前面的話
位運算符是非常底層的運算,由於其很不直觀,所以並不常用。但是,其速度極快,且合理使用能達到很好的效果。本文將介紹javascript中常常被忽視的運算符——位運算符
二進制表示
ECMAScript中的所有數值都以IEEE-754 64位格式存儲,但位操作符並不直接操作64位的值,而是以32位帶符號的整數進行運算的,並且返回值也是一個32位帶符號的整數
這種位數轉換使得在對特殊的NaN和Infinity值應用位操作時,這兩個值都會被當成0來處理
如果對非數值應用位操作符,會先使用Number()將該值轉換成數值再應用位操作,得到的結果是一個數值
//'|'表示按位或,一個整數與0按位或運算可以得到它本身,一個小數與0按位或運算可以得到取整效果
console.log( 1.3 | 0);//1
console.log( 1.8 | 0);//1
console.log( Infinity | 0);//0
console.log( -Infinity | 0);//0
console.log( NaN | 0);//0
console.log('12px' | 0);//0
console.log('12' | 0);//12
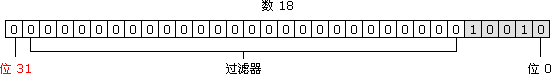
有符號整數使用32位中的前31位表示整數數值,用第32位表示整數符號,0表示正數,1表示負數。表示符號的位叫做符號位,符號位的值決定了其他位數值的格式。其中,正數以純二進制格式存儲,31位中的每一位都表示2的冪。第一位(叫做位0)表示2的0次,第二位表示2的1次,以此類推。沒有用到的位以0填充,即忽略不計
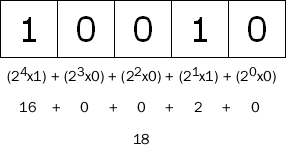
例如,數值18的二進制表示是00000000000000000000000000010010,或者更簡潔的10010。這是5個有效位,這5位本身就決定了實際的值

console.log((18).toString(2));//"10010"
console.log(0b00000000000000000000000000010010);//18

負數同樣以二進制存儲,但使用的格式是二進制補碼。計算一個數值的二進制補碼,需要經過下列3個步驟:
【1】求這個數值絕對值的二進制碼
【2】求二進制反碼,即將0替換成1,將1替換成0
【3】得到的二進制反碼加1
例如,要確定-18的二進制表示,首先必須得到18的二進制表示,如下所示:
0000 0000 0000 0000 0000 0000 0001 0010
接下來,計算二進制反碼,如下所示:
1111 1111 1111 1111 1111 1111 1110 1101
最後,在二進制反碼上加 1,如下所示:
1111 1111 1111 1111 1111 1111 1110 1101
1
---------------------------------------
1111 1111 1111 1111 1111 1111 1110 1110
因此,-18 的二進制表示即 1111 1111 1111 1111 1111 1111 1110 1110
ECMAScript會盡力向我們隱藏所有這些信息,在以二進制字符串形式輸出一個負數時,我們看到的只是這個負數絕對值的二進制碼前面加上了一個負號
var num = -18; console.log(num.toString(2));//'-10010'
位運算符可以進行7種運算,包括按位非(NOT)、按位與(AND)、按位或(OR)、按位異或(XOR)、左移、有符號右移和無符號右移
按位非(NOT)
按位非操作符由一個波浪線(~)表示,執行按位非的結果就是返回數值的反碼。其本質是操作數的負值減1
var num1 = 25; var num2 = ~num1; console.log(num2);//-26
對一個整數兩次按位非,可以得到它本身;對一個小數兩次按位非,可以得到取整效果
console.log(~~3);//3 console.log(~~3.1);//3 console.log(~~3.9);//3
按位與(AND)
按位與操作符由一個和號符號(&)表示,它有兩個操作符數。從本質上講,按位與操作就是將兩個數值的每一位對齊,然後根據下表中的規則,對相同位置上的兩個數執行AND操作
第一個數值的位 第二個數值的位 結果 1 1 1 1 0 0 0 1 0 0 0 0
按位與操作只有在兩個數值的對應位都是1時才返回1,任何一位是0,結果都是0
var iResult = 25 & 3; console.log(iResult);//"1"
//分析如下 25 = 0000 0000 0000 0000 0000 0000 0001 1001 3 = 0000 0000 0000 0000 0000 0000 0000 0011 --------------------------------------------- AND = 0000 0000 0000 0000 0000 0000 0000 0001
