javascript裡的關系又多又亂。作用域鏈是一種單向的鏈式關系,還算簡單清晰;this機制的調用關系,稍微有些復雜;而關於原型,則是prototype、proto和constructor的三角關系。本文先用一張圖開宗明義,然後詳細解釋原型的三角關系
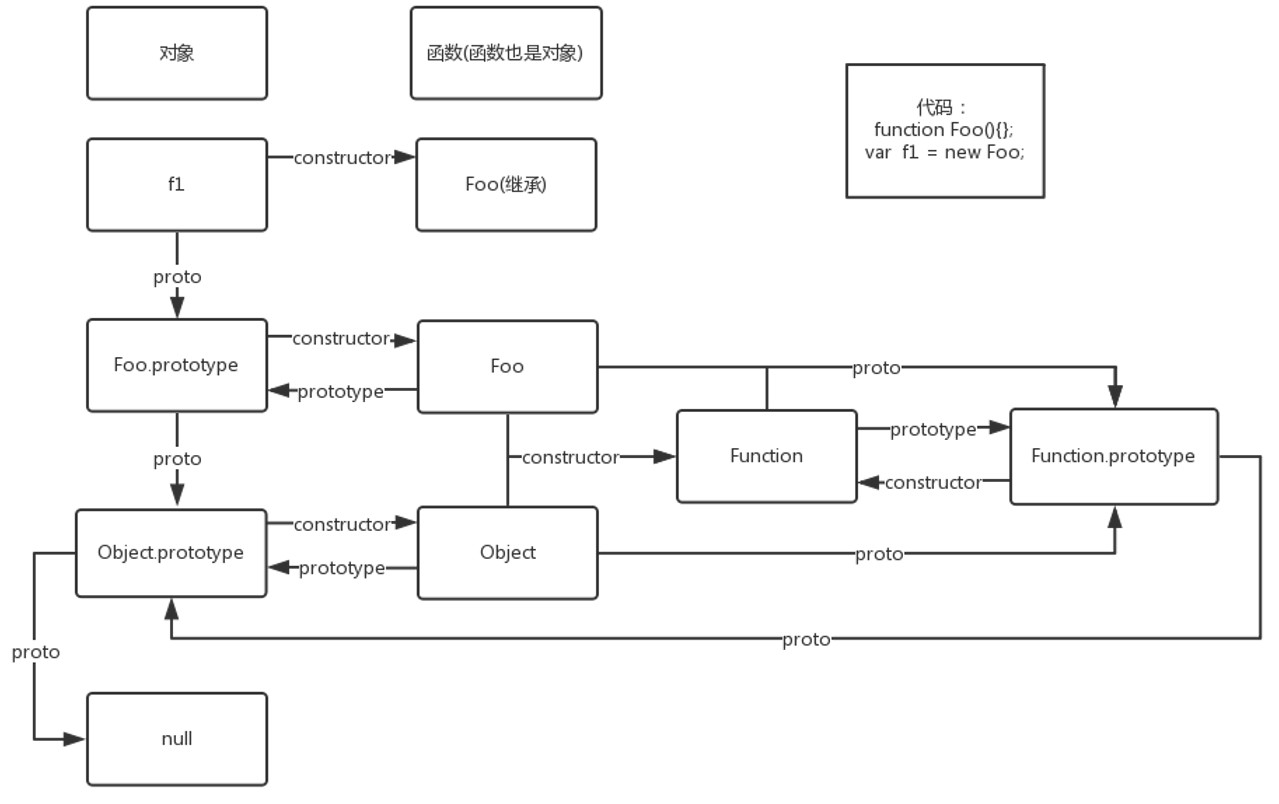
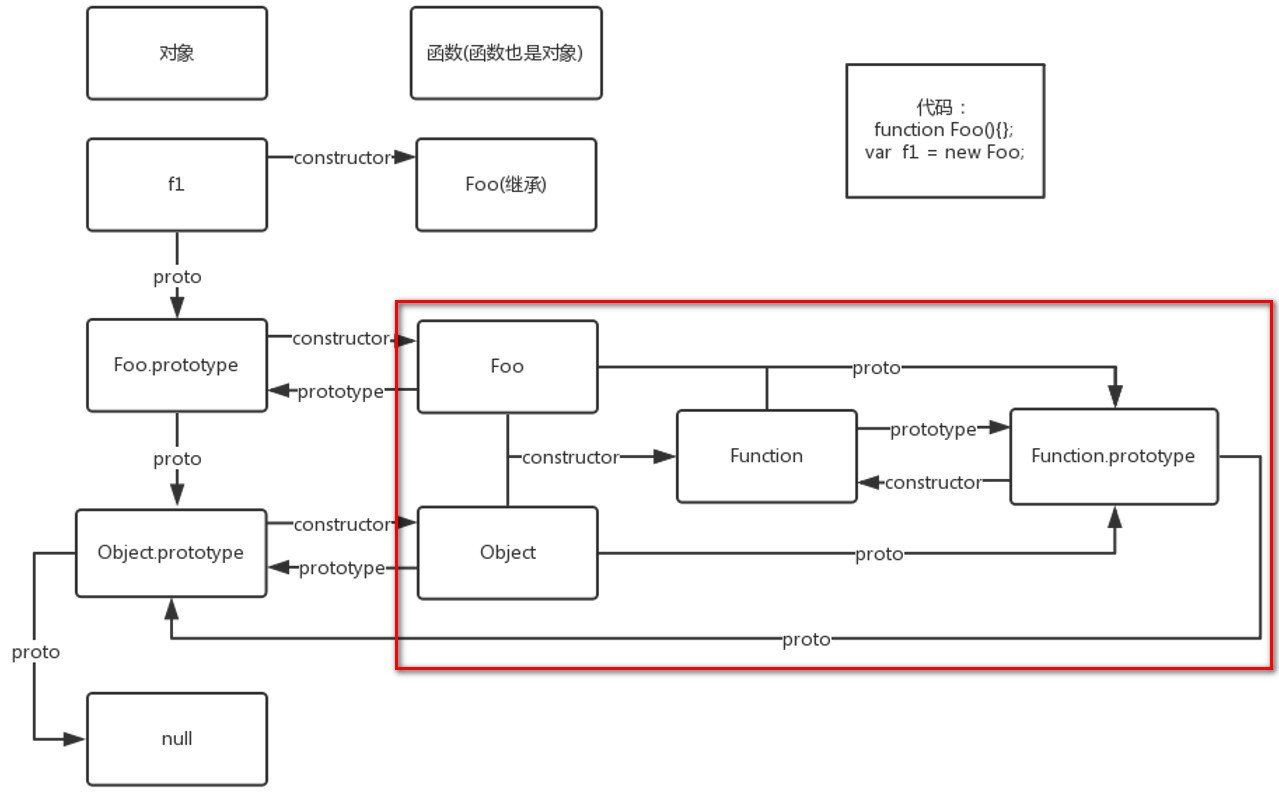
圖示
概念
上圖中的復雜關系,實際上來源就兩行代碼
function Foo(){};var f1 = new Foo;
【構造函數】
用來初始化新創建的對象的函數是構造函數。在例子中,Foo()函數是構造函數
【實例對象】
通過構造函數的new操作創建的對象是實例對象。可以用一個構造函數,構造多個實例對象
function Foo(){};
var f1 = new Foo;
var f2 = new Foo;
console.log(f1 === f2);//false
【原型對象及prototype】
構造函數有一個prototype屬性,指向實例對象的原型對象。通過同一個構造函數實例化的多個對象具有相同的原型對象。經常使用原型對象來實現繼承
function Foo(){};
Foo.prototype.a = 1;
var f1 = new Foo;
var f2 = new Foo;console.log(Foo.prototype.a);
//1
console.log(f1.a);//1
console.log(f2.a);//1
【constructor】
原型對象有一個constructor屬性,指向該原型對象對應的構造函數
function Foo(){};
console.log(Foo.prototype.constructor === Foo);//true
由於實例對象可以繼承原型對象的屬性,所以實例對象也擁有constructor屬性,同樣指向原型對象對應的構造函數
