每種編程語言,其變量都有一定的有效范圍,超過這個范圍之後,變量就失效了,這就是變量的作用域。從數學的角度來看,就是自變量的域。
作用域是變量的可訪問范圍,即作用域控制著變量與函數的可見性和生命周期。在 JavaScript 中, 對象和函數同樣也是變量,變量在聲明他們的函數體以及這個函數體嵌套的任意函數體內部都是有定義的。
一、靜態作用域和動態作用域
靜態作用域
是指聲明的作用域是根據程序正文在編譯時就確定的,也稱為詞法作用域。大多數現代程序設計語言都是采用靜態作用域規則,JavaScript就是采用的這種作用域。
采用靜態作用域的語言中,基本都是最內嵌套作用域規則:由一個聲明引進的標識符在這個聲明所在的作用域裡可見,而且在其內部嵌套的每個作用域裡也可見,除非它被嵌套於內部的對同名標識符的另一個聲明所掩蓋。
為了找到某個給定的標識符所引用的對象,應該在當前最內層作用域裡查找。如果找到了一個聲明,也就可以找到該標識符所引用的對象。否則我們就到直接的外層作用域裡去查找,並繼續向外順序地檢查外層作用域,直到到達程序的最外嵌套層次,也就是全局對象聲明所在的作用域。如果在所有層次上都沒有找到有關聲明,那麼這個程序就有錯誤。如下:
function cha(){
var name = "xiao;"
function chb() {
function chc() {
console.log(name);
}
}
}
首先函數從chb()搜索有沒有name的定義,然後繼續一層一層的向上搜索,最後在cha()中搜到了name的定義,如果沒有搜到,則會報錯。
2、動態作用域
動態作用域的語言中,程序中某個變量所引用的對象是在程序運行時刻根據程序的控制流信息來確定的。
二、JavaScript的作用域
JavaScript中有兩種作用域,分別為全局作用域和局部作用域。
1、全局作用域(Global Scope)
在代碼中任何位置都是有定義的。即使在html 頁面中嵌套的一段js代碼中定義了一個全局變量,在引用的js文件中仍能訪問到該變量。這就很有可能會造成全局變量的污染。
以下三種情況的變量都會被視為全局變量
(1)最外層的函數和最外層的變量擁有全局作用域
(2)未經定義而直接賦值的變量自動被聲明為擁有全局作用域
(3)所有window對象的屬性擁有全局作用域
2、局部作用域(Local Scope)
局部作用域一般只能在固定的代碼片段中才能訪問,如函數內部的變量(函數作用域)
var name = "xuxiaoping";
function echoName() {
var firstname = "xu";//局部作用域
secondname = "xiao";//全局作用域
function echoFirstName() {
console.log(first name);//xu
}
console.log(secondname);
return echoFirstName;
}
console.log(name);//全局作用域
var f = echoName();
f();
console.log(firstname);
console.log(secondname);
結果為:
xuxiaoping
xiao
xu//內層函數可以訪問外層函數的變量
undenfined //在函數外部無法訪問函數的內部變量
xiao
JavaScript將全局變量附加到了window對象上,成為了window對象的屬性。
3、函數作用域
塊級作用域:任何一對花括號中的語句集都屬於一個塊,在這之中定義的所有變量在代碼塊外都是不可見的。大多數類C語言都是有塊級作用域的。
