JavaScript語言的基本語法要求有哪些吶?下面將為大家一一解答:
一、區分大小寫
JavaScript語言區分字符大小寫,兩個字符串相同大小寫不同,被認為是不同的字符串。JavaScript語言的關鍵字也區分大小寫,按語法要求應小寫。
二、書寫格式
JavaScript語言忽略語句間空白,即語句間的空格,空行,縮進等。為了提高程序的可讀性,應當使用這些格式,使程序更加清晰,可讀性更高。
三、注釋語句
為了提高程序的可維護性和可讀性,應當有一定的注釋語句,它是給讀程序的人員看的,有單行注釋和多行注釋,單行注釋以雙斜線開始,多行以/*,*/為開始和結束的標識。
<script type="text/javascript">//JavaScript代碼放置的位置(單行注釋)
function theAlert(textToAlert) {
alert(textToAlert);
}
/*
定義一個名字叫theAlert的函數,此函數帶一個參數textToAlert。
函數體內調用JavaScript語言的內部函數alert()輸出參數。(多行注釋或塊注釋)
*/
theAlert("Hello World");//調用定義的函數輸出參數
</script>
四、分號的使用
JavaScript語言中語句以分號結束。有些代碼,比如循環結構或者選擇結構的條件語句後面不需要用分號,否則會改變原結構的執行路徑。
例如:if(a==1):加上分號後,不論a的值是否為1都將執行條件語句後面的內容,條件測試失敗。
五、JavaScript放置的位置
JavaScript代碼可以放在HTML頁面中的<head></head>標簽內,也可以放在<body></body>標簽內,在<script>
標簽開始部分,需要用戶聲明是JavaScript腳本類型。如果JavaScript代碼沒有直接放在HTML頁面,而在另一個文件
中,比如MyPage.js,可以使用<script>的src屬性鏈接它:
<script type=”text/Javascript”src=” MyPage.js”>
六、JavaScript中的保留字
JavaScript保留了一部分單詞用於專門用途,稱為保留字,不能用於常量,變量,標識符等的命名。還有一些特殊的單詞,為避免歧義也不能用於命名。
那麼現在就來寫一個簡單的JavaScript開發的例子:通過運行程序,輸出一條“Hello World”語句。具體的操作步驟:
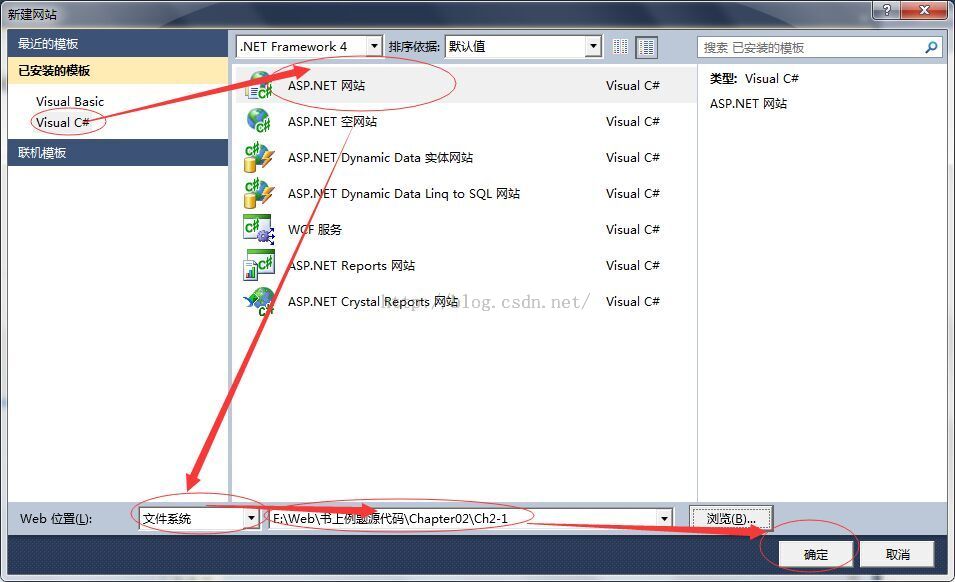
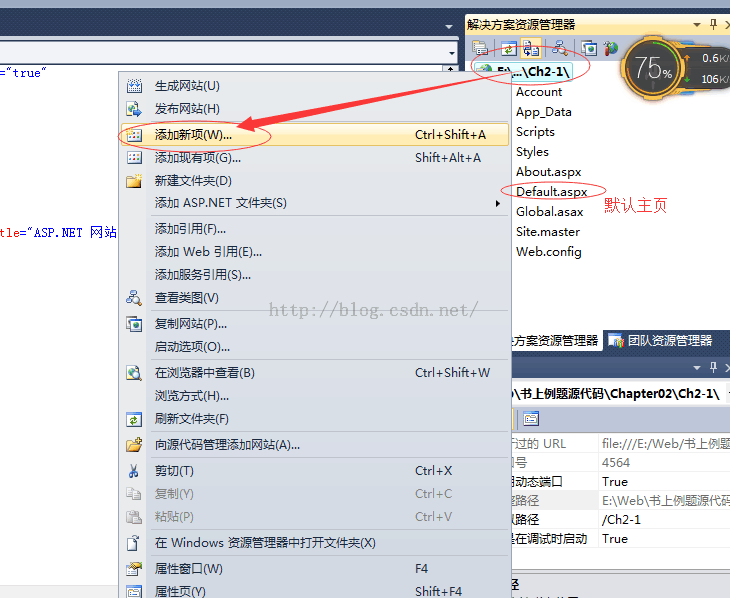
(1)啟動VS 2010,建立一個網站,命名為Ch-2.aspx,默認主頁為Default.aspx。在右側“解決方案資源管理器”的窗口中找到網站名稱,用鼠標右鍵單擊,在彈出的快捷菜單中選擇“添加新項”。