按位或(OR)
按位或操作符由一個豎線符號(|)表示,同樣也有兩個操作數,按位或操作遵循下面這個真值表
第一個數值的位 第二個數值的位 結果 1 1 1 1 0 1 0 1 1 0 0 0
按位或操作在有一個位是1的情況下就返回1,而只有在兩個位都是0的情況下才返回0
var iResult = 25 | 3; console.log(iResult);//"27"
//分析如下 25 = 0000 0000 0000 0000 0000 0000 0001 1001 3 = 0000 0000 0000 0000 0000 0000 0000 0011 -------------------------------------------- OR = 0000 0000 0000 0000 0000 0000 0001 1011
一個整數與0按位或運算可以得到它本身,一個小數與0按位或運算可以得到取整效果
console.log(3.1 | 0);//3 console.log(3.9 | 0);//3
按位異或(XOR)
按位異或操作符由一個插入符號(^)表示,也有兩個操作數。以下是按位異或的真值表
第一個數值的位 第二個數值的位 結果 1 1 0 1 0 1 0 1 1 0 0 0
按位異或的兩個數值相同時返回0,不同時返回1
var iResult = 25 ^ 3; console.log(iResult);//"26"
//分析如下 25 = 0000 0000 0000 0000 0000 0000 0001 1001 3 = 0000 0000 0000 0000 0000 0000 0000 0011 --------------------------------------------- XOR = 0000 0000 0000 0000 0000 0000 0001 1010
“異或運算”有一個特殊運用,連續對兩個數a和b進行三次異或運算,aˆ=b, bˆ=a, aˆ=b,可以互換它們的值。這意味著,使用“異或運算”可以在不引入臨時變量的前提下,互換兩個變量的值
var a=10,b=9; a ^= b, b ^= a, a ^= b; console.log(a,b);//9,10
//分析如下 a = 0000 0000 0000 0000 0000 0000 0000 1010 b = 0000 0000 0000 0000 0000 0000 0000 1001 --------------------------------------------- a1 = 0000 0000 0000 0000 0000 0000 0000 0011 a1 = 0000 0000 0000 0000 0000 0000 0000 0011 b = 0000 0000 0000 0000 0000 0000 0000 1001 --------------------------------------------- b1 = 0000 0000 0000 0000 0000 0000 0000 1010 b1 = 0000 0000 0000 0000 0000 0000 0000 1010 a1 = 0000 0000 0000 0000 0000 0000 0000 0011 --------------------------------------------- a2 = 0000 0000 0000 0000 0000 0000 0000 1001 //a=a2=10;b=b1=9
一個整數與0按位異或可以保持其自身,一個小數與0按位異或可以取整
console.log(3.1 ^ 0);//3 console.log(3.9 ^ 0);//3
左移
左移操作符由兩個小於號(<<)表示,這個操作符會將數值的所有位向左移動指定的位數
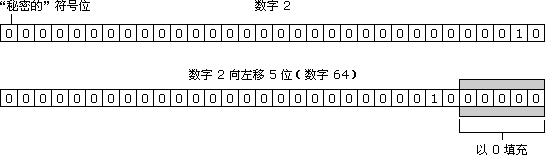
例如,如果將數值2(二進制碼為10)向左移動5位,結果就是64(1000000)

var oldValue = 2; var newValue = oldValue<<5; console.log(newValue);//64
左移不會影響操作數的符號位。換句話說,如果將-2向左移動5位,結果將是-64
var oldValue = -2; var newValue = oldValue<<5; console.log(newValue);//-64
左移0位可以實現取整效果
console.log(3.1 << 0);//3 console.log(3.9 << 0);//3
有符號右移
有符號的右移操作符由兩個大於號(>>)表示,這個操作符會將數值向右移動,但保留符號位(即正負號標記)。有符號的右移操作與左移操作正好相反,即如果將64向右移動5位,結果將變回2
