概述:指服務器和客戶端間進行通信時的約束和規范,客戶端與服務端的數據交互並不是雜亂無章的,需要遵照(基於)一定的規范進行
常見的協議:
a) HTTP、HTTPS 超文本傳輸協議 b) FTP 文件傳輸協議 c) SMTP 簡單郵件傳輸協議
本文主要介紹http超文本傳輸協議。
1、HTTP協議
即超文本傳輸協議,網站是基於HTTP協議的,例如網站的圖片、CSS、JS等都是基於HTTP協議進行傳輸的。HTTP協議是由從客戶機到服務器的請求(Request)和從服務器到客戶機的響應(Response)進行了約束和規范
常用的請求方式有:GET, POST, PUT, DELETE
2、請求-請求報文:
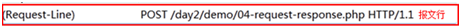
a) 請求由客戶端發起,其規范格式為:請求行、請求頭、請求主體。如:
b) 請求報文行: 由請求方式、請求URL和協議版本構成

c) 請求報文頭
Host:localhost請求的主機 Cache-Control:max-age=0控制緩存(no-cache| no-store) Accept:*/* 接受的文檔MIME類型 User-Agent:向訪問網站提供你所使用的浏覽器類型、操作系統及版本、CPU 類型、浏覽器渲染引擎、浏覽器語言、浏覽器插件等信息的標識. 浏覽器UA 字串的標准格式為: 浏覽器標識 (操作系統標識; 加密等級標識; 浏覽器語言) 渲染引擎標識 版本信息 Referer:從哪個URL跳轉過來的 Accept-Encoding:可接受的壓縮格式
d) 請求報文體:即傳遞給服務端的數據
注:當以post形式提交表單的時候,請求頭裡會設置Content-Type: application/x-www-form-urlencoded,而當以get形式請求時不需要這種設置
3、響應-響應報文 :
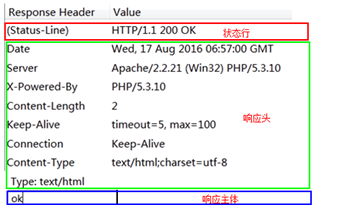
a) 響應由服務器發出,其規范格式為:狀態行、響應頭、響應主體

b) 響應頭:
Date:響應時間 Server:服務器信息 Content-Length:響應主體長度 Content-Type:響應資源的MIME類型
c) 響應主體:即服務端返回給客戶端的內容
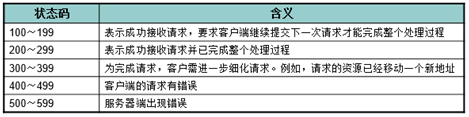
d) 狀態碼:

常見的狀態碼有:200---服務器成功返回網頁、304---文檔未修改、403---沒有權限、404---請求網頁不存在、500---服務器錯誤、503---服務不可用
說明:客戶端與服務器在進行數據傳輸的時候都是以字節形式進行的,可以理解成是以文本形式傳輸,這時浏覽器就需要明確知道該怎麼樣來解析這些文本形式的數據,MIME就是明確告知浏覽器該如何來處理
對於http協議還有很多的知識點,本文僅介紹其傳輸的大概過程。學習並了解其組成,是為了更好的理解 ajax。詳情請看---ajax的概述和實現過程,希望對大家有所幫助!
- 上一頁:js學習之----深入理解閉包
- 下一頁:Ajax的概述與實現過程