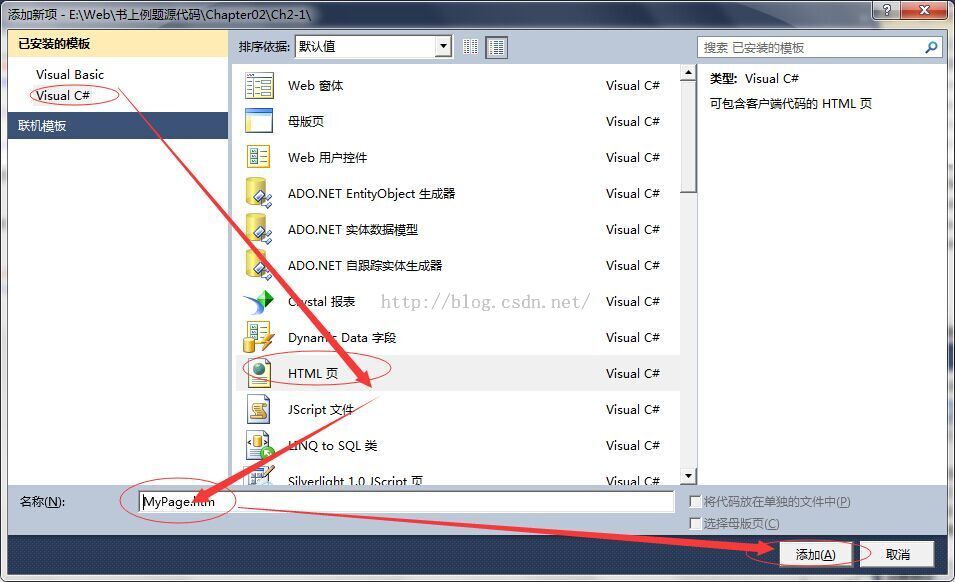
(2)在打開的“添加新項”對話框中列出了已安裝的模板選項,選擇“HTML頁”選項,在下面的名稱對話框中命名為“MyPage.htm”,然後單擊“添加”按鈕。

