JavaScript數組簡介
JavaScript中的數組與其他語言中的數組是不同的,主要體現在:
數組中存儲的各項可以是不同類型的數據
數組的大小是動態變化的,當新增項時或移除項時可以動態的改變大小來容納當前數據項
在JavaScript中創建數組
在JavaScript中創建數組有兩種方式:
其一:調用數組的構造函數
var a = new Array(3);//創建一個長度為3的數組
var a = new Array(1,2,3)//創建一個數組內容為1,2,3的數組
另外,通過構造函數創建數組時也可以省略new 關鍵字,效果與帶new相同
其二:使用字面值法創建(使用這種方法創建數組不會調用數組的構造方法)
Var a = [1,2,3]
判斷一個對象是否為數組
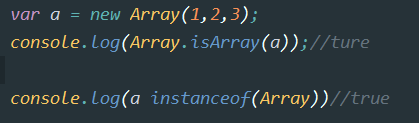
在JavaScript中判斷一個對象是否是數組有兩種方法:

JavaScript數組的屬性與方法
Length屬性
在JavaScript中數組的length屬性返回數組的長度,該屬性既可以讀亦可以寫
length-i: 將數組從後往前刪除i個元素
length+i: 在數組的尾部增加i個元素(未初始化前均為underfine)
棧方法
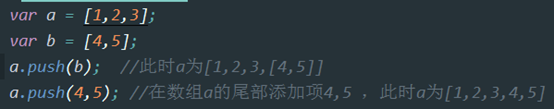
Push方法:

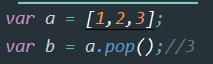
Pop方法:
數組非Pop方法返回數組中的最後一項(注意:只是返回最後一項而不影響原數組)

隊列方法
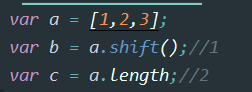
Shift方法: 移除數組的第一項並返回,同時使數組的長度減1

結合使用push()和 shift()方法,便可以像隊列一樣的操作數組
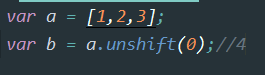
Unshift方法:在數組的前端添加任意個項並返回數組的長度

結合使用unshift()和pop()方法可以像操作反向隊列似得操作數組
數組的排序方法
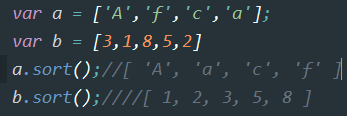
Sort方法對數組進行排序(按照ASCII碼表)

此外還可以為sort()還可以指定一個比較函數

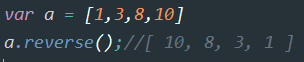
倒序排列函數reverse():

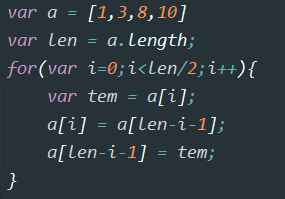
不調用reverse,手動實現倒序排列:

操作方法
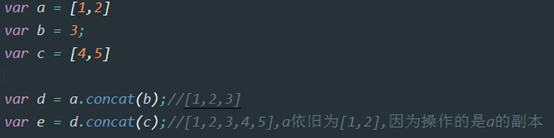
concat()方法:如果沒有參數則返回當前數組的副本,如果參數是一個數組,則將參數數組中的每一項都添加到當前數組副本的末尾,然後返回該副本,如果參數不是數組,則將參數添加到當前數組副本的末尾並返回該副本

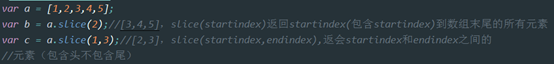
slice()方法:將當前數組中的一項或多項作為一個新數組返回(不影響當前原數組)

splice()方法:(注意:該方法在原數組操作)

位置方法indexof()和lastindexof()
Indexof(startindex,item):在當前數組中startindex(如果沒有startindex則從頭開始搜索)從前往後搜素item,並返回第一個item的索引,如果沒有查詢到item則返回-1
Lastindexof(startindex,item):用法同indexof,但是從後往前搜索
減少方法
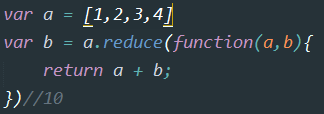
reduce和reduceright:
reduce(callback,縮小基礎的初始值(可選)),回調函數可以接受四個參數(pre,cur,index,arr),分別表示前一個值、當前值、項索引,數組對象,這個函數的返回結果自動作為參數傳遞給下一項
reduceright()用法同reduece,但reduceright是從後往前迭代的

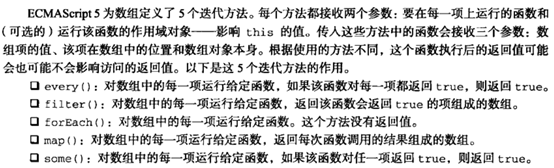
迭代方法

以上這篇老生常談JavaScript數組的用法就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持。