GraphUp jQuery plugin - 15美元
Graphup是一中非常輕量級的靈活的jQuery(v1.4+)插件用來美化你的數據表。它能夠使用顏色,柱狀圖及其氣飽來有效的展現你的數據。
支持眾多選項 - 選擇數據清除器和一個油漆工具:填充,柱狀,氣飽圖;配置小數點(支持句號或者逗號);定制顏色表及其CSS類;更多其他 輕量級 - 整個插件只有4kb 可擴展 - 你可以很容易的創建你自己的清除器和油漆工具或者顏色表。而且,擁有一個callback來執行上色前對單元格的任何操作。非常靈活,無限可能!大家可以產看演示 功能增強 - 你最初的表仍舊可以查看即時沒有javascript 文檔很全 - live examples and documentation.
兼容性:Chrome 5, FireFox 2, FireFox 3, IE7, IE8, Opera, Safari
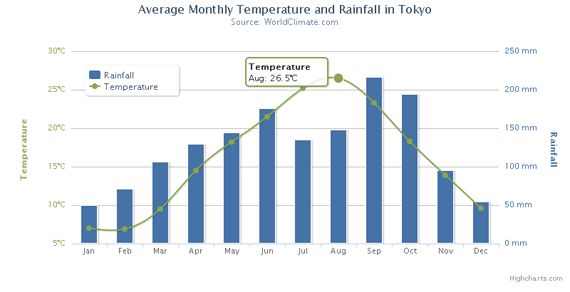
1. jQuery Visualize Plugin
如果你想把一張表裡的內容以圖形化展示出來的話,那麼這個插件將是最好的展示工具。他提供了不同類型的圖標比如柱狀圖,餅圖,面積圖,折線圖
演示實例

支持的圖表: 柱狀圖,餅圖,面積圖,折線圖
系統需求:jQuery ,exanvas(已包括)
浏覽器支持:IE6,7,8, Firefox 2, firefox 3.5, Safari 3, 4, Opera 9.
HTML5 canvas在IE中不支持但是Google維護了一個類庫能將Canvas翻譯成VML,這樣可以允許在任意版本IE中運行
授權類型:MIT and GPL licenses
2. Highcharts
highcharts是非常棒的一個jQuery插件,簡單來說highcharts和大多數的浏覽器都兼容,甚至是iphone。支持很多類型的圖表。並且是動態的插件,你可以輕松在創建圖表後添加,刪除,修改數列,軸或者點,並且可以從外部加載文件數據,同時支持提示條,這樣你可以輕松的查看圖表中的詳細內容。最後還支持縮放和翻轉。
演示實例


支持的圖表: 柱狀圖,餅圖,面積圖,折線圖,樣條圖,圓柱圖,散點圖,Areaspline
系統需求:jQuery 或者 MooTools
浏覽器支持: IE6,7,8, Firefox 2, firefox 3.5, Safari 3, 4, Opera 9, IPhone!
授權類型:Creative Commons Attribution Non-Commercial 3.0 License. 學校,非盈利組織及其個人免費使用。商業網站一個站點80美元
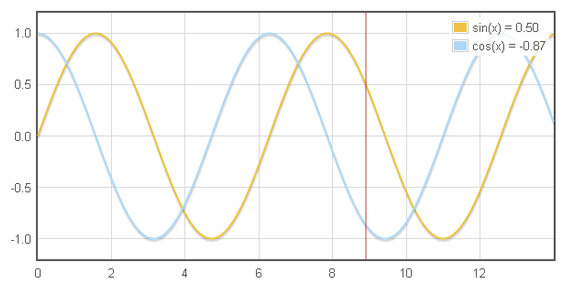
3. Flot
Flot的作者稱它為"jQuery版的有吸引力的javascript標圖",他非常簡單並且實用,很容易就創建圖表所有的選項都是可選的。主要得功能包括:開關系列,縮放,數據點互動,並且擁有簡單的提示框
演示實例

