筆者以自己身學習和使用經驗分享給大家,有任何問題或疑惑,歡迎留言
在回答題目問題前,首先大家需要了解下什麼是js,什麼是jQuery

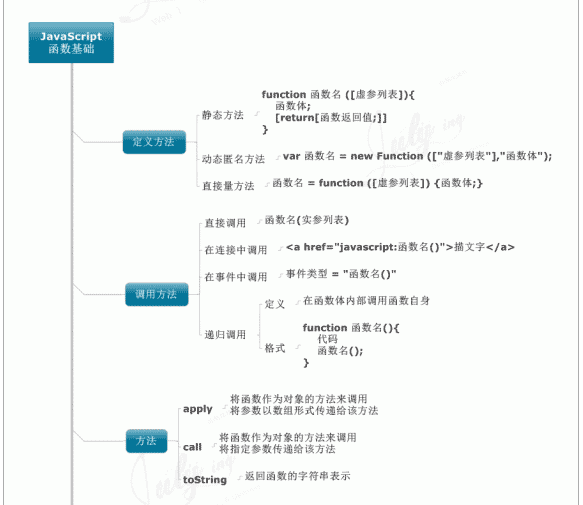
js,即JavaScript
在1995年時,由Netscape公司的Brendan Eich,在網景導航者浏覽器上首次設計實現而成。因為Netscape與Sun合作,Netscape管理層希望它外觀看起來像Java,因此取名為JavaScript
JavaScript一種直譯式腳本語言,是一種動態類型、弱類型、基於原型的語言,內置支持類型。

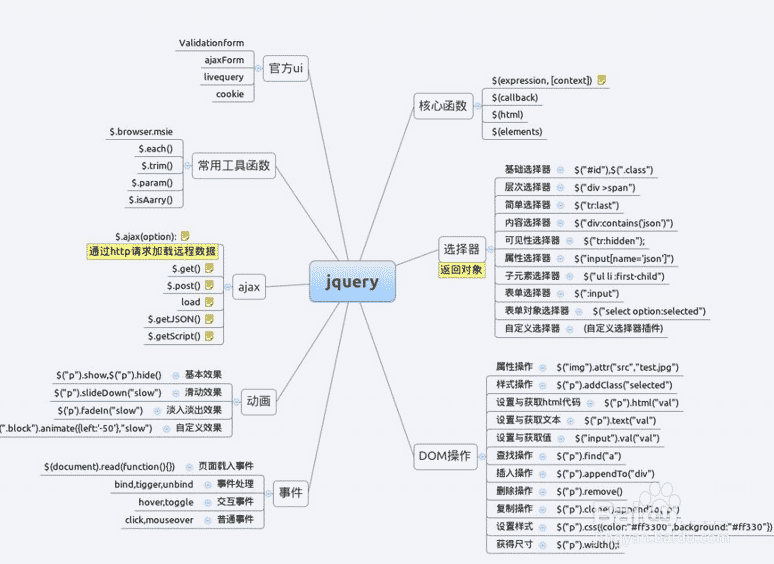
jQuery
jQuery是一個兼容多浏覽器的javascript庫,核心理念是write less,do more(寫得更少,做得更多)

