JavaScript提供了一組以window為核心的對象,實現了對浏覽器窗口的訪問控制。JavaScript中定義了6種重要的對象:
window對象 表示浏覽器中打開的窗口;
document對象 表示浏覽器中加載頁面的文檔對象;
location對象包含了浏覽器當前的URL信息;
navigation對象 包含了浏覽器本身的信息;
screen對象 包含了客戶端屏幕及渲染能力的信息;
history對象 包含了浏覽器訪問網頁的歷史信息。
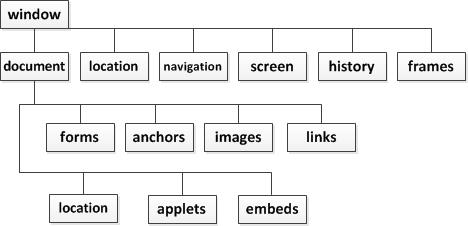
除了window對象之外,其他的5個對象都是window對象的屬性,它們的關系如下圖:

一、window對象
window對象就是JavaScript的Global對象,所以在使用window對象的屬性和方法是不需要特別指明。如:alert,實際上完整的調用是window.alert,通常省略了window對象的引用。
1. windows對象的屬性、方法、和事件
parent 當前窗口(框架)的父窗口,使用它返回對象的方法和屬性
opener 返回產生當前窗口的窗口對象,使用它返回對象的方法和屬性
top 代表主窗口,是最頂層的窗口,也是所有其他窗口的父窗口。可通過該對象訪問當前窗口的方法和屬性
self 返回當前窗口的一個對象,可通過該對象訪問當前窗口的方法和屬性
defaultstatus 返回或設置將在浏覽器狀態欄中顯示的默認內容
status 返回或設置將在浏覽器狀態欄中顯示的指定內容
顯示一個警示對話框,包含一條信息和一個確定按鈕
confirm()
顯示一個確認對話框
prompt()
顯示一個提示對話框,提示用戶輸入數據
open()
打開一個已存在的窗口,或者創建一個新窗口,並在該窗口中加載一個文檔
close()
關閉一個打開的窗口
navigate()
在當前窗口中顯示指定網頁
setTimeout()
設置一個定時器,在經過指定的時間間隔後調用一個函數
clearTimeout()
給指定的計時器復位
focus()
使一個Window對象得到當前焦點
blur()
使一個Window對象失去當前焦點
HTML文件載入浏覽器時發生
onunload
HTML文件從浏覽器刪除時發生
onfocus
窗口獲得焦點時發生
onblur
窗口失去焦點時發生
onhelp
用戶按下F1鍵時發生
onresize
用戶調整窗口大小時發生
onscroll
用戶滾動窗口時發生
onerror
載入HTML文件出錯時發生
2. window對象提供的主要功能:
調整窗口的尺寸和位置、打開新窗口、系統提示框、狀態欄控制、定時操作,下面分別對這5個功能詳細講述。
(1) 調整窗口的尺寸和位置
方法
用法
說明
window.moveBy
將浏覽器窗口移動到指定位置(相對定位)
window.moveBy(dx,dy)
出於安全性和對用戶有好的考慮,不允許使用JavaScript腳本將窗口移動到可視區域之外,必須始終保證浏覽器窗口在屏幕的可視區域。
window.moveTo
將浏覽器窗口移動到指定位置
(絕對定位)
window.moveBy(x,y)
如果指定的坐標(x,y)會使部分或全部窗口置於可視區域之外,那麼窗口將停留在最接近屏幕邊緣的位置。
window.resizeBy
將浏覽器窗口的尺寸改變指定的寬度和高度(相對調整窗口大小)
window.resizeBy(dw,dh)
window.resizeTo
將浏覽器窗口的尺寸改變指定的寬度和高度(絕對調整窗口大小)
window.resizeTo(w,h)
指定的寬度和高度不能為負數
(2) 打開新窗口
用法:window.open([url],[target],[options])
參數url:打開新新窗口將要加載的url。如果未指定參數,將默認加載空白頁。如:window.open("test.htm");
參數target:新打開窗口的定位目標或者名稱
_self 在當前窗口加載新頁面
_blank 在新窗口加載新頁面
_parent 在父窗口加載新頁面
_top在頂層窗口加載新頁面
參數options:新打開窗口的屬性,是由若干個選項組成,選項之間用逗號分隔開,每個選項都包含了選項的名稱和值。
選項
說明
height
窗口的高度,單位像素
width
窗口的寬度,單位像素
left
窗口的左邊緣位置
top
窗口的上邊緣位置
fullscreen
是否全屏,默認值no
location
是否顯示地址欄,默認值yes
menubar
是否顯示菜單欄,默認值yes
resizable
是否允許改變窗口大小,默認值yes
scrollbars
是否顯示滾動條,默認值yes
status
是否顯示狀態欄,默認值yes
titlebar
是否顯示標題欄,默認值yes
toolbar
是否顯示工具條,默認值yes
(3) 系統提示框
window.alert 顯示消息提示框,用法 window.alert([Message]); (注:一般都省略window對象,直接使用alert)
window.confirm 顯示一個確認對話框,其中包括“確定”和“取消”按鈕。
window.prompt 顯示一個消息提示框,其中包含一個文本輸入框。
用法:window.prompt([Message],[default]); Message是顯示在提示框上的文本,default是設置文本框的默認值。
(4) 狀態欄控制
通過window.status屬性進行控制。如:window.status="錯誤提示"; 這樣做會影響用戶體驗,所以不建議對狀態欄信息進行修改。
(5) 定時操作
定時操作是web開發中常用功能,在基於Ajax技術的開發中,有一類應用需要定時的訪問後台服務器並且更新前台頁面,這類應用實現通常依賴於定時操作函數。
定時操作函數有四個:window.setInterval、window.clearInterval、window.setTimeout、window.clearTimeout,這四個函數都是window對象的方法,這說明浏覽器中的定時操作是由浏覽器窗口完成的。下面對這四種方法的用法詳細介紹。
① window.setInterval 設置定時器,每隔一段時間執行指定的代碼 window.setInterval(code,time);
說明: code參數可以是一個函數,也可以是一個字符串形式的JavaScript代碼
time參數是執行代碼的時間間隔,單位是ms。
② window.clearInterval 清除setInterval函數設置的定時器 window. clearInterval(time);
③ window.setTimeout 設置定時器,每隔一段時間執行指定的代碼 window.setTimeout(code,time);
說明: code參數可以是一個函數,也可以是一個字符串形式的JavaScript代碼,setTimeout與setInterval區別在於setTimeout對指定的代碼只執行一次。
time參數是執行代碼的時間間隔,單位是ms。
④ window.clearTimeout 清除 setTiimeout 函數設置的定時器 window. clearTimeout(time);
以上這篇JavaScript浏覽器對象之一Window對象詳解就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持。