javascript對淺拷貝和深拷貝的詳解
編輯:JavaScript基礎知識
下面小編就為大家帶來一篇淺談JavaScript中面向對象的的深拷貝和淺拷貝。小編覺得挺不錯的,現在就分享給大家,也給大家做個參考。
1.淺拷貝:復制一份引用,所有引用對象都指向一份數據,並且都可以修改這份數據。
2.深拷貝(復雜):復制變量值,對於非基本類型的變量,則遞歸至基本類型變量後,再復制。
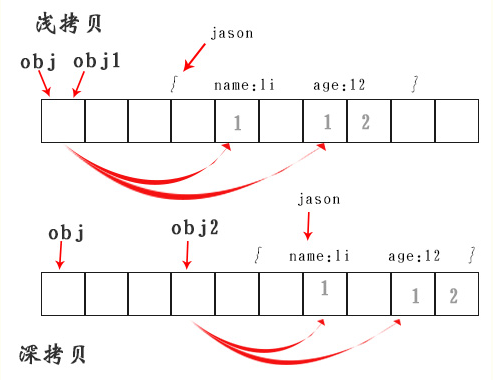
這裡畫一個簡單的圖來加深理解:

一、數組的深淺拷貝
在使用JavaScript對數組進行操作的時候,我們經常需要將數組進行備份,事實證明如果只是簡單的將它賦予其他變量,那麼我們只要更改其中的任何一個,然後其他的也會跟著改變,這就導致了問題的發生。
var arr = ["One","Two","Three"];
var arrto = arr;
arrto[1] = "test";
document.writeln("數組的原始值:" + arr + "<br />");//Export:數組的原始值:One,test,Three
document.writeln("數組的新值:" + arrto + "<br />");//Export:數組的新值:One,test,Three
像上面的這種直接賦值的方式就是淺拷貝,很多時候,這樣並不是我們想要得到的結果,其實我們想要的是arr的值不變,不是嗎?
方法一:js的slice函數
var arr = ["One","Two","Three"];
var arrtoo = arr.slice(0);
arrtoo[1] = "set Map";
document.writeln("數組的原始值:" + arr + "<br />");//Export:數組的原始值:One,Two,Three
document.writeln("數組的新值:" + arrtoo + "<br />");//Export:數組的新值:One,set Map,Three
方法二:js的concat方法
var arr = ["One","Two","Three"];
var arrtooo = arr.concat();
arrtooo[1] = "set Map To";
document.writeln("數組的原始值:" + arr + "<br />");//Export:數組的原始值:One,Two,Three
document.writeln("數組的新值:" + arrtooo + "<br />");//Export:數組的新值:One,set Map To,Three
二、對象的深淺拷貝
var a={name:'yy',age:26};
var b=new Object();
b.name=a.name;
b.age=a.age;
a.name='xx';
console.log(b);//Object { name="yy", age=26}
console.log(a);//Object { name="xx", age=26}
就是把對象的屬性遍歷一遍,賦給一個新的對象。
var deepCopy= function(source) {
var result={};
for (var key in source) {
result[key] = typeof source[key]==='object'? deepCoyp(source[key]): source[key];
}
return result;
}
舉一個jQuery中的例子:
jQuery.extend = jQuery.fn.extend = function() {//1.將extend方法擴展到JQ(函數)下邊:擴展靜態方法
//2. jQuery.fn.extend 把extend擴展到jq.fn下 且jQuery.fn = jQuery.prototype 擴展實例方法
// 1.2.功能相似
var options, name, src, copy, copyIsArray, clone, //定義一些變量
target = arguments[0] || {},
//目標元素是【0】第一個元素$.extend( a , { name : 'hello' } , { age : 30 } );
i = 1, //第一個元素的位置
length = arguments.length,//第一個個對象的元素
deep = false; //是否是深拷貝 默認 false不是
// Handle a deep copy situation 看是不是深拷貝情況
if ( typeof target === "boolean" ) { //是布爾值
deep = target;
target = arguments[1] || {}; //目標元素是第二個$.extend( true , a , b )
// skip the boolean and the target
i = 2;
}
// Handle case when target is a string or something (possible in deep copy) 看參數正確不
if ( typeof target !== "object" && !jQuery.isFunction(target) ) {
// 當目標不是對象或者不是函數的時候
target = {}; //變成一個空的jason
}
// extend jQuery itself if only one argument is passed看是不是插件情況
if ( length === i ) { //只寫了一個對象 要把這個對象擴展到jq源碼上 靜態方法 或者是實例方法
target = this; //this 是$ 或者 $();
--i;
}
// 可能有多個對象情況
for ( ; i < length; i++ ) {
// Only deal with non-null/undefined values
if ( (options = arguments[ i ]) != null ) {//看後邊的對象是否都有值
// Extend the base object
for ( name in options ) {
src = target[ name ];
copy = options[ name ];
// Prevent never-ending loop
if ( target === copy ) {//防止循環引用
continue;//跳出本次循環繼續執行
// $.extend( a , { name : a } ) );循環引用 a也是一個對象
}
// Recurse if we're merging plain objects or arrays深拷貝
if ( deep && copy && ( jQuery.isPlainObject(copy) || (copyIsArray = jQuery.isArray(copy)) ) ) {
// 是深拷貝 且需有var b = { name : { age : 30 } }; 且b必須是對象自變量(jason) 或者是個數組
//遞歸
if ( copyIsArray ) { //數組
copyIsArray = false;
clone = src && jQuery.isArray(src) ? src : []; //定義一個空數組
} else {//jason
clone = src && jQuery.isPlainObject(src) ? src : {};//看原有的屬性有沒有且是不是jason定義一個空jason
}
// var a = { name : { job : 'it' } }; 看有沒有原有的屬性 有的話在原有的上邊添加
// var b = { name : {age : 30} };
// $.extend( true , a , b );//a繼承b
// console.log( a ); a{ name:{ job : 'it' ,age : 30}} 如果只有一個{} 則只有,age : 30
// Never move original objects, clone(a) them
target[ name ] = jQuery.extend( deep, clone, copy );
//調用函數本身進行進一步的遞歸處理
// Don't bring in undefined values淺拷貝
} else if ( copy !== undefined ) {
target[ name ] = copy; //直接復制因為裡邊沒有對象
}
}
}
}
// Return the modified object
return target;
};
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。
小編推薦
熱門推薦