DIV+CSS佈局教程網 >> 網頁腳本 >> JavaScript入門知識 >> JavaScript基礎知識 >> JavaScript的Backbone.js框架環境搭建及Hellow world示例
JavaScript的Backbone.js框架環境搭建及Hellow world示例
編輯:JavaScript基礎知識
環境准備
在正式學習Backbone之前,你需要准備一些東西:
首先,你需要獲取Backbone框架源文件:http://documentcloud.github.com/backbone/
Backbone依賴於Underscore框架的基礎方法,因此,你同時需要下載Underscore框架的源文件:http://documentcloud.github.com/underscore/
在Backbone中,對DOM和事件的操作依賴於第三方庫(如jQuery或Zepto),你只需要選擇其中一個下載:
jQuery:http://jquery.com/
Zepto:http://zeptojs.com/
看起來好像挺麻煩的樣子,但Backbone的目的是在於使用簡單的框架來構建復雜的應用,因此麻煩並不表示它很復雜。
你可以新建一個HTML頁面,並將這些框架引入進來,就像這樣:
<script type="text/javascript" src="jquery/jquery-1.8.2.min.js"></script> <script type="text/javascript" src="underscore/underscore-min.js"></script> <script type="text/javascript" src="backbone/backbone-min.js"></script>
至此,你已經准備好了運行Backbone必須的環境。
Hellow World
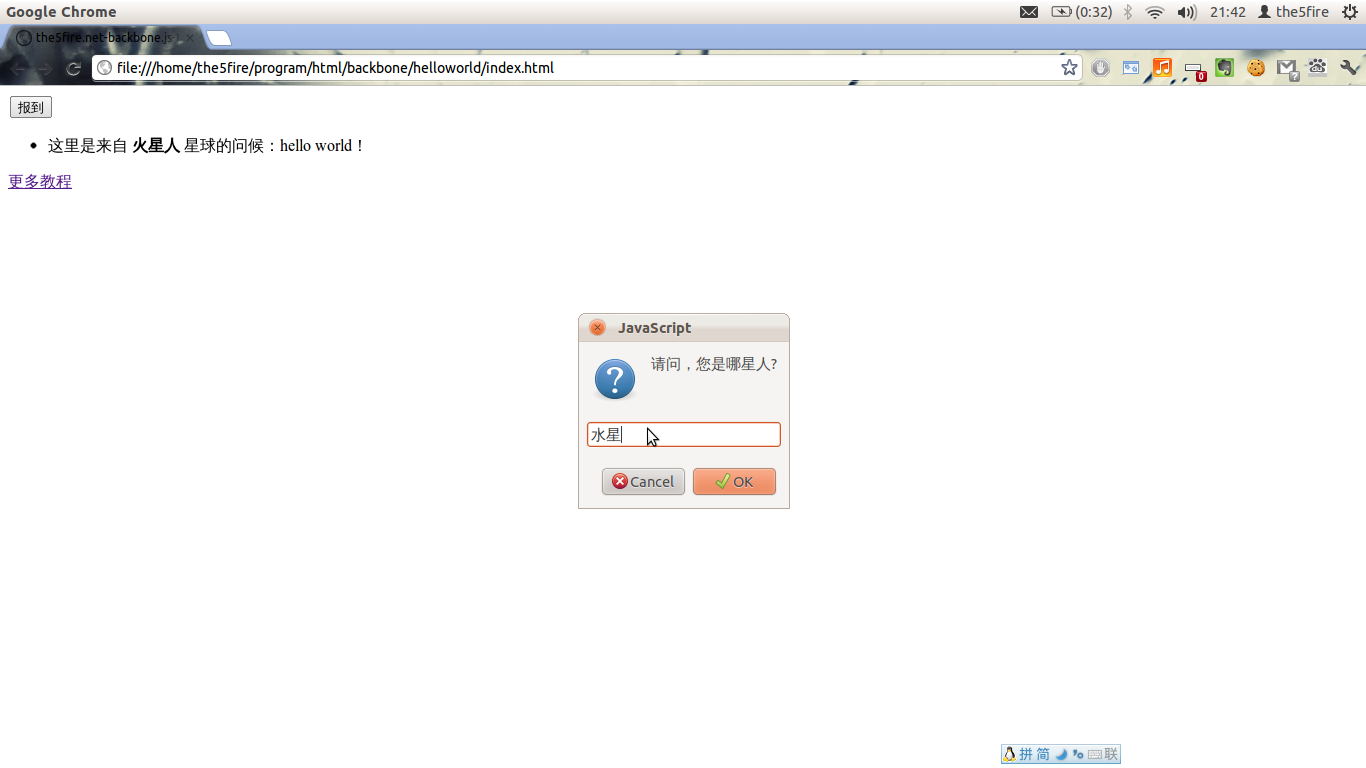
先來說一下這個helloworld的功能: 在頁面上有一個報道的按鈕,點擊彈出輸入框,輸入內容,確認,最後內容會加到頁面上。頁面圖如下:

下面來看代碼:
<!DOCTYPE html>
<html>
<head>
<title>the5fire.com-backbone.js-Hello World</title>
</head>
<body>
<button id="check">報到</button>
<ul id="world-list">
</ul>
<a href="http://www.the5fire.com">更多教程</a>
</body>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.4/jquery.min.js"></script>
<script src="http://documentcloud.github.com/underscore/underscore-min.js"></script>
<script src="http://documentcloud.github.com/backbone/backbone-min.js"></script>
<script>
(function ($) {
World = Backbone.Model.extend({
//創建一個World的對象,擁有name屬性
name: null
});
Worlds = Backbone.Collection.extend({
//World對象的集合
initialize: function (models, options) {
this.bind("add", options.view.addOneWorld);
}
});
AppView = Backbone.View.extend({
el: $("body"),
initialize: function () {
//構造函數,實例化一個World集合類,並且以字典方式傳入AppView的對象
this.worlds = new Worlds(null, { view : this })
},
events: {
"click #check": "checkIn", //事件綁定,綁定Dom中id為check的元素
},
checkIn: function () {
var world_name = prompt("請問,您是哪星人?");
if(world_name == "") world_name = '未知';
var world = new World({ name: world_name });
this.worlds.add(world);
},
addOneWorld: function(model) {
$("#world-list").append("<li>這裡是來自 <b>" + model.get('name') + "</b> 星球的問候:hello world!</li>");
}
});
//實例化AppView
var appview = new AppView;
})(jQuery);
</script>
</html>
我認為代碼是直觀的,這裡面涉及到backbone的三個部分,view、model、collection,以後都會提到,這裡只要了解,model代表一個數據模型,collection是模型的一個集合,而view是用來處理頁面以及簡單的頁面邏輯的。
小編推薦
熱門推薦