javascript的BOM
ECMAScript是 JavaScript的核心,但如果要在 Web中使用 JavaScript,那麼 BOM(浏覽器對象模型)則無疑才是真正的核心。BOM 提供了很多對象,用於訪問浏覽器的功能,這些功能與任何網頁內容無關。多年來,缺少事實上的規范導致 BOM既有意思又有問題,因為浏覽器提供商會按照各自的想法隨意去擴展它。於是,浏覽器之間共有的對象就成為了事實上的標准。這些對象在浏覽器中得以存在,很大程度上是由於它們提供了與浏覽器的互操作性。W3C為了把浏覽器中 JavaScript最基本的部分標准化,已經將 BOM的主要方面納入了 HTML5的規范中。
ps:上面摘抄於《javascript高級程序設計》,BOM是浏覽器的窗口對象,提供了很多窗口處理的API。在webapp框架越來越多的情況下,需要我們在同一窗口處理不同頁面、不同的ajax數據,則需要我們熟悉BOM的內容。
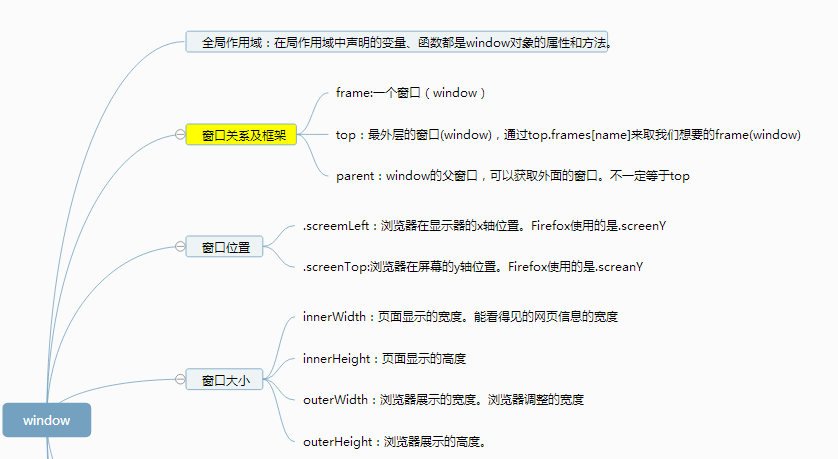
1、window
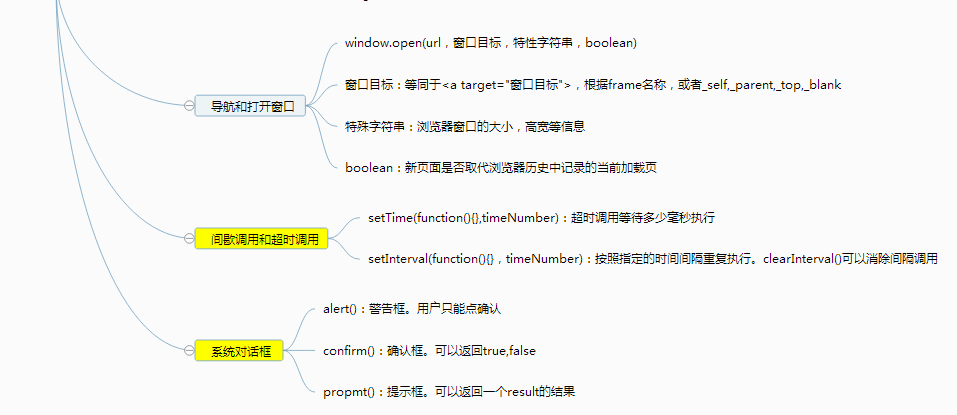
BOM 的核心對象是 window ,它表示浏覽器的一個實例。在浏覽器中, window 對象有雙重角色,它既是通過 JavaScript 訪問浏覽器窗口的一個接口,又是 ECMAScript 規定的 Global 對象。


