jquery組合輸入框
編輯:JQuery常見問題
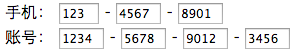
先來看一下應用場景:手機號3-4-4,銀行賬號4-4-4-4的分組輸入等,如下圖所示

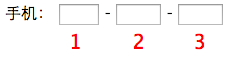
那現在來整理一下這種組合輸入框的需求:

- 每個輸入框都有一個maxlength屬性,限制其最大長度,如上輸入框的maxlength分別會設置:3、4、4;
- 1號輸入框輸入了3個字符後焦點跳到2號,2號輸入了4個字符焦點跳到3號,依此類推;
- 在3號輸入框按回退刪除時,刪到內容為空時,焦點跳到2號,繼續刪除;
- 必須按順序1》2》3進行輸入操作,即焦點永遠在最後一個未填寫完全的輸入框上。
下面就看一下使用jquery怎麼實現:
(function($) {
$.fn.combineinput = function(target) {
return this.each(function() {
if(this.tagName == 'INPUT') {
var $tt = $(this);
$(this).keyup(function() {
if($(this).attr('maxlength') == $(this).val().length) {
$(target).focus();
}
});
$(target).keydown(function(e) {
//backspace
if(e.keyCode == 8 && $(this).val() == '') {
$tt[0].focus();
}
}).focus(function() {
//keep focus on last incomplete input
if($tt.attr('maxlength') > $tt.val().length) {
//fixed jquery focus break
$tt[0].focus();
}
});
}
});
};
})(jQuery);這裡面用$tt[0].focus()而不是$tt.focus(),是因為jquery的focus會莫名其妙的中斷,焦點停在上一級就不會再往上面找輸入不完全的輸入框。
手機:
<input type="text" id="i1" maxlength="3" size="3" /> -
<input type="text" id="i2" maxlength="4" size="4" /> -
<input type="text" id="i3" maxlength="4" size="4" />
使用方法:
$('#i1').combineinput('#i2');
$('#i2').combineinput('#i3');如果要實現
$('#i1').combineinput('#i2').combineinput('#i3');這種方式,只需返回$(target)即可,不過這樣不太符合jquery插件的規范
- 上一頁:jquery“收藏本頁”代碼
- 下一頁:jQuery向上彈出導航菜單
小編推薦
熱門推薦