引用類型
引用類型主要包括:Object 類型、Array 類型、Date 類型、RegExp 類型、Function 類型等等。
引用類型使用時,需要從它們身上生成一個對象(實例)。也就是說,引用類型相當於一個模版,當我們想要用某個引用類型的時候,就需要用這個模版來生成一個對象來使用,所以引用類型有時候也稱作對象定義。
例如,我們需要生成一個 person 對象,來定義某人的個人信息和行為,那麼我們就需要依賴 Object 類型:
var person = new Object();
person.name = "jiangshui";
person.sayName = function(){
console.log(this.name);
}
上面的這個 person 對象,通過 new 操作符使用 Object 類型這個“模版”定義。之後就可以對這個對象添加屬性 name 和方法 sayName 了。屬性和方法是 Object 類型具有的“功能”,所以通過 Object 等引用類型創建的對象就可以用這個了。
創建對象不一定非得需要用 new 操作符,有一些類型可以簡化的創建,例如創建一個上面那樣的 Object 類型的對象,也可以使用下面兩種方法:
var person = {};
person.name = "jiangshui";
person.sayName = function(){
console.log(this.name);
}
或
var person = {
name : "jiangshui",
sayName : function(){
console.log(this.name);
}
};
{}操作符的功能就跟 new Object() 一樣,簡化了操作。上面兩種寫法也有一些區別,第一種是“追加”,也就是在之前的定義中,繼續添加屬性或者方法,如果之前已經存在了同名屬性方法,則會覆蓋。而第二種是“取代”,就是不管前面是否定義 person 對象的屬性和方法,這個方法會用新定義的內容,整個替換掉之前定義的。因為引用類型生成的對象,是儲存在內存中的一塊區域,然後將其指針保存在某變量中(person),第二種寫法,是生成了一個新對象(新內存區域),然後將 person 變量指向了新內存區域,所以就把之前的取代了。了解這一點對後面理解,至關重要。
其他引用類型的用法大致一致,例如 Array 類型,也可以用 [] 來生成對象,或者直接定義。生成數組對象之後,就可以按照數組的格式存儲信息內容,此外對象會得到 Array 類型中定義的那些方法,例如 push、shift、sort 等等,就可以調用這些方法,例如:
var colors = [];
colors.push('red','green');
console.log(colors);
上面代碼就是通過 Array 類型創建一個數組類型的對象,然後調用 Array 類型裡面之前定義的 push 方法,向對象裡面添加了 red 和 green 兩個值,最後在控制台打印出來,就可以看到了。
call 和 apply 方法
這兩個方法是 Function 類型提供的,也就是說,可以在函數上面使用。call 和 apply 方法的功能一樣,就是可以擴充函數運行的作用域,區別就在於使用 call 的時候,傳遞給函數的參數必須逐個列舉出來,而 apply 方法卻不用。這樣可以根據自己函數的要求來決定使用 call 或者 apply。
擴充函數運行的作用域是什麼意思?舉個例子你就明白了。
你可以這樣理解,函數被包裹在一個容器(作用域)裡面,在這個容器裡面存在一些變量或者其他東西,當函數運行,調用這些變量等,就會在當前容器裡面找這個東西。這個容器其實外面還包裹了一個更大的容器,如果當前小容器沒有的話,函數會到更大的容器裡面尋找,依次類推,一直找到最大的容器 window 對象。但是如果函數在當前小容器裡面運行的時候,小容器裡面有對應變量等,即便是大容器裡面也有,函數還是會調用自己容器裡面的。
而 call 和 apply 方法,就是解決這個問題,突破容器的限制。就前面例子:
var person = {
name : "jiangshui",
sayName : function(){
console.log(this.name);
}
};
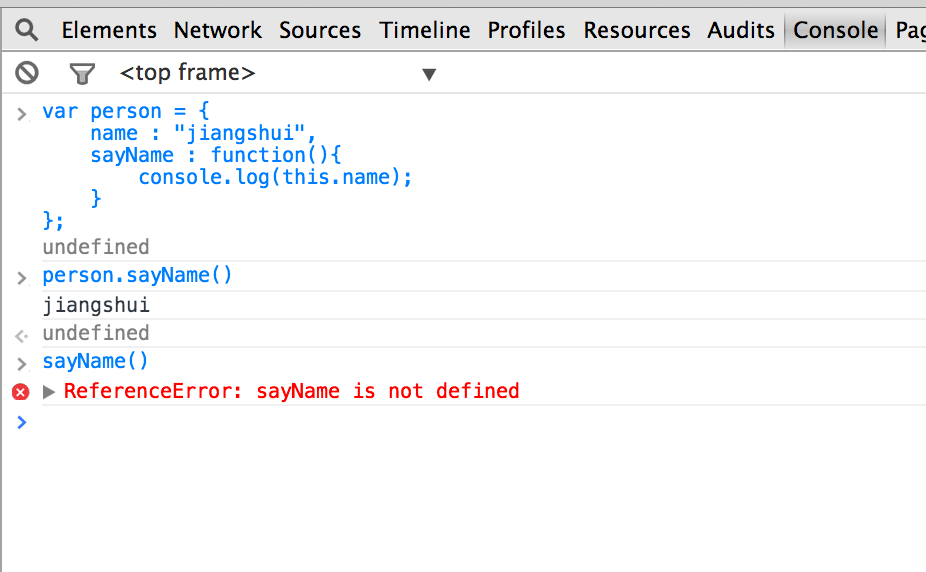
打開 Chrome 的 Console 之後,粘貼進去執行一下,之後再執行 person.sayName() 可以看到