然而JavaScript的有個重要的特點就是沒有塊級作用域。
function echoi() {
for(var i = 0;i<10;i++){
;//console.log(i);
}
if(true){
var str = "hello";
}
console.log(i);
console.log(str);
}
echoi();
輸出結果為:
10
hello
可見,在for語句外(也可以是if,while),塊中定義的變量i仍然是可以訪問的。也就是說,JavaScript並不支持塊級作用域,它只支持函數作用域,而且在一個函數中的任何位置定義的變量在該函數中的任何地方都是可見的。作為一個一開始編程就學習學習C和java的人來說,這個有點難以適應。據我測試PHP也是這樣的。
當然可以利用JavaScript的閉包的特性,模擬個塊級作用域
function echoi() {
(function() {
for(var i = 0;i<10;i++){
;//console.log(i);
}
})();
if(true){
var str = "hello";
}
console.log(i);
console.log(str);
}
echoi();
結果為:i undefined
這樣就隔離了變量的定義。在js中,為了防止命名沖突,應該盡量避免使用全局變量和全局函數,因此這種閉包的用的特別的多。
4、JavaScript 變量生命周期
JavaScript 變量生命周期在它聲明時初始化。
局部變量在函數執行完畢後銷毀。
全局變量在頁面關閉後銷毀。
三、JavaScript的作用域鏈
一看是鏈,大概就可以跟數據結構中的鏈表相結合起來
在JavaScript中,函數也是對象,實際上,JavaScript裡一切都是對象。函數對象和其它對象一樣,擁有可以通過代碼訪問的屬性和一系列僅供JavaScript引擎訪問的內部屬性。其中一個內部屬性是[[Scope]],由ECMA-262標准第三版定義,該內部屬性包含了函數被創建的作用域中對象的集合,這個集合被稱為函數的作用域鏈,它決定了哪些數據能被函數訪問。
當一個函數創建後,它的作用域鏈會被創建此函數的作用域中可訪問的數據對象填充。例如定義下面這樣一個函數:
function add(num1,num2) {
var sum = num1 + num2;
return sum;
}
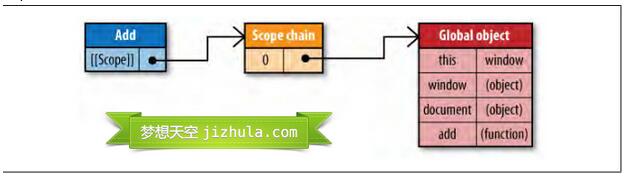
在函數add創建時,它的作用域鏈中會填入一個全局對象,該全局對象包含了所有全局變量,如下圖所示(注意:圖片只例舉了全部變量中的一部分):

函數add的作用域將會在執行時用到。例如執行如下代碼:
var total = add(5,10);
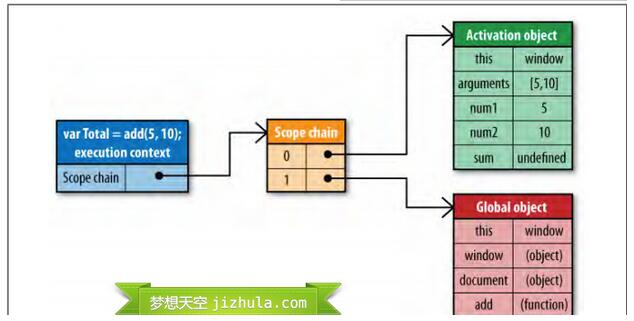
執行此函數時會創建一個稱為“運行期上下文(execution context)”的內部對象,運行期上下文定義了函數執行時的環境。每個運行期上下文都有自己的作用域鏈,用於標識符解析,當運行期上下文被創建時,而它的作用域鏈初始化為當前運行函數的[[Scope]]所包含的對象。
這些值按照它們出現在函數中的順序被復制到運行期上下文的作用域鏈中。它們共同組成了一個新的對象,叫“活動對象(activation object)”,該對象包含了函數的所有局部變量、命名參數、參數集合以及this,然後此對象會被推入作用域鏈的前端,當運行期上下文被銷毀,活動對象也隨之銷毀。新的作用域鏈如下圖所示:

在函數執行過程中,每遇到一個變量,都會經歷一次標識符解析過程以決定從哪裡獲取和存儲數據。該過程從作用域鏈頭部,也就是從活動對象開始搜索,查找同名的標識符,如果找到了就使用這個標識符對應的變量,如果沒找到繼續搜索作用域鏈中的下一個對象,如果搜索完所有對象都未找到,則認為該標識符未定義。函數執行過程中,每個標識符都要經歷這樣的搜索過程。
四、作用域鏈和代碼優化
從作用域鏈的結構可以看出,在運行期上下文的作用域鏈中,標識符所在的位置越深,讀寫速度就會越慢。如上圖所示,因為全局變量總是存在於運行期上下文作用域鏈的最末端,因此在標識符解析的時候,查找全局變量是最慢的。所以,在編寫代碼的時候應盡量少使用全局變量,盡可能使用局部變量。一個好的經驗法則是:如果一個跨作用域的對象被引用了一次以上,則先把它存儲到局部變量裡再使用。例如下面的代碼:
function changeColor(){
document.getElementById("btnChange").onclick=function()
{
document.getElementById("targetCanvas").style.backgroundColor="red";
};
}
這個函數引用了兩次全局變量document,查找該變量必須遍歷整個作用域鏈,直到最後在全局對象中才能找到。這段代碼可以重寫如下:
function changeColor(){
var doc=document;
doc.getElementById("btnChange").onclick=function(){
doc.getElementById("targetCanvas").style.backgroundColor="red";
};
}
這段代碼比較簡單,重寫後不會顯示出巨大的性能提升,但是如果程序中有大量的全局變量被從反復訪問,那麼重寫後的代碼性能會有顯著改善。
五、with改變作用域鏈
數每次執行時對應的運行期上下文都是獨一無二的,所以多次調用同一個函數就會導致創建多個運行期上下文,當函數執行完畢,執行上下文會被銷毀。每一個運行期上下文都和一個作用域鏈關聯。一般情況下,在運行期上下文運行的過程中,其作用域鏈只會被 with 語句和 catch 語句影響。
with語句是對象的快捷應用方式,用來避免書寫重復代碼。例如:
function initUI(){
with(document){
var bd=body,
links=getElementsByTagName("a"),
i=0,
len=links.length;
while(i < len){
update(links[i++]);
}
getElementById("btnInit").onclick=function(){
doSomething();
};
}
}
這裡使用width語句來避免多次書寫document,看上去更高效,實際上產生了性能問題。
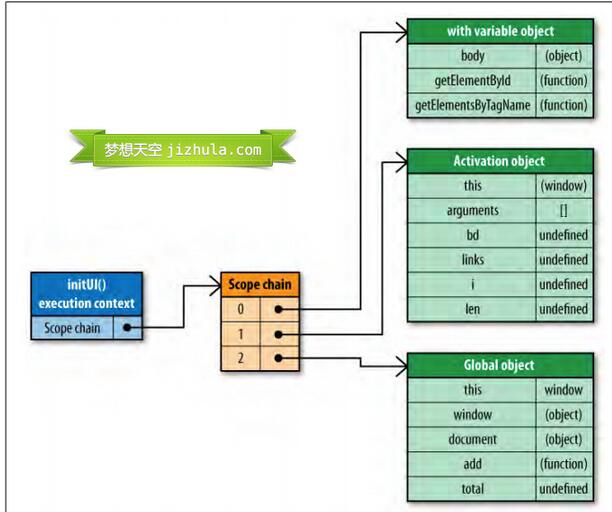
當代碼運行到with語句時,運行期上下文的作用域鏈臨時被改變了。一個新的可變對象被創建,它包含了參數指定的對象的所有屬性。這個對象將被推入作用域鏈的頭部,這意味著函數的所有局部變量現在處於第二個作用域鏈對象中,因此訪問代價更高了。如下圖所示:

因此在程序中應避免使用with語句,在這個例子中,只要簡單的把document存儲在一個局部變量中就可以提升性能。
總結
1、變量的作用域就是變量在哪些范圍有效。
2、變量的作用域鏈就是被創建的作用域中對象的集合。
以上就是本文的全部內容,希望對大家學習javascript程序設計有所幫助。