支持的圖表: 柱狀圖,餅圖,點狀圖,折線圖
系統需求:jQuery
浏覽器支持: IE6,7,8, Firefox 2, firefox 3.5, Safari 3, 4, Opera 9, Konqueror 4+
授權類型:MIT and GPL licenses
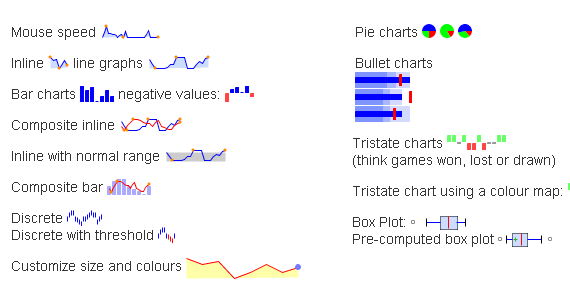
4. jQuery Sparklines
Sparklines能夠在HTML或者Javasript中生成很小的行間圖表,對於顯示迷你圖表特別有優勢。因為它只使用1行來完成圖標生成。另外一個非常不過得特性是自刷新。你可以看到它的鼠標移動撲捉在線演示。
演示實例

支持的圖表: 柱狀圖,餅圖,折線圖,Tristate, Bullet, Box Plot
系統需求:jQuery
浏覽器支持: IE6,7,8, Firefox 2, firefox 3.5, Safari 3, 4, Opera 9, Google Chrome
授權類型:MIT and GPL licenses
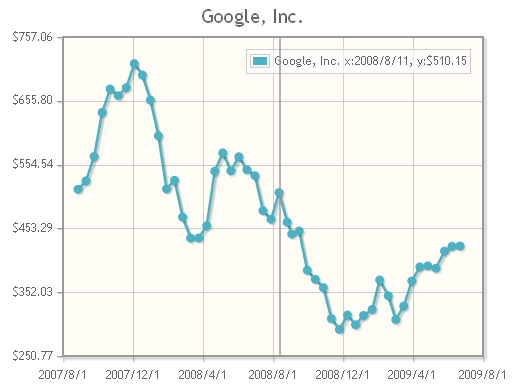
5. jqPlot
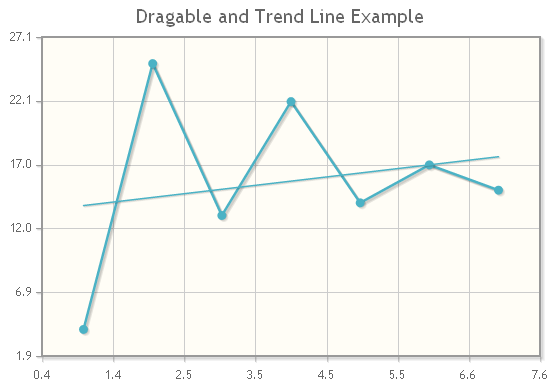
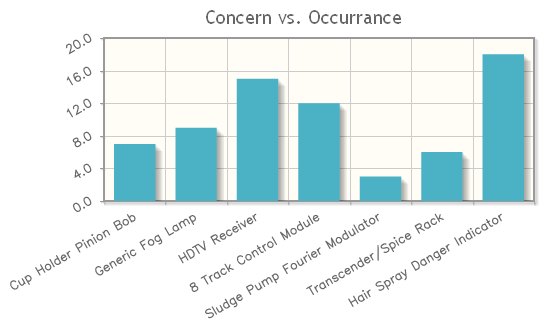
最初並沒有進入我的視野,但是經過深入研究後它的確是最好的jQuery圖表免費插件之一。大量的選項提供給你,你甚至可以設置陰影和拖拽操作。甚至可以自動計算趨勢線。個人覺得甚至可以和highcharts媲美。
演示實例



支持的圖表: 柱狀圖,餅圖,折線圖
系統需求:jQuery
浏覽器支持: IE6,7,8, Firefox 2, firefox 3.5, Safari 3, 4, Opera 9, Google Chrome
授權類型:MIT and GPL version2 licenses