這時候,person 就是一個容器,其中創建了一個 sayName 方法(函數),執行的時候,必須在 person 作用域下面執行。當在最下面直接執行的時候,也就是在 window 的作用域下面執行會報錯 not defined,因為 window 下面沒有定義 sayName 方法。而裡面的 this 指針,是一個比較特殊的東西,它指向當前作用域,this.name 的意思,就是調用當前作用域下面的 name 值。
下面我們為 window 對象添加一個 name 屬性:
window.name = "yujiangshui";
或者直接
name = "yujiangshui";
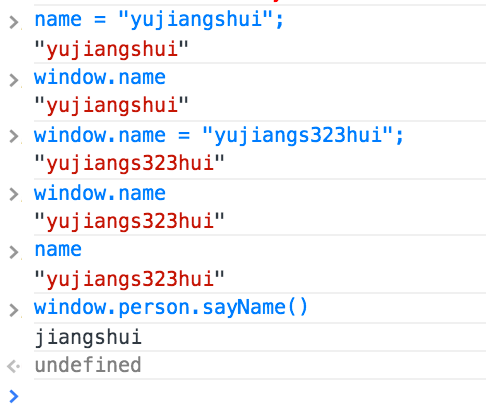
因為 window 是最大的容器,所以 window 可以省略掉,所有定義的屬性或者變量,都掛靠到 window 上面去了,不信可以看:

那現在我們就想在 window 這個大容器下面,運行 person 小容器裡面的 sayName 方法,就需要用 call 或 apply 來擴充 sayName 方法的作用域。執行下面語句:
person.sayName.call(window);
或者
person.sayName.call(this);
輸出的結果都是一樣的,你也可以換用 apply 看看效果,因為這個 demo 太簡單的,不需要傳遞參數,所以 call 和 apply 功能效果就完全一致了。

解釋一下上面代碼,sayName 首先是 Function 類型的實例,也就具有了 call 方法和 apply 方法,call 和 apply 方法既然是 Function 類型的方法,所以就需要用這種方式調用 person.sayName.call(window) 而不是什麼 person.sayName().call(window) 之類的。
然後 call 和 apply 方法的參數,就是一個作用域(對象),表示將前面的函數在傳遞進去的作用域下面運行。將 window 這對象傳遞進去之後,sayName 方法中的 this.name 指向的就是 window.name,於是就擴充了作用域。
為什麼傳遞 window 和 this 都是一樣的效果?因為我們當前執行這個函數的位置是 window,前面說過 this 指針指向的是當前作用域,所以 this 指向的就是 window,所以就等於 window。