前言
最近產品需要做不少輸入框,產品想要的交互效果是:用戶可以輸入中英文,隨著用戶輸入能實時顯示已經輸入的字符個數,當超過數量限制時輸入框邊框變紅,同時給用戶提示信息。
這交互聽起來沒啥問題,技術實現上似乎也沒啥難點。但是當我實現出來以後遇到中文輸入法就有坑了。
怎麼個坑呢,且看下文~~
實時監測輸入框內容長度所遇到的坑使用 oninput事件來監聽
使用這個oninput事件的好處有2個:
當用戶通過右鍵復制改變輸入框內容時,可以監聽到;
只有在輸入框內容發生變化時才會觸發此事件,比如用戶按下方向鍵、control/shift 等這些控制字符鍵時此事件是不會觸發的;
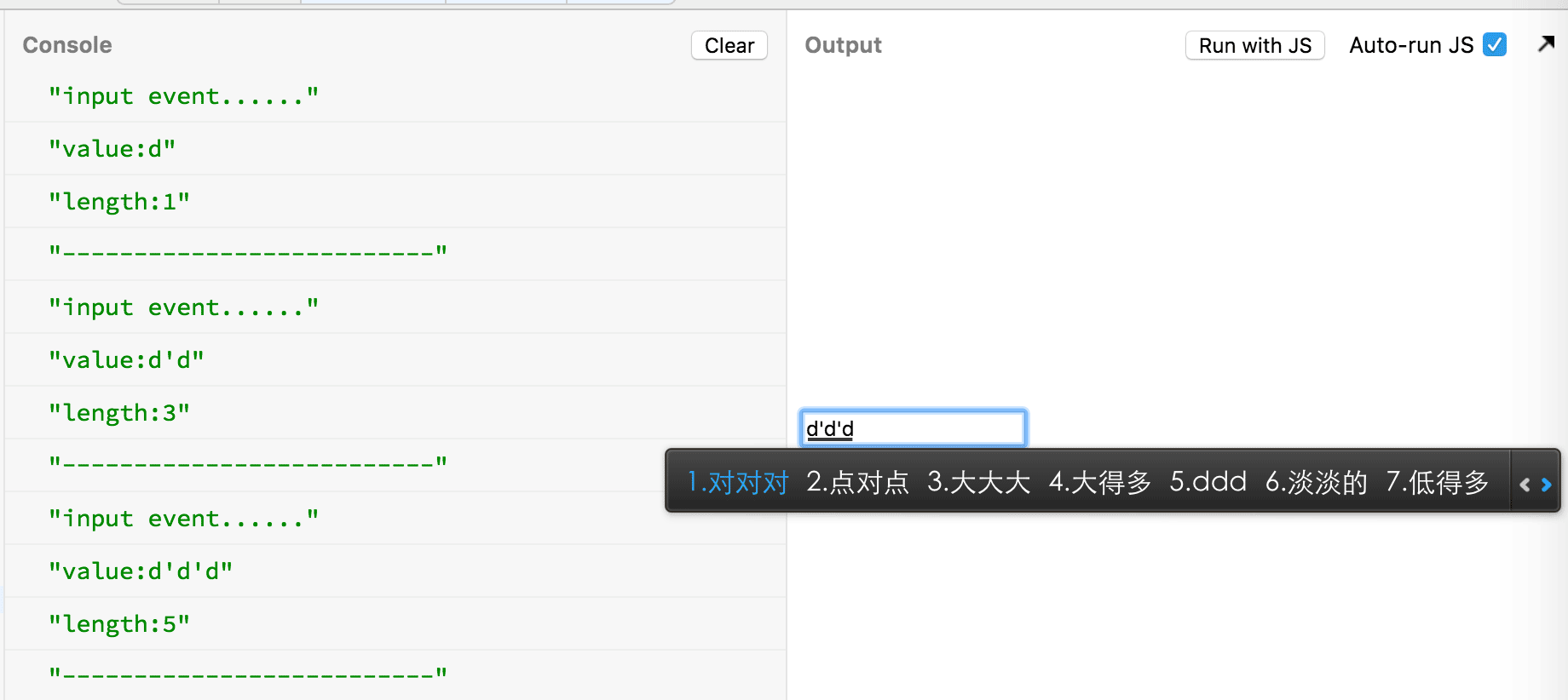
當你輸入英文字符或者數字時效果完美,甚至在你正常輸入中文時也效果完美。但當你非正常輸入中文時就出現 bug 了。非正常輸入是怎樣的呢?看下面這張示例圖:

看到了嗎,在這種中文輸入方式下,其實用戶還沒有輸入他想輸入的中文,只是輸入了幾個拼音,但 input 事件被觸發了,而且監聽到的輸入框value居然是d'd'd,不單單是拼音字符,還包括了分隔的點。假如輸入框內容長度被限制為不超過5,那麼在截圖這種情況下,就會提示用戶字符長度超過限制!。這樣的交互效果當然不是產品想要的。
使用onkeydown/onkeypress/onkeyup事件來監聽
這幾個事件的缺點是無法監聽右鍵復制而來的輸入內容,但是否也會存在與input事件一樣的問題呢?
