js閉包引起的事件注冊問題介紹
編輯:JavaScript基礎知識
背景:閒暇時間看了幾篇關於js作用域鏈與閉包的文章,偶然又看到了之前遇到的一個問題,就是在for循環中為dom節點注冊事件驅動,具體見下面代碼:
<!DOCTYPE html>
<html>
<head>
<title>js閉包</title>
<meta charset="utf-8" />
</head>
<body>
<button id="anchor1">1</button>
<button id="anchor2">2</button>
<button id="anchor3">3</button>
<script type="text/javascript" src="jquery-1.12.1.js"></script>
<script type="text/javascript">
function pageLoad(){
for (var i = 1; i <=3; i++) {
var anchor = document.getElementById("anchor" + i);
anchor.onclick = function () {
console.log("anchor"+i);
}
}
}
window.onload = pageLoad;
</script>
</body>
</html>
按照正常的想法,結果應該是點擊3個按鈕分別提示“anchor1”、“anchor2”、“anchor3”;期初我也是這麼認為的,但是結果卻是不管點擊哪個按鈕,都會提示“anchor4”。
這是為什麼呢?不要著急,待我們慢慢分析,這裡面包含js作用域鏈與閉包的知識,在這裡我就不詳細介紹了。
首先我們看這個anchor.onclick,這是什麼?這是dom0級事件處理程序啊,廢話,我也知道,博主是蛇精病嗎*************不要吵了,我想說的是這個anchor.onclick
是一個事件處理程序的聲明,就像var name="小明"一樣,這是聲明了,但是還沒有執行,這就是關鍵,我們將上面的js代碼修改一下再來看看:
function pageLoad(){
for (var i = 1; i <=3; i++) {
var anchor = document.getElementById("anchor" + i);
anchor.onclick = function () {
console.log("anchor"+i);
}
if(i==2){
debugger;//我們在這裡debugger一下,然後在控制台手動觸發#anchor1和#anchor2的點擊事件
}
}
}
window.onload = pageLoad;

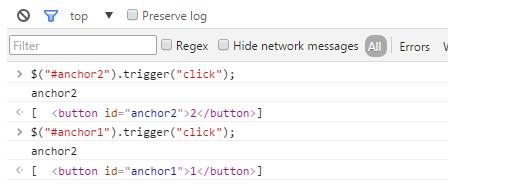
看到了吧,我們通過debugger讓循環在i==2時停止,然後又去控制台手動觸發#anchor1和#anchor2的點擊事件,結果控制台打印“anchor2”。
整個的邏輯大致是這樣的:anchor.onclick一直保存著i的引用,i在循環中是一直變化的,從i=1到i=4;雖然在循環的過程中,anchor.onclick曾經保存過(注意“曾經”兩字),
1,2,3這三種情況,但是i最終變成了4,所以說,無論點擊哪個按鈕,都會輸出“anchor4”
結語:js中作用域鏈與閉包的知識很重要,雖然在此沒有講,其實是害怕講不明白,反而誤導了大家
以上這篇js閉包引起的事件注冊問題介紹就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持。
小編推薦
熱門推薦