使用IEEE754格式來表示整數和浮點數值。
浮點數值:該數值中必須包含一個小數點,並且小數點後面必須至少有一位數字。浮點數值需要內存空間是保存整數值的兩倍。最高精度是17為小數,但在進行算術運算時其精度遠遠不如整數。

各種數值類型:十進制,八進制(在嚴格模式下無效),十六進制
八進制字面量的第一位必須是0,然後是八進制數字序列(0~7)。如果字面值中的數值超出了范圍,那麼前導0將被忽略,後面的數值將被當做十進制數來解析
070//56 079//79
十六進制字面值的前兩位必須是0x,後跟十六進制數字(0~9及A~F)。其中字母A~F可大小也可小寫
0xA//10
在進行算術計算時,所有以八進制和十六進制表示的數值最終都將被轉換為十進制數值
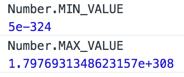
數值范圍:

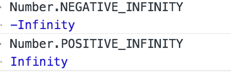
如果某次計算中的結果中得到了一個超出javascript數值范圍的值,那麼這個值將被轉換為特殊的Infinity值,該值無法參與下一次的計算,因為Infinity是無法參與計算的數值。如果這個數是正數則被轉換為Infinity(正無窮),如果這個數是負數則被轉換為-Infinity(負無窮)。
-10/0//-Infinity 10/0//Infinity

isInfinite()判斷一個數是否有窮。
var result = Number.MAX_VALUE + Number.MAX_VALUE console.log(isFinity(result));//false
NaN
console.log(NaN === NaN)//false 0/0//NaN
isNaN:接收一個參數,會嘗試將這個值轉換為數值,返回布爾值
console.log(isNaN('10'));//false
console.log(isNaN('bb'));//true
數值轉換
有3個函數可以把非數值轉換為數值
Number():使用於任何數值類型。
1.null
Number(null)//0 undefined Number(undefined)//NaN
2.布爾值
Number(true)//1 Number(false)//0
3.字符串
Number('bb')//NaN,非數值字符
Number('123')//123,數值字符
Number('')//0,空串
4.對象
如果是對象,則調用對象的valueOf()方法,然後依照上述的規則轉換返回的值。如果轉換的結果是NaN,則調用對象的toString()方法,然後再次依照前面的規則轉換返回的字符串值。
5.parseInt()/parseFloat():用於將字符串轉換為數值。
parseInt():從第一個字符串開始解析,直到解析到非數字字符,可接受兩個參數,第二個參數代表不同的進制,默認轉換為十進制數。
parseInt('')//NaN,空串
parseInt(22.4)//22
parseInt('12bu')//12
parseInt('10',2)//2
parseInt('10',8)//8
parseFloat():從第一個字符串開始解析,第一個小數點有效,忽略前導0,只能轉換為十進制數值。
parseFloat('')//NaN
parseFloat('090')//90
parseFloat('2.3.4')//2.3
總結
- 不區分整數值和浮點數, JavaScript中所有數字均用64位浮點數值標識(IEEE 754)。
- 就像java程序員所熟悉的double類型
- 取值范圍在 ±1.7976931348623157 × 10 308 到 ±5 × 10 −324 之間
-
文字:
- 整數
- 十六進制 0x
- 八進制 0
- 浮點表示
- Math類
- 方法
- pow // 求冪
- round //四捨五入
- ceil //向上取整
- floor //向下取整
- abs //求絕對值
- max //最大值
- min //最最小值
- sqrt
- log
- exp
- acos
- asin
- atan
- atan2
- random
- sin
- cos
- 常量
- PI
- E
- LN2
- LN10
- LOG2E
- LOG10E
- PI
- SQRT1_2
- SQRT2
- 方法
- 無限值
- 正無窮
- Infinity //rw
- Number.POSITIVE_INFINITY // r
- 1/0
- Number.MAX_VALUE + 1
- 負無窮
- Number.NEGATIVE_INFINITY //rw
- -Intifinty //r
- -1/0
- -Number.MAX_VALUE - 1
- NaN
- 不與任何值相等 包括它自己.
- NaN //rw
- Number.NaN //r
- 0/0 //計算結果為NaN
- Zero
- Number.MIN_VALUE/2
- -Number.MIN_VALUE/2
- -1/Infinity
- -0
- 正無窮
-
Rounding-error
- 整數
var x = .3 - .2 var y = .2 - .1 x == y x == .1 // => false .3 -.2 不等於 ./ y == .1 // => true .2 - .1 等於 .1