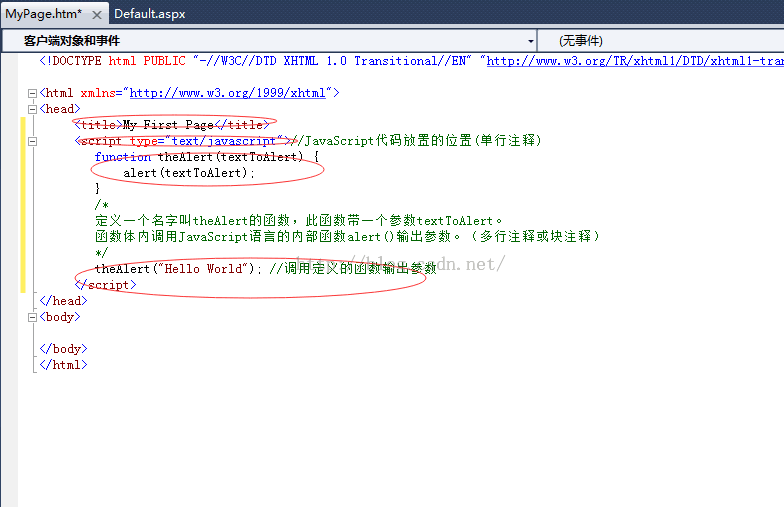
(3)在MyPage.htm頁面,把光標定位在<title>和</title>之間,把標題改為My First Page。然後在標簽<title></title>後面添加要執行的代碼。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>My First Page</title>
<script type="text/javascript">//JavaScript代碼放置的位置(單行注釋)
function theAlert(textToAlert) {
alert(textToAlert);
}
/*
定義一個名字叫theAlert的函數,此函數帶一個參數textToAlert。
函數體內調用JavaScript語言的內部函數alert()輸出參數。(多行注釋或塊注釋)
*/
theAlert("Hello World"); //調用定義的函數輸出參數
</script>
</head>
<body>
</body>
</html>

(4)然後選擇“文件”菜單中的“全部保存”,保存編寫的代碼。

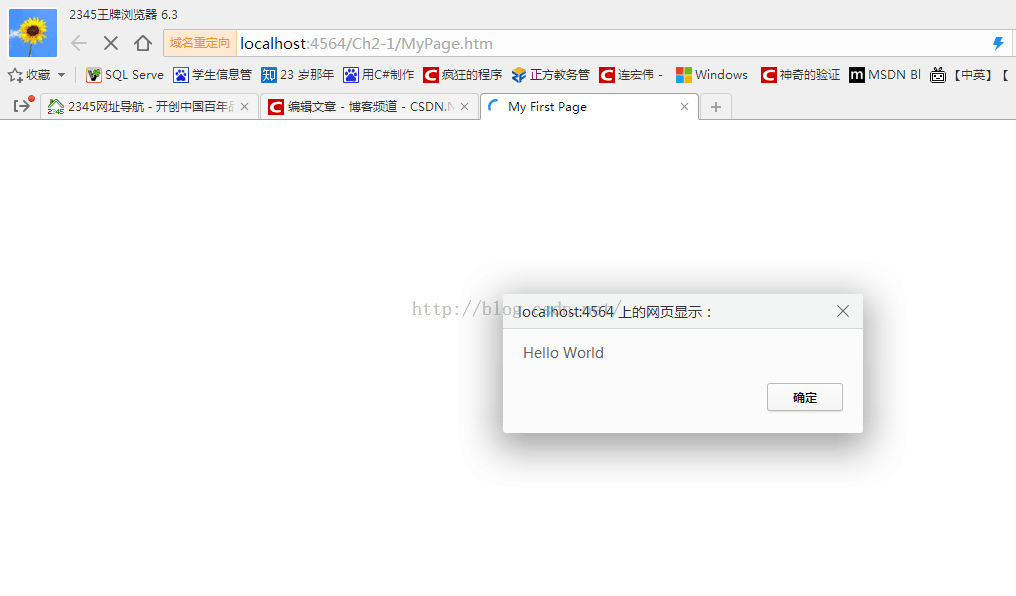
(5)要運行程序,選擇“調試”菜單中的“啟動調試”,或者按鍵盤上的功能鍵F5,或者單擊工具欄中的“啟動調試”按鈕。運行結果顯示一個提示框。

上述代碼在浏覽器HTML解析的工作過程:
首先,打開script標簽,聲明是JavaScript,即下面的一行代碼:
<scripttype=”text/Javascript” >
然後,聲明一個函數theAlter(),使用參數textToAlter,它調用內部函數alter()完成顯示功能。即下面一段代碼:
functiontheAlter(textToAlter) {
alert(textToAlter);
}
最後,通過給參數賦值調用這個函數,參數用引號括起來:“Hello World!”。即下面一行代碼:
theAlter("HelloWorld");
以上就是為大家介紹的JavaScript語言的基本語法要求,希望能夠幫助大家更好的學習Javascript程序設計。