JS基礎隨筆(菜鳥必看篇)
編輯:JavaScript基礎知識
在學習的過程中總會一次次的冒出以前囫囵吞棗的地方,下面將今天學到的一下知識點記錄下來方便以後查看。
JavaScript中的數據類型
簡單(基本)數據類型:Number、String、Boolean、Undefined、Null
復雜(引用)數據類型: Object、Array、Date、function等
下面介紹一下簡單(基本)數據類型和復雜(引用)數據類型的區別:
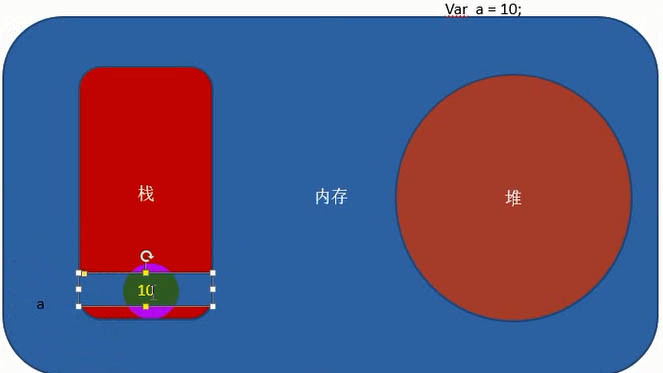
簡單數據類型:在棧內直接存儲值,如下圖所示

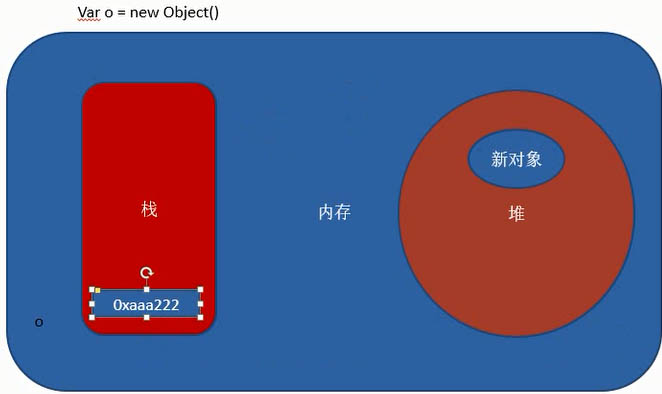
復雜數據類型:在棧內存儲引用,如下圖

在了解以上兩種數據類型的存儲方式之後可以區分兩者的不同,可通過做以下的練習:
var a =10; var b = a; //問:當改變a的值後,b的值是否發生改變 a=20; console.log(b); // 10
var s1 = new Object(); var s2 = s1; //問:改變s1的屬性後,s2相同的屬性是否改變 s1.name = "mh"; console.log(s2.name); //mh
function f2(arr)
{
arr = [9,8,7,6,5];//產生新的對象
arr[0]=-100;
}
var array = [1,2,4,7,5];
f2(array);
console.log(array[0]);// 1
JavaSript中的變量提升,function聲明以及變量作用域
首先先看以下下面的一道面試題:
var num = 10;
fun();
function fun()
{
console.log(num);
var num =20;
}
在沒有學習之前我會直接回答為10,現在學習JavaScript中的預編譯概念知道了var關鍵字的提升概念以及function的聲明概念知道了以上代碼與下面代碼等量:
var num;//全局作用域 遇到var和function 提升
function fun() {
var num ; //局部做用戶 遇到var 提升
console.log(num);
num =20;
}
num = 10;
fun();
再看下面這道題:
//問題:為什麼會出現下面的錯誤?
//Uncaught TypeError:fnName is not a function
console.log(fnName(1,2));
var fnName = function (a,b) {
return a + b;
}
以上代碼等同於以下代碼:
var fnName;
console.log(fnName(1,2));
fnName = function (a,b) {
return a + b;
}
可以看到因為function在等號右面所以只會對var進行提升,從而會報“Uncaught TypeError:fnName is not a function”錯誤。
了解變量的作用域可以看以下代碼:
f1();
console.log(c);
console.log(b);
console.log(a);
function f1() {
var a = b = c = 20;
console.log(c);
console.log(b);
console.log(a);
}
對於var a=b=c=20; 這類連續賦值,在局部作用域內只會對a再聲明,而b、c的作用域為全局作用域。所以只有全局作用域內的a報錯為"Uncaught ReferenceError: a is not defined"。
以上這篇JS基礎隨筆(菜鳥必看篇)就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持。
小編推薦
熱門推薦