在編寫js程序的過程中,可能常常需要判斷一個對象的類型,例如你寫了一個函數,需要通過判斷不同的參數類型來編寫不同的代碼。
首先可能會想到typeof操作符,看下面的這個例子:
<script type="text/javascript">
var object = {};
var b = true;
alert(typeof object + " " + typeof b);
</script>
得到的結果如下:

從上面的結果可以看到,用typeof操作符可以顯示對象的類型,那麼typeof操作符作用域null和undefined的結果會是什麼呢?
/*var object = {};
var b = true;
alert(typeof object + " " + typeof b);*/
alert(typeof null + " " + typeof undefined)

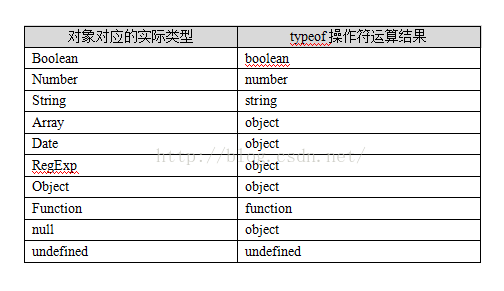
typeof 操作符作用於null居然顯示”object“(這個好像不科學,我還以為會顯示”null'“),作用於undefined顯示”undefined“(這個符合我們希望的結果),所以當用typeof操作符來判斷一個對象的類型時,特別要小心,因為這個對象有可能是null。上面只是給了一部分typeof作用於這些對象的結果,下面的表列出了typeof操作符作用於Boolean, Number, String, Array, Date, RegExp, Object, Function, null, undefined的結果(有興趣的讀者可以自行測試):

從上表的結果可以看出Array, Date, RegExp顯示的都是object,為什麼不是直接的顯示對象的類型呢?這就要引出js的另外一個操作符了:instanceof操作符,這個操作符用來判斷一個對象是否為某種類型的對象,計算的值為true或者false。先來看下:
var now = new Date(); var pattern = /^[\s\S]*$/; var names = ['zq', 'john']; alert((now instanceof Date) + " " + (pattern instanceof RegExp) + " " + (names instanceof Array));

很顯然通過這個instanceof是能判斷對象的類型的,但是這個只能判斷除了基本類型(包含String類型)的其它類型,他是不能判斷基本類型的。但是instanceof不是總是能正常判斷的,考慮一個框架的情形,要判斷其類型的對象是另外一個frame傳遞過來的對象,首先來看下下面的例子。
main.html
<!doctype html> <html lang="en"> <head> <title>Main</title> </head> <frameset cols="45%,*"> <frame name="frame1" src="frame1.html"/> <frame name="frame2" src="frame2.html"/> </frameset> </html>
frame1.html
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>frame1</title> </head> <script type="text/javascript"> var names = ['riccio zhang', 'zq', 'john']; </script> <body style="background: #ccc"> </body> </html>
frame2.html
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>frame2</title>
<script type="text/javascript">
document.write("top.frame1.names instanceof Array:"
+ (top.frame1.names instanceof Array));
document.write("<br/>");
document.write("top.frame1.names instanceof top.frame1.Array:"
+ (top.frame1.names instanceof top.frame1.Array));
document.write("<br/>");
document.write("top.frame1.Array === top.frame2.Array?" + (top.frame1.Array === top.frame2.Array));
</script>
</head>
<body style="background: #747474">
</body>
</html>

names對象是在frame1框架中的,此時是通過frame1框架的Array來創建的,如果把names對象拿到frame2中的Array作比較,很顯然names不是frame2中的Array的實例,以為frame1和frame2壓根就不是同一和Array,從第2個現實結果可以很明顯的看出names是他本身所在的frame的實例,從第3個輸出可以看出frame1的Array和frame2的Array是不同的。那麼遇到上面這種跨frame的比較該怎麼辦呢?我們總不能每次都拿框架對應的Array來做比較吧,有一種必須的辦法可以解決上面的問題,看下面的代碼:
var toString = {}.toString;
var now = new Date();
alert(toString.call(now))

{}.toString表示獲取Object對象上的toString方法(這個方法時Object對象的基本方法之一),toString.call(now)表示調用toString方法。調用Date對象最原生的toString()(這個方法是Object上面的方法)方法可以顯示[object Date]類型的字符串,假如是Array,則會產生[object Array]的字樣,也就是說進行上面的操作會顯示類似[object Class]的字樣,那麼我們只要判斷這個字符串不就可以知道其類型了嗎?由此可以寫出如下的工具類:
tools.js
var tools = (function(undefined){
var class2type = {},
toString = {}.toString;
var fun = {
type: function (obj){
return obj === null || obj === undefined ?
String(obj) : class2type[toString.call(obj)]
},
isArray: function (obj){
return fun.type(obj) === "array";
},
isFunction: function (obj){
return fun.type(obj) === "function";
},
each: function (arr, callback){
var i = 0,
hasLength = arr.length ? true : false;
if(!callback || (typeof callback !== 'function') || !hasLength){
return;
}
for(i = 0; i< arr.length; i++){
if(callback.call(arr[i], i, arr[i]) === false){
break;
}
}
}
};
fun.each("Boolean Number String Array Date RegExp Object Function".split(" "), function(i, name){
class2type["[object "+ name +"]"] = name.toLowerCase();
});
return fun;
})();
tools提供了type,isArray,isFunction等方法用來判斷對象的類型,根據實際的需要可以自己添加需要判斷類型的方法。type接受一個obj參數,它將對象的實際類型以小寫的形式返回,比如你的需要判斷對象的類型是Array,那麼此方法將會返回array.
根據上面提供的工具類,再重新改寫上面的例子:
fram2.html
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>frame2</title>
<script type="text/javascript" src="tools.js"></script>
<script type="text/javascript">
document.write("top.frame1.names instanceof Array:"
+ (top.frame1.names instanceof Array));
document.write("<br/>");
document.write("top.frame1.names instanceof top.frame1.Array:"
+ (top.frame1.names instanceof top.frame1.Array));
document.write("<br/>");
document.write("top.frame1.Array === top.frame2.Array?" + (top.frame1.Array === top.frame2.Array));
document.write("<br/>");
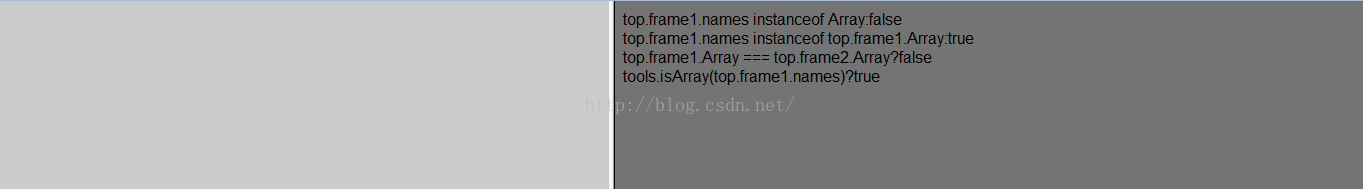
document.write("tools.isArray(top.frame1.names)?" + tools.isArray(top.frame1.names));
</script>
</head>
<body style="background: #747474">
</body>
</html>

至此通過上面的根據類就可以很容易的判斷對象的類型了。
注意:在IE中例如像alert這樣的元素是不能判斷的。