-
 Jquery遍歷節點的方法小集
. 代碼如下: <!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www.w3
Jquery遍歷節點的方法小集
. 代碼如下: <!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www.w3
-
 Jquery如何實現點擊時高亮顯示代碼
. 代碼如下: $(function(){ $(.menu).click(function(){ $(this).addClass(hover).siblings().r
Jquery如何實現點擊時高亮顯示代碼
. 代碼如下: $(function(){ $(.menu).click(function(){ $(this).addClass(hover).siblings().r
-
 用Jquery.load載入頁面實現局部刷新
因為開始不懂Jquery,一直想用jquery.load的方法載入新的頁面,以實現局部刷新,結果發現載入進來的頁面與原來單獨的頁面不一樣,樣式沒了,後來在網上查了一下,發
用Jquery.load載入頁面實現局部刷新
因為開始不懂Jquery,一直想用jquery.load的方法載入新的頁面,以實現局部刷新,結果發現載入進來的頁面與原來單獨的頁面不一樣,樣式沒了,後來在網上查了一下,發
-
 使用jquery局部刷新(jquery.load)從數據庫取出數據
因為Jquery 是一個很好的javascript框架,我對他的運用還只是表面的,處於一個初步學習的階段,所以通過博客記錄我學習的點滴,大神可以略過,寫此文章希望可以幫到
使用jquery局部刷新(jquery.load)從數據庫取出數據
因為Jquery 是一個很好的javascript框架,我對他的運用還只是表面的,處於一個初步學習的階段,所以通過博客記錄我學習的點滴,大神可以略過,寫此文章希望可以幫到
-
 jquery中對於批量deferred的處理方法
此代碼仿照jquery源碼中$.when()的實現. 代碼如下:function test(i) { var dfd = $.Defe
jquery中對於批量deferred的處理方法
此代碼仿照jquery源碼中$.when()的實現. 代碼如下:function test(i) { var dfd = $.Defe
-
 jquery基礎教程之deferred對象使用方法
一、什麼是deferred對象?開發網站的過程中,我們經常遇到某些耗時很長的javascript操作。其中,既有異步的操作(比如ajax讀取服務器數據),也有同步的操作(
jquery基礎教程之deferred對象使用方法
一、什麼是deferred對象?開發網站的過程中,我們經常遇到某些耗時很長的javascript操作。其中,既有異步的操作(比如ajax讀取服務器數據),也有同步的操作(
-
 jquery each的幾種常用的使用方法示例
jQuery源碼裡自己也有很多用到each方法。其實jQuery裡的each方法是通過js裡的call方法來實現的。下面簡單介紹一下call方法。call這個方法很奇妙,
jquery each的幾種常用的使用方法示例
jQuery源碼裡自己也有很多用到each方法。其實jQuery裡的each方法是通過js裡的call方法來實現的。下面簡單介紹一下call方法。call這個方法很奇妙,
-
 jQuery中Dom的基本操作小結
jquery中各個節點的基本操作. 代碼如下:<!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//E
jQuery中Dom的基本操作小結
jquery中各個節點的基本操作. 代碼如下:<!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//E
-
 jquery批量設置屬性readonly和disabled的方法
Jquery的api中提供了對元素應用disabled和readonly屬性的方法,在這裡記錄下。如下: 1.readonly . 代碼如下: $(input).at
jquery批量設置屬性readonly和disabled的方法
Jquery的api中提供了對元素應用disabled和readonly屬性的方法,在這裡記錄下。如下: 1.readonly . 代碼如下: $(input).at
-
 jquery 通過name快速取值示例
. 代碼如下: function getValues_ByName() { var order = []; $([name=chkbox_id]:checked).eac
jquery 通過name快速取值示例
. 代碼如下: function getValues_ByName() { var order = []; $([name=chkbox_id]:checked).eac
-
 jquery 鼠標滑動顯示詳情應用示例
效果如下圖: 實現的代碼很少,很簡潔,可參考學習 . 代碼如下: <script type=text/javascript> jQuery(doc
