在編程語言中,字面量是一種表示值的記法。例如,"Hello, World!" 在許多語言中都表示一個字符串字面量(string literal ),JavaScript也不例外。以下也是JavaScript字面量的例子,如5、true、false和null,它們分別表示一個整數、兩個布爾值和一個空對象。
JavaScript還支持對象和數組字面量,允許使用一種簡潔而可讀的記法來創建數組和對象。考慮以下語句,其中創建了一個包含兩個屬性的對象(firstName和lastName):

還可以使用一種等價的方法創建同樣的對象:

以上賦值語句的右邊是一個對象字面量(object literal)。對象字面量是一個名值對列表,每個名值對之間用逗號分隔,並用一個大括號括起。各名值對表示對象的一個屬性,名和值這兩部分之間用一個冒號分隔。要創建一個數組,可以創建Array對象的一個實例:

不過首選的方法是使用一個數組字面量(array literal),這是一個用逗號分隔的值列表,用中括號括起:

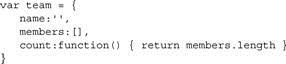
前面的例子展示了對象和數組字面量中可以包含其他字面量。以下是一個更復雜的示例:

賦給team變量的對象有3個屬性:name、members和count。注意,''表示空串,[]是一個空數組。甚至count屬性的值也是一個字面量,即函數字面量(function literal):

函數字面量如下構造:前面是一個function關鍵字,後面是一個函數名(可選)和參數表。然後是函數體,包圍在大括號中。
以上已經介紹了字面量,下面來介紹JavaScript對象記法(JavaScript Object Notation,JSON),這是一種用於描述文件和數組的記法,由JavaScript字面量的一個子集組成。JSON在Ajax開發人員中越來越流行,因為這種格式可以用於交換數據,通常取代了XML。
=========================================================================
JavaScript對象字面量的例子(原創)
對象字面量:
//只能添加靜態屬性和方法
var myObject={
propertyA: sha ,
propertyB: feng ,
methodA:function(){
alert(this.propertyA+ +this.propertyB);
},
methodB:function(){}
}
myObject.methodA();
//利用prototype屬性可以添加公有屬性和方法
function myConstructor2(){}; //聲明構造函數,可以使用對象字面量語法來向prototype屬性中添加所有公有成員
myConstructor2.prototype={
propertyA: sha ,
propertyB: feng ,
methodA:function(){
alert(this.propertyA+ +this.propertyB);
},
methodB:function(){}
}
var myconstrustor=new myConstructor2(); //聲明對象
myconstrustor.methodA();
以上就是JavaScript 對象字面量講解的全部內容,希望能給大家一個參考,也希望大家多多支持。