-
 jquery.ui.draggable中文文檔(原文翻譯)
[原文翻譯]JQuery UI Draggable插件用來使選中的元素可以通過鼠標拖動.Draggable的元素受影響css: ui-draggable, 拖動過程中的c
jquery.ui.draggable中文文檔(原文翻譯)
[原文翻譯]JQuery UI Draggable插件用來使選中的元素可以通過鼠標拖動.Draggable的元素受影響css: ui-draggable, 拖動過程中的c
-
 JQuery獲取或設置ckeditor的數據(示例代碼)
從CKEditor取數據時,. 代碼如下:var data_tc = CKEDITOR.instances[txt_editor_tc].getData();向CKEdi
JQuery獲取或設置ckeditor的數據(示例代碼)
從CKEditor取數據時,. 代碼如下:var data_tc = CKEDITOR.instances[txt_editor_tc].getData();向CKEdi
-
 簡潔Ajax函數處理(示例代碼)
以下是封裝的一個處理函數,使用是也十分方便:文件的名字命名為: jQuery.ajaxRequest.js .使用方法:. 代碼如下:$(._ajax).click(fu
簡潔Ajax函數處理(示例代碼)
以下是封裝的一個處理函數,使用是也十分方便:文件的名字命名為: jQuery.ajaxRequest.js .使用方法:. 代碼如下:$(._ajax).click(fu
-
 jquery submit ie6下失效的原因分析及解決方法
ie6中,$(a.btn).click(function(){form.submit();})點擊失效;分析:微軟低版本浏覽器會先執行link標簽的自身事件也就是href
jquery submit ie6下失效的原因分析及解決方法
ie6中,$(a.btn).click(function(){form.submit();})點擊失效;分析:微軟低版本浏覽器會先執行link標簽的自身事件也就是href
-
 jquery放大鏡效果超漂亮噢
這個放大鏡的代碼挺簡單滴效果也不錯。 . 代碼如下: <script> //QQ:496928838 微涼 $(function(){ $(#demo).en
jquery放大鏡效果超漂亮噢
這個放大鏡的代碼挺簡單滴效果也不錯。 . 代碼如下: <script> //QQ:496928838 微涼 $(function(){ $(#demo).en
-
 基於jquery實現的文字淡入淡出效果
. 代碼如下:<!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www.w3.
基於jquery實現的文字淡入淡出效果
. 代碼如下:<!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www.w3.
-
 JQuery實現倒計時按鈕具體方法
. 代碼如下:<head> <title>test count down button</title&g
JQuery實現倒計時按鈕具體方法
. 代碼如下:<head> <title>test count down button</title&g
-
 jquery動態增加刪除表格行的小例子
. 代碼如下:<script src=jquery/jquery-1.3.1.js></script><style type=text/cs
jquery動態增加刪除表格行的小例子
. 代碼如下:<script src=jquery/jquery-1.3.1.js></script><style type=text/cs
-
 簡單的Jquery遮罩層代碼實例
Css代碼. 代碼如下: #brg{ width: 100%; height: 100%; background: #333;&n
簡單的Jquery遮罩層代碼實例
Css代碼. 代碼如下: #brg{ width: 100%; height: 100%; background: #333;&n
-
 javascript loadScript異步加載腳本示例講解
一、語法:loadScript(url[,callback])或者loadScript(settings)二、settings支持的參數:url:腳本路徑async:是否
javascript loadScript異步加載腳本示例講解
一、語法:loadScript(url[,callback])或者loadScript(settings)二、settings支持的參數:url:腳本路徑async:是否
-
 提高jQuery性能的十個訣竅
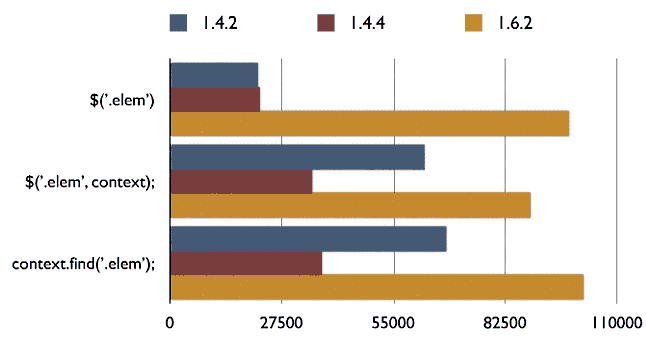
1. 使用最新版本的jQueryjQuery的版本更新很快,你應該總是使用最新的版本。因為新版本會改進性能,還有很多新功能。下面就來看看,不同版本的jQuery性能差異有