function Foo(){};
var f1 = new Foo;
console.log(f1.constructor === Foo);//true
【proto】
實例對象有一個proto屬性,指向該實例對象對應的原型對象
function Foo(){};
var f1 = new Foo;
console.log(f1.__proto__ === Foo.prototype);//true
說明
概念介紹完了,現在對圖示的關系進行詳細說明
function Foo(){};
var f1 = new Foo;
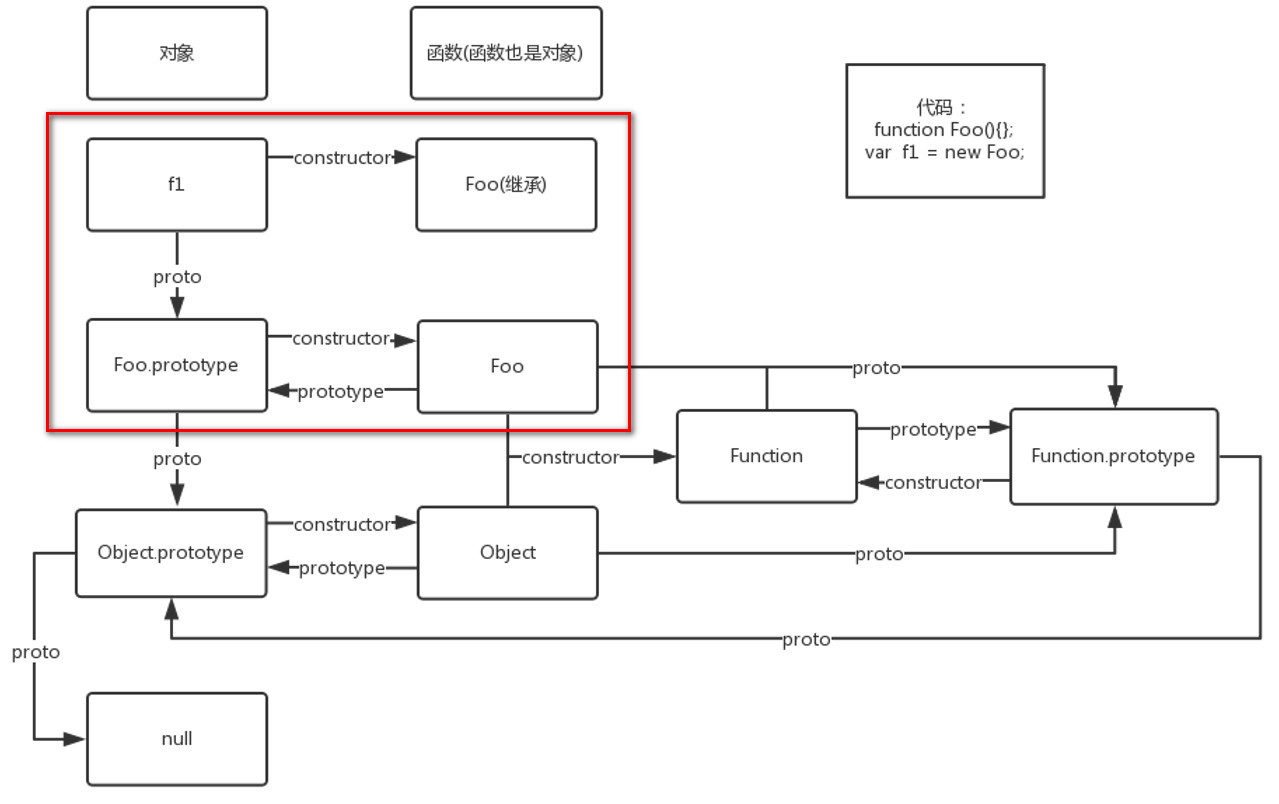
【第一部分: Foo】

實例對象f1是通過構造函數Foo()的new操作創建的。構造函數Foo()的原型對象是Foo.prototype;實例對象f1通過__proto__屬性也指向原型對象Foo.prototype
function Foo(){};
var f1 = new Foo;
console.log(f1.__proto === Foo.prototype);//true
實例對象f1本身並沒有constructor屬性,但它可以繼承原型對象Foo.prototype的constructor屬性
function Foo(){};
var f1 = new Foo;console.log(Foo.prototype.constructor === Foo);//true
console.log(f1.constructor === Foo);//true
console.log(f1.hasOwnProperty('constructor'));//false
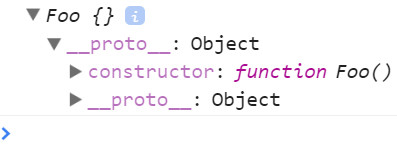
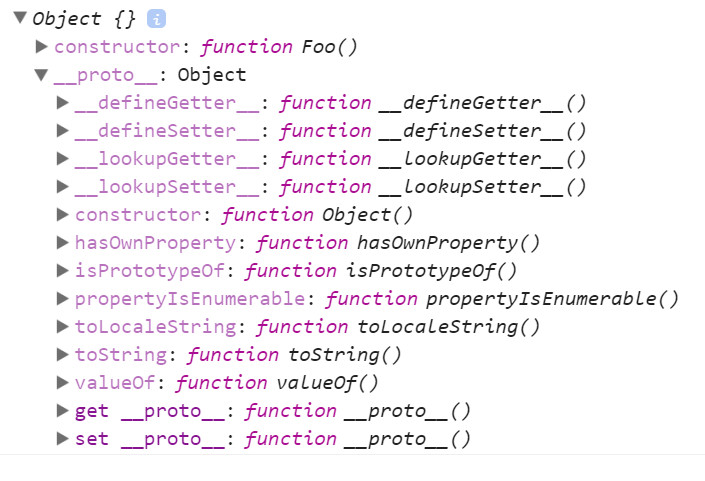