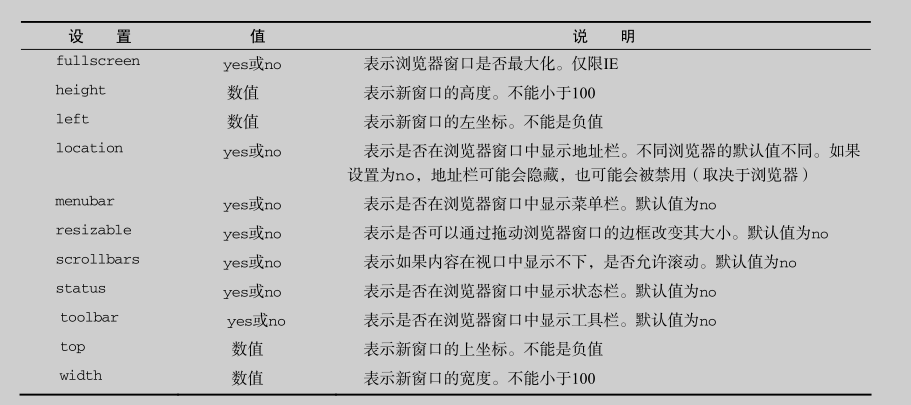
下面是open的第三個字符串屬性

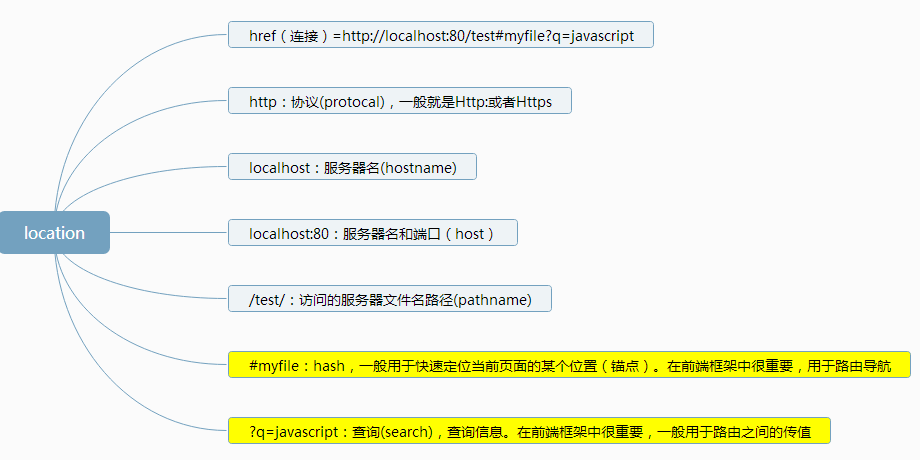
2、location
location 是最有用的 BOM對象之一,它提供了與當前窗口中加載的文檔有關的信息,還提供了一些導航功能。事實上, location 對象是很特別的一個對象,因為它既是 window 對象的屬性,也是document 對象的屬性;換句話說, window.location 和 document.location 引用的是同一個對象。location 對象的用處不只表現在它保存著當前文檔的信息,還表現在它將 URL 解析為獨立的片段,讓開發人員可以通過不同的屬性訪問這些片段。

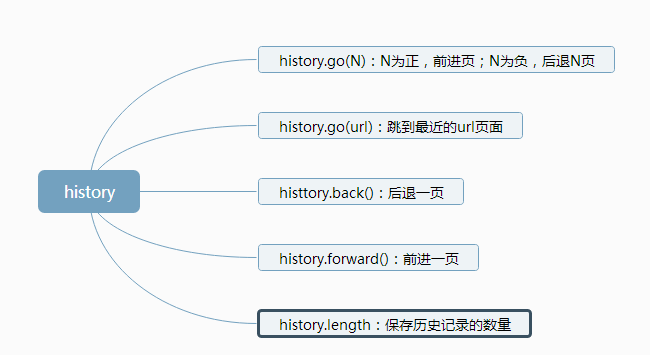
3、history
history 對象保存著用戶上網的歷史記錄, 從窗口被打開的那一刻算起。 因為 history 是 window對象的屬性,因此每個浏覽器窗口、每個標簽頁乃至每個框架,都有自己的 history 對象與特定的window 對象關聯。出於安全方面的考慮,開發人員無法得知用戶浏覽過的 URL。不過,借由用戶訪問過的頁面列表,同樣可以在不知道實際 URL 的情況下實現後退和前進。

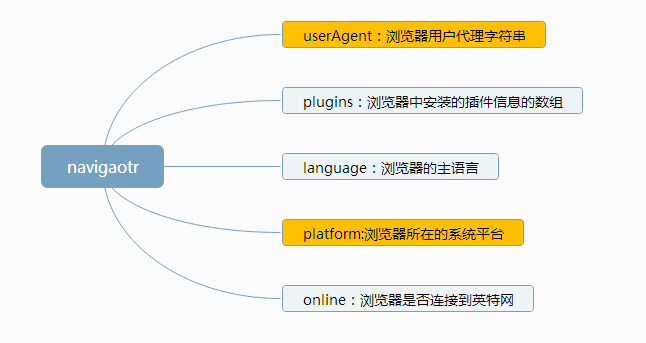
4、navigator
最早由 Netscape Navigator 2.0引入的 navigator 對象,現在已經成為識別客戶端浏覽器的事實標准。雖然其他浏覽器也通過其他方式提供了相同或相似的信息(例如,IE 中的 window.clientInfor-mation 和 Opera 中的 indow.opera ) ,但 navigator 對象卻是所有支持 JavaScript 的浏覽器所共有的。與其他 BOM 對象的情況一樣,每個浏覽器中的 navigator 對象也都有一套自己的屬性。下圖有navigator比較重要的信息

5、screen
JavaScript 中有幾個對象在編程中用處不大,而 screen 對象就是其中之一。 screen 對象基本上只用來表明客戶端的能力,其中包括浏覽器窗口外部的顯示器的信息,如像素寬度和高度等。每個浏覽器中的 screen 對象都包含著各不相同的屬性,下表列出了所有屬性及支持相應屬性的浏覽器。直接用下面代碼查看下就行了
<!DOCTYPE html> <html> <head> <script> console.log(screen); </script> </head> <body> screen </body> </html>