提高jQuery性能的十個訣竅
1. 使用最新版本的jQueryjQuery的版本更新很快,你應該總是使用最新的版本。因為新版本會改進性能,還有很多新功能。下面就來看看,不同版本的jQuery性能差異有
-
 優化Jquery,提升網頁加載速度
總是從ID選擇器開始繼承 在class前使用tag 將jquery對象緩存起來 掌握強大的鏈式操作 使用子查詢 對直接的DOM操作進行限制 冒泡 消除無效查詢 推遲到 $
優化Jquery,提升網頁加載速度
總是從ID選擇器開始繼承 在class前使用tag 將jquery對象緩存起來 掌握強大的鏈式操作 使用子查詢 對直接的DOM操作進行限制 冒泡 消除無效查詢 推遲到 $
-
 Jquery AJAX POST與GET之間的區別
1:GET訪問 浏覽器 認為 是等冪的就是 一個相同的URL 只有一個結果[相同是指 整個URL字符串完全匹配]所以 第二次訪問的時候 如果 URL字符串沒變化 浏覽器是
Jquery AJAX POST與GET之間的區別
1:GET訪問 浏覽器 認為 是等冪的就是 一個相同的URL 只有一個結果[相同是指 整個URL字符串完全匹配]所以 第二次訪問的時候 如果 URL字符串沒變化 浏覽器是
-
 Jquery中$.get(),$.post(),$.ajax(),$.getJSON()的用法總結
詳細解讀Jquery各Ajax函數:$.get(),$.post(),$.ajax(),$.getJSON()一,$.get(url,[data],[callback])
Jquery中$.get(),$.post(),$.ajax(),$.getJSON()的用法總結
詳細解讀Jquery各Ajax函數:$.get(),$.post(),$.ajax(),$.getJSON()一,$.get(url,[data],[callback])
-
 jQuery探測位置的提示彈窗(toolTip box)詳細解析
這裡我用jQuery做了個提示彈窗的js,並做了個小demo,簡單總結下:方位根據當前鼠標所處的位置不同,箭頭所指向的方向也不同:左上方(left-top)(缺省)、左下
jQuery探測位置的提示彈窗(toolTip box)詳細解析
這裡我用jQuery做了個提示彈窗的js,並做了個小demo,簡單總結下:方位根據當前鼠標所處的位置不同,箭頭所指向的方向也不同:左上方(left-top)(缺省)、左下
-
 使用jQuery解決IE與FireFox下createElement方法的差異
當我們需要動態生成DOM對象的時候,會使用createElement的方法創建。但是在IE和Firefox下,createElement方法是有差異的。在 IE 中,可以
使用jQuery解決IE與FireFox下createElement方法的差異
當我們需要動態生成DOM對象的時候,會使用createElement的方法創建。但是在IE和Firefox下,createElement方法是有差異的。在 IE 中,可以
-
 jQuery實現點擊文本框彈出熱門標簽的提示效果
. 代碼如下: <!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www.w3
jQuery實現點擊文本框彈出熱門標簽的提示效果
. 代碼如下: <!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www.w3
-
 jquery在項目中做復選框時遇到的一些問題筆記
關於復選框 昨天在做一個復選框的時候,一開始以為應該挺簡單的,想當然了一下,主要的功能就是點擊一個按鈕,比如是全部選中這個一個功能,然後下面的所有列表全部選中的效果。 後
jquery在項目中做復選框時遇到的一些問題筆記
關於復選框 昨天在做一個復選框的時候,一開始以為應該挺簡單的,想當然了一下,主要的功能就是點擊一個按鈕,比如是全部選中這個一個功能,然後下面的所有列表全部選中的效果。 後
-
 Jquery取得iframe下內容的方法
. 代碼如下: document.all(Iframe1).contentWindow.document.getEleme
Jquery取得iframe下內容的方法
. 代碼如下: document.all(Iframe1).contentWindow.document.getEleme
-
 jQuery操作Select的Option上下移動及移除添加等等
. 代碼如下: <meta http-equiv=content-type content=text/html; charset=UTF-8> <scr
jQuery操作Select的Option上下移動及移除添加等等
. 代碼如下: <meta http-equiv=content-type content=text/html; charset=UTF-8> <scr
小編推薦
熱門推薦