jquery 鼠標滑動顯示詳情應用示例
效果如下圖: 實現的代碼很少,很簡潔,可參考學習 . 代碼如下: <script type=text/javascript> jQuery(doc
-
 JQuery的$和其它JS發生沖突的快速解決方法
眾所周知,jQuery是目前最流行的JS封裝包,簡化了很多復雜的JS程序,JQuery講浏覽器DOM樹定義為$,通過$來獲取各個子節點。然後,JS插件並非只有JQuery
JQuery的$和其它JS發生沖突的快速解決方法
眾所周知,jQuery是目前最流行的JS封裝包,簡化了很多復雜的JS程序,JQuery講浏覽器DOM樹定義為$,通過$來獲取各個子節點。然後,JS插件並非只有JQuery
-
 firefox下jquery ajax返回object XMLDocument處理方法
在firefox下使用jquery ajax處理struts2 返回json類型的時候,ajax執行成功返回結果為 [object XMLDocument]。 處理辦法:
firefox下jquery ajax返回object XMLDocument處理方法
在firefox下使用jquery ajax處理struts2 返回json類型的時候,ajax執行成功返回結果為 [object XMLDocument]。 處理辦法:
-
 Jquery創建層顯示標題和內容且隨鼠標移動而移動
. 代碼如下: <script src=Core/Public/js/jquery.js type=text/javascript></script&g
Jquery創建層顯示標題和內容且隨鼠標移動而移動
. 代碼如下: <script src=Core/Public/js/jquery.js type=text/javascript></script&g
-
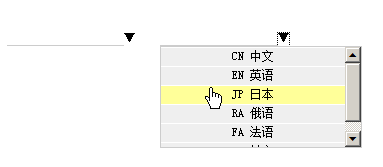
 用jQuery模擬select下拉框的簡單示例代碼
很多時候,美工會覺得默認的select下拉框很難看(特別是右側的下拉箭頭按鈕),他們通常喜歡用一個自定義的圖標來代替這個按鈕。這樣就只能用 js + div 來模擬了,倒
用jQuery模擬select下拉框的簡單示例代碼
很多時候,美工會覺得默認的select下拉框很難看(特別是右側的下拉箭頭按鈕),他們通常喜歡用一個自定義的圖標來代替這個按鈕。這樣就只能用 js + div 來模擬了,倒
-
 jQuery調用RESTful WCF示例代碼(GET方法/POST方法)
不廢話了,直奔主題吧wcf端:近幾年比較流行restful,為了能讓ajax調用,同時也為了支持restful風格的uri,在創建一個Ajax-enabled Wcf S
jQuery調用RESTful WCF示例代碼(GET方法/POST方法)
不廢話了,直奔主題吧wcf端:近幾年比較流行restful,為了能讓ajax調用,同時也為了支持restful風格的uri,在創建一個Ajax-enabled Wcf S
-
 jQuery focus和blur事件的應用詳解
一、需求原因在填寫表單時需要實現如下效果二、具體實現. 代碼如下:<!DOCTYPE html PUBLIC -//W3C//DTDHTML 4.01 Transi
jQuery focus和blur事件的應用詳解
一、需求原因在填寫表單時需要實現如下效果二、具體實現. 代碼如下:<!DOCTYPE html PUBLIC -//W3C//DTDHTML 4.01 Transi
-
 當jQuery1.7遇上focus方法的問題
jQuery中有一個focus()方法能設置對象的焦點,在1.7以下的版本中,不管對象是不是disabed狀態,這個方法都不會報錯(只是當disabled時,設置焦點的代
當jQuery1.7遇上focus方法的問題
jQuery中有一個focus()方法能設置對象的焦點,在1.7以下的版本中,不管對象是不是disabed狀態,這個方法都不會報錯(只是當disabled時,設置焦點的代
-
 jQuery中delegate和on的用法與區別詳細解析
在jQuery1.7中 .delegate()已被.on()取代。對於早期版本,它仍然使用事件委托的最有效手段。在事件綁定和委派,delegate()和on在一般情況下,
jQuery中delegate和on的用法與區別詳細解析
在jQuery1.7中 .delegate()已被.on()取代。對於早期版本,它仍然使用事件委托的最有效手段。在事件綁定和委派,delegate()和on在一般情況下,
-
 jQuery:delegate中select()不起作用的解決方法(實例講解)
jQuery有一個很好用的delegate(事件委派)功能,可以給當前以及將來(動態添加)的元素綁定一個事件處理函數。比如下面的例子,動態添加一個輸入文本框後,我想讓所有
jQuery:delegate中select()不起作用的解決方法(實例講解)
jQuery有一個很好用的delegate(事件委派)功能,可以給當前以及將來(動態添加)的元素綁定一個事件處理函數。比如下面的例子,動態添加一個輸入文本框後,我想讓所有
小編推薦
熱門推薦