通過上面的簡單介紹,想必大家已經知道了最重要的一點,即:jQuery是一個javascript庫;
那麼不用筆者強調,大家應該都知道js和jQuery哪個更重要,先學哪個
其實只要學好了javascript,使用jquery將不會有什麼問題
依筆者經驗,新手程序員必須花時間重點學習一下javascript;
至於jQuery可以直接在使用時參考jQuery參考文檔,不需花太多時間在上面,當然如果讀者時間充裕,也可以學習下jQuery源碼,一邊更好的了解jquery實現原理
小編小結:
想學習js(javascript),必須學習原生的js 代碼,這樣才能了解js的精髓之所在。而jquery就是js的庫,但是在實際應用中如果大量使用js推薦使用jquery,比較jquery已經對多浏覽器的兼容性好,省去了很多麻煩。不用考慮兼容性。如果只會jquery而不會js不利於其它編程語言的學習。
javascript和jquery這兩者之間幾乎沒有可比性。
雖然jquery基於javascript,但是實際上jquery是和javascript完全不同的兩種語言,jquery實際上是一種邏輯式語言和純粹的函數式語言的結合體。由於這兩個特性,因此jquery對DOM的操作極度簡化。使用jquery往往可用一兩行代碼實現javascript原生代碼幾十甚至上百行代碼才能實現的功能。
但是jquery是一個特化的框架,它不是一個完整的解決方案,仍然離不開javascript。
如果想要一個基本上不依賴於原生javascript,可以嘗試Sencha。
各種封裝,包括jq, dojo等等,主要目的就是爲了省心,拿jq來說:
JQ對不同浏覽器的事件,DOM對象,都進行了封裝,各種操作都可以直接兼容各種浏覽器, 要知道, 不同浏覽器的區別不僅僅是在CSS裡寫"-webkit-"還是"filter"的區別, 連事件模型這種底層的東西都不一樣= =
JQ特有的CSS-LIKE選擇器, 鏈式寫法, 封裝的各類animate函數, 封裝了的異步加載, 都大幅提高了開發效率, 減少重復勞動
JQ用delay和一系列的函數封裝了AJAX操作, 這個功能目測還在不斷改進和完善. 反正是比JS省心就是了.
其他就是有些常用函數JQ有所以不用自己寫了,你比如浏覽器檢測...
插件不斷豐富, 資料豐富 等等
當然,這樣也導致了
JQ比原生JS慢上 10倍(chrome)~100倍(ie). 具體數忘了, 反正是這個數量級的...尤其是有些人喜歡濫用選擇器和不用鏈式寫法
所以說, 如果只用一句JS就可以解決的問題, 就不要用JQ了啊親...親測$('#x')比getElementById('x')慢40倍
這是@TooBug兄的實測代碼http://fiddle.jshell.net/toobug/mZPXq/
JQ也不見得適用所有情況就是了, 網站規模更大就會凸顯JQ的不足. 比如沒有命名空間- -. 很多網站是根據自己的情況建立自己的函數庫.
題外話, 如果項目相比"一個網頁"更偏向"一個APP"的情況, jq 不見得是最合適的
談性能一般得看你的業務復雜度、開發能力、團隊規模,不能一概而論
1.業務復雜度高的項目或網站,開發能力不是很強的團隊,采用原生JS都會沒有機會讓你考慮性能,兼容性就是很大的障礙;
2.業務復雜度低,就Hello world的功能,就無所謂性能;
3.如果團隊牛叉、業務復雜的時候,代碼可維護性才是最重要的,性能調優只會在真正出現渲染瓶頸的時候才做;
4.性能還得往前看,知道Office為啥成功吧,因為他們一直往前看,電腦的處理能力越來越強了,啥問題都不是問題了。
1、jQ等框架解決易用性和兼容性問題,效率稍低
2、原生js解決運行效率問題,兼容比較麻煩
3、JQ的優勢是能讓程序員多活好幾年,原生js能讓程序員水平提高一個檔次
其實jquery和原生JS並沒有什麼很大的區別 jquery底層還是調用原生的JS 只不過jquery的api封裝了浏覽器的差異性 為開發提供了便捷處理方式
js學好就都搞定了。jquery只是一個js的框架而已,js的框架多著呢。這個只是比較好而已。強烈建議學習js,做項目的時候用jquery就行了。
自己學習的時候 js的優勢就是你學到的東西更多一點處理浏覽器之間的兼容問題之類的。會給你積累經驗。
做項目的時候jquery的有點就是效率高,開發成本降低了N倍。
4、js:簡單的東西實現起來很復雜
jquery:復雜的東西實現起來很簡單
論性能,jquery差太多了
5、jquery是用js編寫的函數庫,把我們平時經常用到的效果都封裝實現了,再使用時只需要調用即可。需要DIY的話,當然還是要用到JS了。
6、js是基礎,jQuery只不過是一種工具而已,基礎很重要
http://www.jb51.net/article/28056.htm
就目前看到的,大多數人用jquery無非兩個方面,一個dom選擇,以及衍生出來的.children,.siblings 等等,再一個就是event事件綁定,其他什麼循環,方法聲明啊,包括常用到的settimeout不都是原生的嗎。
我覺得jquery和原生根本不應該認為是對立關系,一個jquery高手肯定也會用到js類啊,理解原型鏈啊,理解dom這些東西,所以不應該認為用原生的就是厲害,用jquery就是不行這樣的想法。
你html結構復雜,用jquery選擇器再方便不過了,設計要求的效果特別苛刻,用jquery的動畫和特效再適合不過了,這些都是無可厚非的事情,但是你不可能一點不用到原生js而只用jquery吧,那是不可能的,變量聲明都是原生js。
所以面試的時候對面問你原生js用的怎麼樣的時候你大可自信的說,除了 dom 選擇和 eventlisterner不太熟以外,其他都沒問題