this是函數內部的一個特殊對象,this引用的是函數據以執行的環境對象(關於環境對象我們會在文章最後作補充說明),在調用函數前this的值並不確定,不同的調用方式會導致this值的改變。
window.num = 22;
var o = {num: 11};
function sayNum(){
alert(this.num)
}
sayNum();//22
o.sayNum = sayNum;
o.sayNum();//11
記住:函數名僅僅是一個包含指針的變量而已。因此即使是在不同的環境中執行,全局的sayNum()函數與o.sayNum()指向的仍然是同一個函數。
1.全局作用域中調用函數時
全局作用域中調用,this對象引用的是window
匿名函數的執行具有全局性,因此其this對象通常也指向window
function fn1(){
console.log(this);
}
fn1();
2.通過new操作符調用
this引用的是實例對象
function Person(name){
this.name = name;
}
Person.prototype.printName = function(){
alert(this.name);//Byron
};
var p1 = new Person('Byron');
3.作為對象的方法調用
this引用的是該對象
var obj1 = {
name: 'Byron',
fn : function(){
console.log(this);
}
};
obj1.fn();
4.間接調用
call和apply
每個函數都包含兩個非繼承而來的方法:call()和apply()。這兩個方法的用途都是在特定的作用域中調用函數,實際上等於設置函數體內this對象的值。也就是說,直接調用函數,調用時指定執行環境是誰
window.color = 'red';
var o = {color: 'blue'};
function sayColor(){
alert(this.color);
}
sayColor.call(this);//red
sayColor.call(window);//red
sayColor.call(o);//blue
(1)apply方法
接收兩個參數,一個是在函數中運行函數的作用域,另一個是參數數組。
(2)call方法
call方法與apply方法相同,區別在於接收參數的方式不同,對於call方法而言,第一個參數是this值沒有變化,變化的是其余參數都直接傳遞給函數。
function fn(){
console.log(this)//windwow
function InnerFn(){
console.log(this)
}
InnerFn.call(this)//window
}
fn();
function fn0(){
console.log(this)//window
}
function fn1(){
fn0.call(this);
console.log(this);//window
}
fn1();
function fn0(){
console.log(this)//object
}
var o = {
fn1: function fn1(){
fn0.call(this);
console.log(this);//object
}
}
o.fn1();
5.bind方法
這個方法會創建一個函數的實例,其this值會被綁定到傳給bind()函數的值。也就是說會返回一個新函數,並且使函數內部的this為傳入的第一個參數
window.color = 'red';
var o = {color : 'blue'};
function sayColor(){
alert(this.color)
}
var objectSayColor = sayColor.bind(o);
objectSayColor();//blue
補充說明:執行環境定義
定義了變量或者函數有權訪問的其他數據,每個執行環境都有一個與之相關聯的變量對象,環境中定義的所有變量和函數都保存在這個對象中。我們編寫的代碼無法訪問這個對象,但解析器會在處理數據時在後台使用它。
一、執行環境的創建:
1.全局執行環境
在web浏覽器中,全局執行環境被認為是window對象,因此所有全局變量和函數都是作為window對象的屬性和方法創建的。代碼載入浏覽器時,全局執行環境被創建(當我們關閉網頁或者浏覽器時全局執行環境才被銷毀)。
2.局部執行環境
每個函數都有自己的執行環境,因此局部執行環境為函數對象。當函數被調用時函數的局部環境被創建(函數內的代碼執行完畢後,該環境被銷毀,同時保存在其中的所有變量和函數定義也隨之被銷毀)。
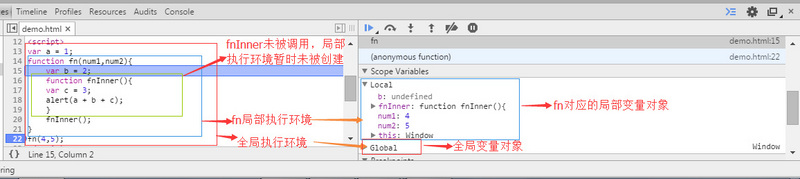
這個執行環境以及相關的變量對象是個抽象的概念,解釋如下
var a = 1;
function fn(num1,num2){
var b = 2;
function fnInner(){
var c = 3;
alert(a + b + c);
}
fnInner();//fnInner調用時局部執行環境創建
}
fn(4,5);//fn調用時局部執行環境創建

二、作用域鏈
javascript函數的執行用到了作用域鏈,這個作用域鏈是函數定義的時候創建的,當定義一個函數時,它實際保存一個作用域鏈。當調用這個函數時,它創建一個新的對象來存儲它的局部變量,並將這個對象添加至保存的作用域鏈。作用域鏈的前端始終都是當前執行的代碼所在環境的變量對象。作用域鏈的末端始終都是全局執行環境的變量對象。作用域鏈的用途,是保證對執行環境有權訪問的所有變量和函數的有權訪問
var scope = 'global scope';
function checkscope(){
var scope = 'local scope';
function f(){return scope};
return f;
}
checkscope()();//local scope
理解:當調用checkscope時,函數f被定義並作為局部變量綁定到了checkscope作用域鏈上,因此函數f無論在哪裡調用,這種綁定依然有效,因此返回值為local scope。
var num1 = 1;
function Outer(){
var num2 = 2;
console.log(num1 + num2);//3
function Inner(){
//這裡可以訪問num3,num2,num1
var num3 = 3;
console.log(num1 + num2 + num3);//6
}
//這裡可以訪問num2,Inner(),num1但不能訪問num3
Inner();
}
Outer();
console.log(num1);//1,執行環境
//這裡只能訪問num1
作用域鏈(向上搜索):內部環境可以通過作用域鏈訪問所有的外部環境,但外部環境不能訪問內部環境中的任何變量和函數。
var name = 'Byron';
function fn(){
var name = 'Csper';
console.log(name);//Casper
}
fn();
越往內部的環境,變量權重越高。
注意:沒有帶var關鍵字直接聲明的變量屬於全局變量如直接聲明a = 1,此時的a為全局變量。
javscript引擎在進入作用域時,會對代碼分兩輪處理。第一輪,初始化變量。第二輪,執行代碼
var a = 1;
function prison (a) {
console.log(a);//1
var a;
console.log(a);//1
}
prison(1);
三、函數執行
函數調用進入執行環境時,首先處理arguments,初始化形參(默認值為undefined),然後初始化函數內的函數聲明,當代碼一步一步執行時再初始化函數內的變量聲明(進入環境未開始執行代碼時,值為undefined)。所以函數內的初始化順序為形參,函數聲明,變量聲明。可以從上圖圖一看出。下面我來舉個例子(整個全局環境也是函數)。
alert(typeof fn);//function,函數聲明提前
alert(typeof fn0);//undefined,變量聲明提前但未賦值
function fn(){
//函數表達式
}
var fn0 = function(){
//函數定義式
}
alert(typeof fn0);//function,此時變量已被賦值