var oldValue = 64; var newValue = oldValue>>5; console.log(newValue);//2
同樣,在移位過程中,原數值中也會出現空位。只不過這次的空位出現在原數值的左側、符號位的右側。而此時ECMAScript會用符號位的值來填充所有空位,以便得到一個完整的值
右移可以模擬2的整除運算
console.log(5>>1);//2 console.log(15>>1);//7
無符號右移
無符號右移操作符由3個大於號(>>>)表示,這個操作符會將數值的所有32位都向右移動。對正數來說,無符號右移的結果與有符號右移相同。仍以前面有符號右移為便,如果將64無符號右移5位,結果仍然是2
var oldValue = 64; var newValue = oldValue>>>5; console.log(newValue);//2
但是,對負數就不一樣了。首先,無符號右移是以0來填充空位,而不是像有符號右移那樣以符號位的值來填充空位。所以,對正數的無符號右移與有稱號右移結果相同,但對負數的結果就不同了。其次,無符號右移操作符會把負數的二進制碼當成正數的二進制碼。而且,由於負數以其絕對值的二進制補碼形式表示,因此就會導致無符號右移後的結果非常之大
var oldValue = -64; var newValue = oldValue>>>5; console.log(newValue)//134217726
要確定-64的二進制表示,首先必須得到64的二進制表示,如下所示:
0000 0000 0000 0000 0000 0000 0100 0000
接下來,計算二進制反碼,如下所示:
1111 1111 1111 1111 1111 1111 1011 1111
最後,在二進制反碼上加 1,如下所示
1111 1111 1111 1111 1111 1111 1011 1111
1
---------------------------------------
1111 1111 1111 1111 1111 1111 1100 0000
向右移動5位後,如下所示:
0000 0111 1111 1111 1111 1111 1111 1110 console.log(0b00000111111111111111111111111110);//134217726
常見應用
【1】乘法運算
利用左移(<<)來實現乘法運算
console.log(2 << 1);//4 console.log(3 << 1);//6 console.log(4 << 1);//8
【2】除法運算
利用有符號右移(>>)來模擬2的整除運算
console.log(2 >> 1);//1 console.log(5 >> 1);//2 console.log(8 >> 1);//4 console.log(9 >> 1);//4
【3】值互換
利用異或操作(^)可以實現值互換的效果
var a=10,b=9; a ^= b, b ^= a, a ^= b; console.log(a,b);//9,10
【4】小數取整
利用取兩次按位非、與0按位或、與0按位異或、左移0位、右移0位都可以實現小數取整效果
console.log(~~3.1);//3 console.log(3.1|0);//3 console.log(3.1^0);//3 console.log(3.1<<0);//3 console.log(3.1>>0);//3
【5】開關
位運算符可以用作設置對象屬性的開關。假定某個對象有四個開關,每個開關都是一個變量。那麼,可以設置一個四位的二進制數,它的每個位對應一個開關
var FLAG_A = 1; // 0001 var FLAG_B = 2; // 0010 var FLAG_C = 4; // 0100 var FLAG_D = 8; // 1000
上面代碼設置A、B、C、D四個開關,每個開關分別占有一個二進制位
現在假設需要打開ABD三個開關,我們可以構造一個掩碼變量
var mask = FLAG_A | FLAG_B | FLAG_D; // 0001 | 0010 | 1000 => 1011
上面代碼對ABD三個變量進行“或運算”,得到掩碼值為二進制的1011
//“或運算”可以確保打開指定的開關 flags = flags | mask;
//“與運算”可以將當前設置中凡是與開關設置不一樣的項,全部關閉 flags = flags & mask;
//“異或運算”可以切換(toggle)當前設置,即第一次執行可以得到當前設置的相反值,再執行一次又得到原來的值 flags = flags ^ mask;
//“否運算”可以翻轉當前設置,即原設置為0,運算後變為1;原設置為1,運算後變為0 flags = ~flags;
以上這篇javascript運算符——位運算符全面介紹就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持。