簡單解析JavaScript中的__proto__屬性
編輯:JavaScript基礎知識
JavaScript是一個面向對象語音,即一切皆對象。
那麼怎麼生成對象?在Java的世界裡,對象是由類(Class)實例出來的,通俗地說,就是將事物抽象成一個模具,用這個模具(類)生產出一個個具體的實物(對象)。
可是JS中沒有類這個概念,有的是“原型”,對象是由原型衍生出來的。通俗地說,在JS的世界裡,“原型”並不是一個模具,而是一個具體的實物(對象)。所有對象都是由另一個對象衍生出來的,而這個被衍生的對象就是所謂的“原型對象”。
在javascript中有三類對象,1用戶創建的對象,2構造函數的對象,3原型對象
- 用戶創建的對象,一般意義上使用new語句顯式構造的方法。
- 構造函數的對象,普通的構造函數,即通過new調用生成普通對象的函數
- 原型對象,構造函數prototype屬性指向的對象。
這三個對象中每一個類都有一個屬性-__proto__屬性,它們指向該對象的原型,從任何對象沿用它開始遍歷都可以追溯到Object.prototype。
構造函數都有prototype對象,它指向一個原型對象,通過該構造函數創建對象的時候,被創建的對象的__proto__屬性將指向構造函數的prototype屬性。
原型對象有一個constructor屬性,該屬性指向它對應的構造函數。
Talk is cheap, show me the code! 咱們來看看代碼:
var obj = {};
console.log(obj);

咱們將__proto__展開看看:是一些默認方法。

你一定會發生這個__proto__對象中也有一個__proto__對象,正如我們剛才說的,每個對象都有一個__proto__屬性指向它的原型對象。我們打印一下這個__proto__中的__proto__:
console.log(obj.__proto__.__proto__); //--> null
結果是null,說明已經到了頂層原型對象。obj是用大括號{}定義的,obj的原型對象自然是JS的頂層對象。
咱們再看一端代碼,加強下理解:
var parent = {
name : "parent"
};
var child = {
name : "child",
__proto__ : parent
};
var subChild = {
name : "subChild",
__proto__ : child
}
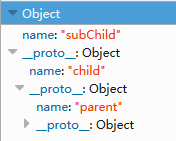
console.log(subChild);

- subChild.__proto__ --> child
- child.__proto__ --> parent
- parent.__proto__ --> 頂層原型對象
小編推薦
熱門推薦