微信開發 微信授權詳解
編輯:JavaScript基礎知識
最近有機會做到一個微信項目;把其中自己整理的筆記分享給大家,有不足或錯誤的地方望大家指正!
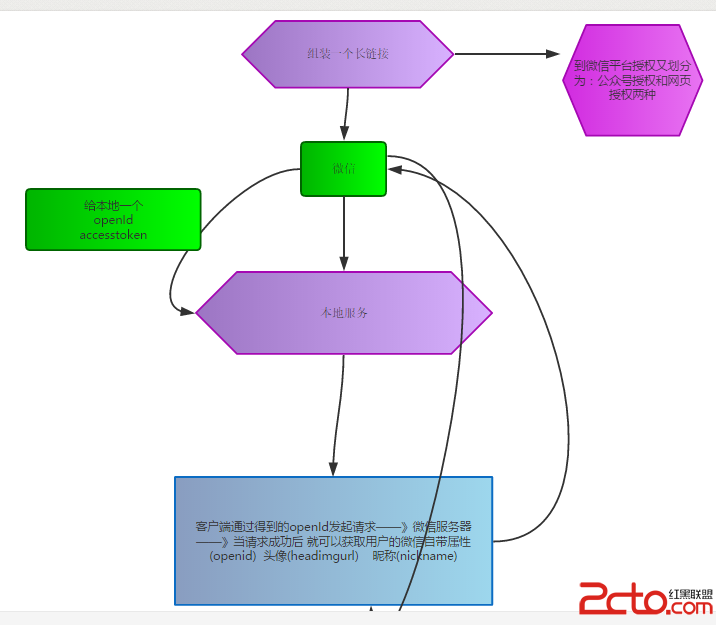
1關於微信授權這塊的流程圖,如下

一些代碼碎片僅供參考:
var myNickname;
var myHeadimgurl;
var activityId;
function saveData() {
//$("#divShow").show();
var obj = {};
obj.openId = myOpenId;
obj.nickname = myNickname;// 微信昵稱
obj.headimgurl = myHeadimgurl;// 用戶頭像
// obj.activityimg = "xx";//活動圖片
}
本地存儲的運用:
/*
*注明:由於本地存儲的東西,一般是可以看到的,所有有一種說法:如果是重*要的數據建議不使用這種方式。
*/
//本地存儲的運用 -存值
openId = localStorage.getItem("openId");
accesstoken = localStorage.getItem("accesstoken");
//本地存儲的運用 -取值
openId = localStorage.getItem("openId");
accesstoken = localStorage.getItem("accesstoken");
1. 做微信開發,建議先造一些數據,取到對應的openId ,方便在浏覽器裡調試;
2.稍微麻煩的就是每次調整完成,需要發布到服務上 不然就沒有效果。。。這個lz剛開始時好傷的,如果是上線的東東,大家都懂的,你最好和客戶說好,晚上在調整吧
感謝閱讀,希望能幫助到大家,謝謝大家對本站的支持!
小編推薦
熱門推薦