下圖是實例對象f1的控制台效果

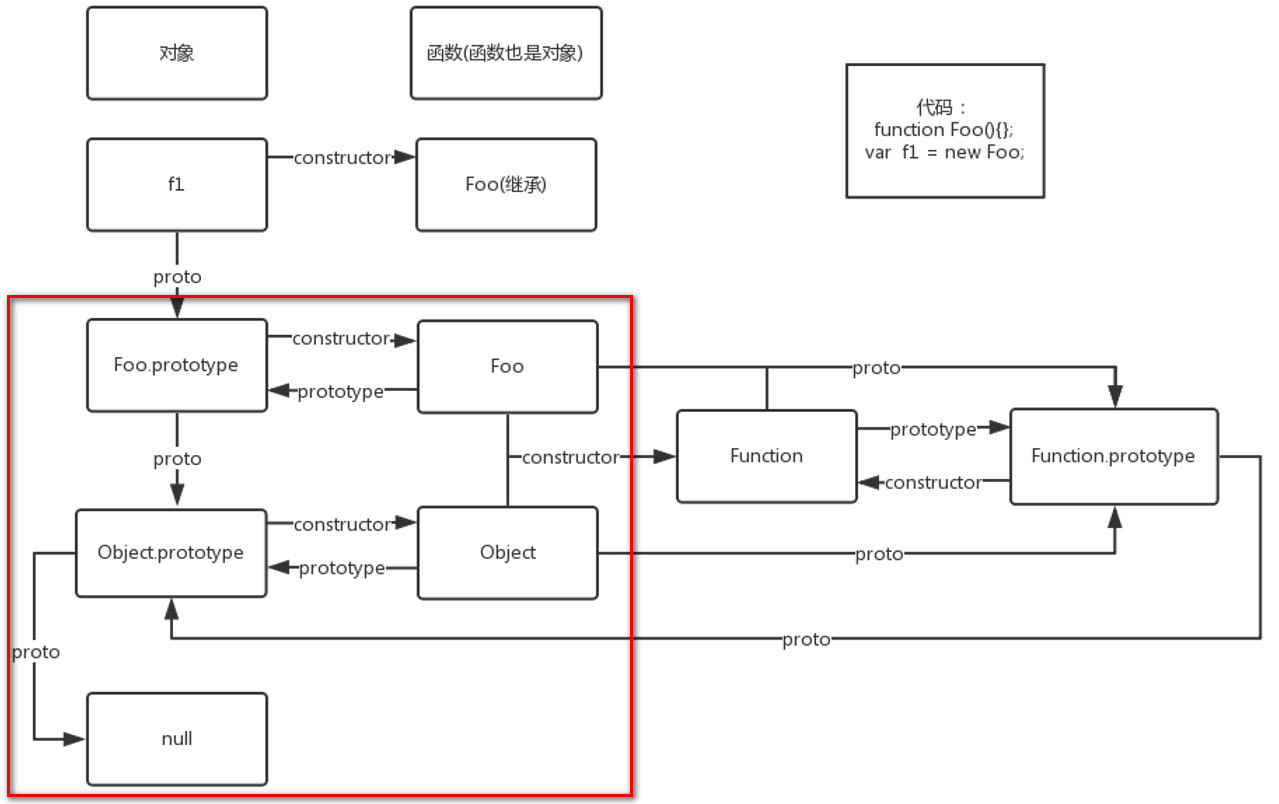
【第二部分: Object】

Foo.prototype是f1的原型對象,同時它也是實例對象。實際上,任何對象都可以看做是通過Object()構造函數的new操作實例化的對象 所以,Foo.prototype作為實例對象,它的構造函數是Object(),原型對象是Object.prototype。相應地,構造函數Object()的prototype屬性指向原型對象Object;實例對象Foo.prototype的proto屬性同樣指向原型對象Object
function Foo(){};
var f1 = new Foo;
console.log(Foo.prototype.__proto__ === Object.prototype);//true
實例對象Foo.prototype本身具有constructor屬性,所以它會覆蓋繼承自原型對象Object.prototype的constructor屬性
function Foo(){};
var f1 = new Foo;
console.log(Foo.prototype.constructor === Foo);//true
console.log(Object.prototype.constructor === Object);//true
console.log(Foo.prototype.hasOwnProperty('constructor'));//true
下圖是實例對象Foo.prototype的控制台效果
 如果Object.prototype作為實例對象的話,其原型對象是什麼,結果是null。私以為,這可能也是typeof null的結果是'object'的原因之一吧
如果Object.prototype作為實例對象的話,其原型對象是什麼,結果是null。私以為,這可能也是typeof null的結果是'object'的原因之一吧
