
很多社交網站都使用無限滾動的翻頁技術來提高用戶體驗,當你頁面滑到列表底部時候無需點擊就自動加載更多的內容。下面為你推薦 10 個 jQuery 的無限滾動的插件:1.&n
-
 基於JQuery實現滾動到頁面底端時自動加載更多信息
關鍵代碼:. 代碼如下:var stop=true; $(window).scroll(function(){ totalheigh
基於JQuery實現滾動到頁面底端時自動加載更多信息
關鍵代碼:. 代碼如下:var stop=true; $(window).scroll(function(){ totalheigh
-
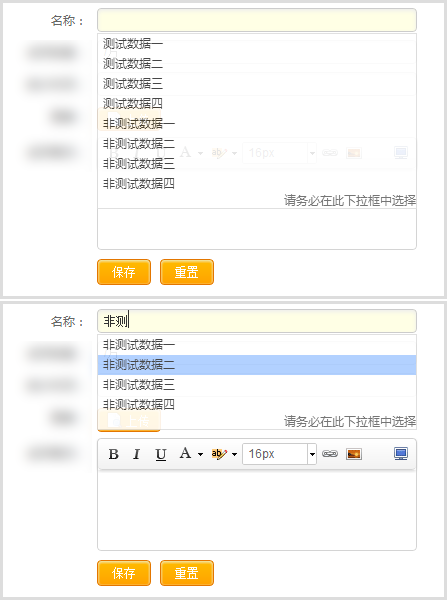
 讓input框實現類似百度的搜索提示(基於jquery事件監聽)
挺炫的一個效果,百度和谷歌好像已實現好多年了,我以為在網上能輕易找到代碼來實現這個效果。真正遇到這個需求,發現還真找不到。於是自己動手寫這個效果,由於我是把效果整合到我的
讓input框實現類似百度的搜索提示(基於jquery事件監聽)
挺炫的一個效果,百度和谷歌好像已實現好多年了,我以為在網上能輕易找到代碼來實現這個效果。真正遇到這個需求,發現還真找不到。於是自己動手寫這個效果,由於我是把效果整合到我的
小編推薦
熱門推薦