淺談javascript中new操作符的原理
編輯:JavaScript基礎知識
javascript中的new是一個語法糖,對於學過c++,java 和c#等面向對象語言的人來說,以為js裡面是有類和對象的區別的,實現上js並沒有類,一切皆對象,比java還來的徹底
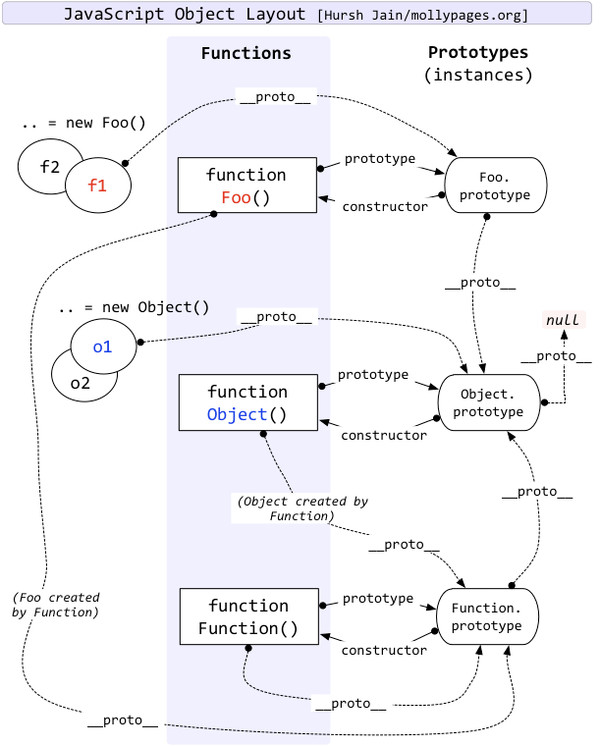
new的過程實際上是創建一個新對象,把新象的原型設置為構造器函數的原型,在使用new的過程中,一共有3個對象參與了協作,構造器函數是第一個對象,原型對象是二個,新生成了一個空對象是第三個對象,最終返回的是一個空對象,但這個空對象不是真空的,而是已經含有原型的引用(__proto__)
步驟如下:
(1) 創建一個空對象obj
(2) 讓空對象的__proto__(IE沒有該屬性)成員指向了構造函數的prototype成員對象
(3) 使用apply調用構造器函數,this綁定到空對象obj上。
(4) 返回空對象obj

可以自己寫個函數替代使用new也是完全可以的,示例代碼如下:
function NEW_OBJECT(Foo){
var obj={};
obj.__proto__=Foo.prototype;
obj.__proto__.constructor=Foo;
Foo.apply(obj,arguments)
return obj;
}
以上這篇淺談javascript中new操作符的原理就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持。
小編推薦
熱門推薦