console.log(Object.prototype.__proto__ === null);//true
【第三部分: Function】

前面已經介紹過,函數也是對象,只不過是具有特殊功能的對象而已。任何函數都可以看做是通過Function()構造函數的new操作實例化的結果
如果把函數Foo當成實例對象的話,其構造函數是Function(),其原型對象是Function.prototype;類似地,函數Object的構造函數也是Function(),其原型對象是Function.prototype
function Foo(){};
var f1 = new Foo;console.log(Foo.__proto__ === Function.prototype);//true
console.log(Object.__proto__ === Function.prototype);//true
原型對象Function.prototype的constructor屬性指向構造函數Function();實例對象Object和Foo本身沒有constructor屬性,需要繼承原型對象Function.prototype的constructor屬性
function Foo(){};
var f1 = new Foo;
console.log(Function.prototype.constructor === Function);//true
console.log(Foo.constructor === Function);//true
console.log(Foo.hasOwnProperty('constructor'));//false
console.log(Object.constructor === Function);//true
console.log(Object.hasOwnProperty('constructor'));//false
所有的函數都可以看成是構造函數Function()的new操作的實例化對象。那麼,Function可以看成是調用其自身的new操作的實例化的結果
所以,如果Function作為實例對象,其構造函數是Function,其原型對象是Function.prototype
console.log(Function.__proto__ === Function.prototype);//true console.log(Function.prototype.constructor === Function);//true console.log(Function.prototype === Function);//true
如果Function.prototype作為實例對象的話,其原型對象是什麼呢?和前面一樣,所有的對象都可以看成是Object()構造函數的new操作的實例化結果。所以,Function.prototype的原型對象是Object.prototype,其原型函數是Object()
console.log(Function.prototype.__proto__ === Object.prototype);//true
第二部分介紹過,Object.prototype的原型對象是null
console.log(Object.prototype.__proto__ === null);//true
總結
【1】函數(Function也是函數)是new Function的結果,所以函數可以作為實例對象,其構造函數是Function(),原型對象是Function.prototype
【2】對象(函數也是對象)是new Object的結果,所以對象可以作為實例對象,其構造函數是Object(),原型對象是Object.prototype
【3】Object.prototype的原型對象是null