我做了幾個實驗,發現keydown、keyup都會遇到和 input一樣的問題,但keypress沒有這個問題,因為在中文輸入狀態下,keypress不會觸發,不單是你輸入拼音的過程中不會觸發,等你選中所要輸入的中文如“對對對”後也不會觸發。那麼當輸入“對對對”後雖然超過了字符限制但無法給出字符長度超過限制!的提示。
折中解決方法
要想做到實時監測內容長度,又想保證中文輸入法狀態下沒有 bug,我折騰了好久最後發現 臣妾做不到呀!(要是哪位豪傑找到了,一定要告訴我呀~~)。
所以最後犧牲了下用戶體驗,找到了一個折中的方式:輸入框失去焦點時(即blur),或者用戶輸入回車鍵時才進行內容長度的檢測。當然如果發現輸入框內容超過限制,要將光標停留在輸入框內,方便用戶進行修改。
哎,一說到用戶輸入回車鍵時才進行內容長度的檢測又得說說以前栽的坑了
輸入框中如何檢測輸入了回車鍵
其實這是一個很常見的交互,比如修改名稱時支持用戶輸入回車後直接保存、登錄時支持用戶輸入回車後直接登錄。但其中要小心的坑是:**中文輸入法下按回車鍵來輸入英文字符**。
中文輸入法下按回車鍵來輸入英文字符的過程舉例:
比如我要輸入賬號進行登錄,我的賬號是全英文的,我當前處於中文輸入法,但我懶得切換輸入法,於是我就直接敲了我的賬號(全英文字符),這時搜狗輸入法給我提示了一大串中文,然後我按了個回車,輸入框就輸入了我想要的英文字符。
在這種情況下,用戶雖然輸入了回車鍵,但用戶按下回車鍵只是想在中文輸入法下輸入英文字符而已,這個回車鍵並不是我們想要監聽的回車鍵。那麼怎麼排除這種情況下的回車鍵呢?
一般來說監聽回車鍵我們會用keydown事件或者keyup事件,實現代碼如下所示。那麼是否這兩種方法都能過濾掉我們不想監聽的回車鍵呢?
//方法一:使用 keydown 事件
input.onkeydown = function(e){
if(e.keyCode == 13){
//用戶輸入的是回車鍵
//做相關操作
}
}
//方法二:使用 keyup 事件
input.onkeyup = function(e){
if(e.keyCode == 13){
//用戶輸入的是回車鍵
//做相關操作
}
}
經過試驗發現:使用keydown是可以成功過濾的,但使用keyup不能。
那麼我們來看看為什麼?
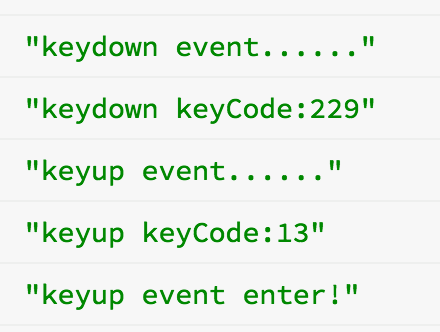
是因為在keydown事件中:中文輸入法狀態下輸入的回車鍵,檢測的 keyCode為 229 而不是13;單純輸入一個回車時,keyCode才是13。
而在keyup事件中:中文輸入法狀態下輸入的回車鍵,檢測的 keyCode是13;單純輸入一個回車時,keyCode也是13。
下圖是我打印在 console 中的結果:(代碼示例見這裡)

結語
關於輸入框涉及到的幾個事件:keydown/keyup/keypress/input/change
查看這裡:http://www.jb51.net/article/21237.htm